Scratchではじめようプログラミング《いちばんわかりやすくて面白いスクラッチ入門》

初心者向けプログラミング言語の定番「Scratch(スクラッチ)」。ここでは初めてスクラッチを使う人に向けた、スクラッチ3.0の起動
のしかたやアカウントのつくり方から、簡単
なプログラムのつくり方を紹介
。そのほか、コカネットに掲載
しているスクラッチの記事もここにまとめているよ。
1 スクラッチ3.0でプログラミングをはじめよう!
1.1 スクラッチとは
スクラッチは、アメリカのマサチューセッツ工科大学(MIT)メディアラボのライフロングキンダーガーテングループの協力により、スクラッチ財団が開発しているプログラミング言語だ。画面上のブロックをマウスで組み合わせることで、ゲームやアニメなどのプログラムをつくることができる。面倒
な文字入力がほとんどないので、初めての人でも簡単にはじめられるのが特徴
だ。
そもそも、プログラミング言語とは、コンピューターに何をさせるかを指示する言語だ。そのためには、私たちが日本語を使っているように、コンピューターが理解
できる特別な言葉(プログラミング言語)を使う必要があるんだ。
世の中にはプログラミング言語がたくさんあって、それぞれ目的に合った特性
を持つ言語が使われている。スクラッチがつくられた目的は、みんなが持っているアイディアをすぐに形にするためだ。だから、スクラッチでは、キーボードからの入力を最小限
にして、マウスやタッチ操作だけでいきなりはじめられるようになっている。文法の勉強も少なくてすむように、命令のブロックやキャラクター(スプライト)、効果音
などが最初から用意されている。
1.2 スクラッチの歴史
最初のスクラッチが一般
に公開されたのは2006年。スモールトーク(Smalltalk)というプログラミング言語で書かれたパソコンの上で動くアプリケーションだった。つくった作品(プロジェクト)をインターネットに公開して、他の人に見てもらうには、ジャバ(Java)を使っていたんだ。2013年にスクラッチ2.0がリリースされ、Webブラウザーの上で直接
プロジェクトをつくって公開できるようになった。


これを実現
するために使われたのがフラッシュプレイヤー(Flash Player)だ。当時
はフラッシュプレイヤーを使うのは当たり前だったけれど、タブレットやスマートフォンなどでは動かないという欠点
があった。また、最近
になってセキュリティ上の問題が見つかるようになったんだ。もちろん、見つかるたびに修正しているけれど、それもだんだん大変になってきた。
そこで、フラッシュプレイヤーにかわる技術
を開発する必要がでてきた。それが、HTML5だ。HTML5は、最近のWebブラウザーには標準
で組み込まれていて、速度
や信頼性
も十分に高い。そして、タブレットやスマートフォンでも動かせると良いことずくめだ。
スクラッチ3.0は、このHTML5を使って、全面的
に書き直されている。デザインも最近の流行を取り入れた、影
のない平面的
なフラットデザインに変わり、見やすく、使いやすくなっているよ。

1.3 スクラッチ3.0を使おう
ここからは、実際
にスクラッチ3.0を使いながら、使い方などを見ていこう。対応しているWebブラウザーは、Chrome(クローム)(63以上)、Edge(エッジ)(15以上)、Firefox(ファイアーフォックス)(57以上)、Safari(サファリ)(11以上)だよ。インターネットエクスプローラーには対応していない。タブレットの場合は、Mobile Chrome(62以上)、Mobile Safari(11以上)が必要だ(iPadではSafariがおすすめ)。ジブン専用パソコンのChromium(クロミウム)でもOKだ。スマートフォンは、画面の大きさの関係で、プロジェクトの実行はできるけど、作成は難しい。ここでは、Windows 10のChrome 71を使って説明するよ。
1.3.1 スクラッチ3.0の起動(パソコン)
Webブラウザーを起動したら、次のURLを検索窓
に入力して開こう。
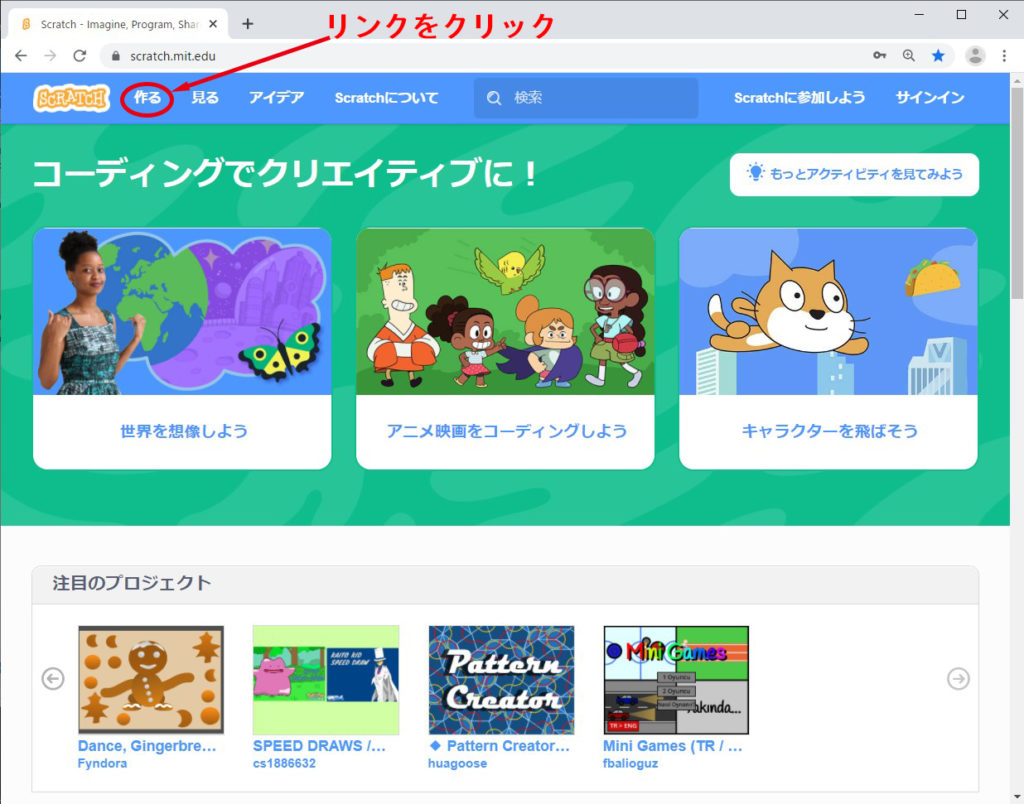
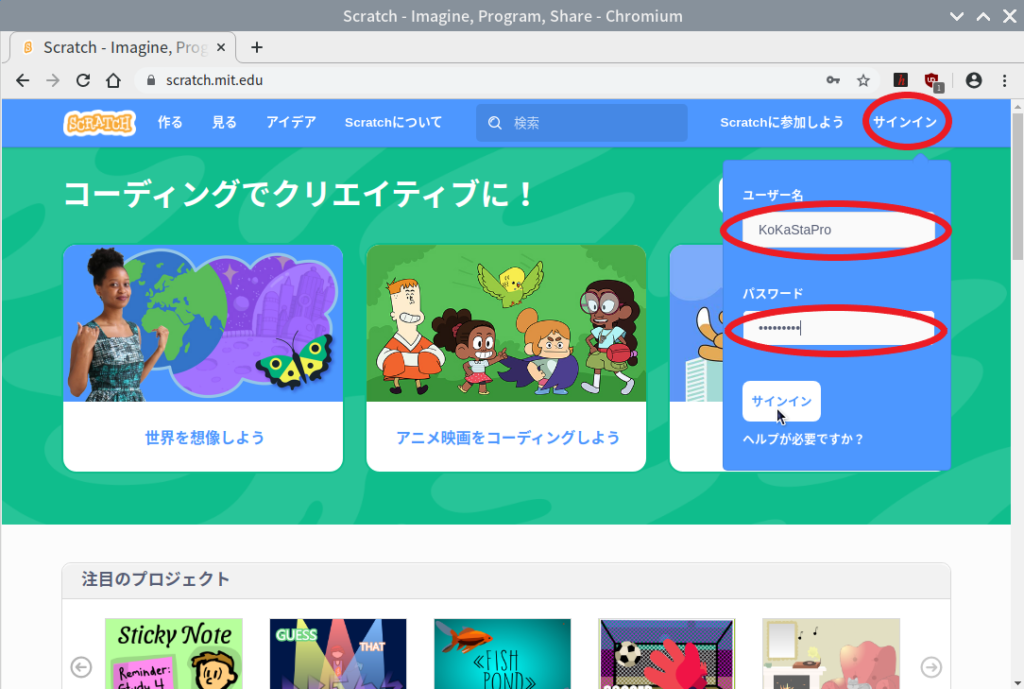
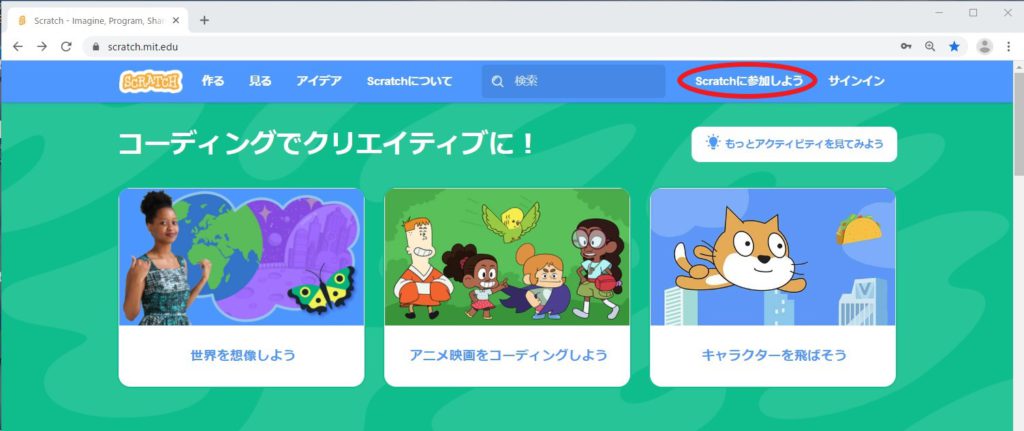
スクラッチのWebサイトのトップ画面が開いたら、スクラッチのアカウントを持っている人は、右上の「サインイン」をクリックしてサインインしよう。持っていない人は、この機会につくることをおすすめするよ。アカウントがなくてもプログラミングはできるけど、プロジェクトの共有
や自動保存などの便利
な機能が使えないんだ。
とりあえず、アカウントがなくても使えるので、左上の「作る」をクリックしてみよう。エディター画面が開くよ。

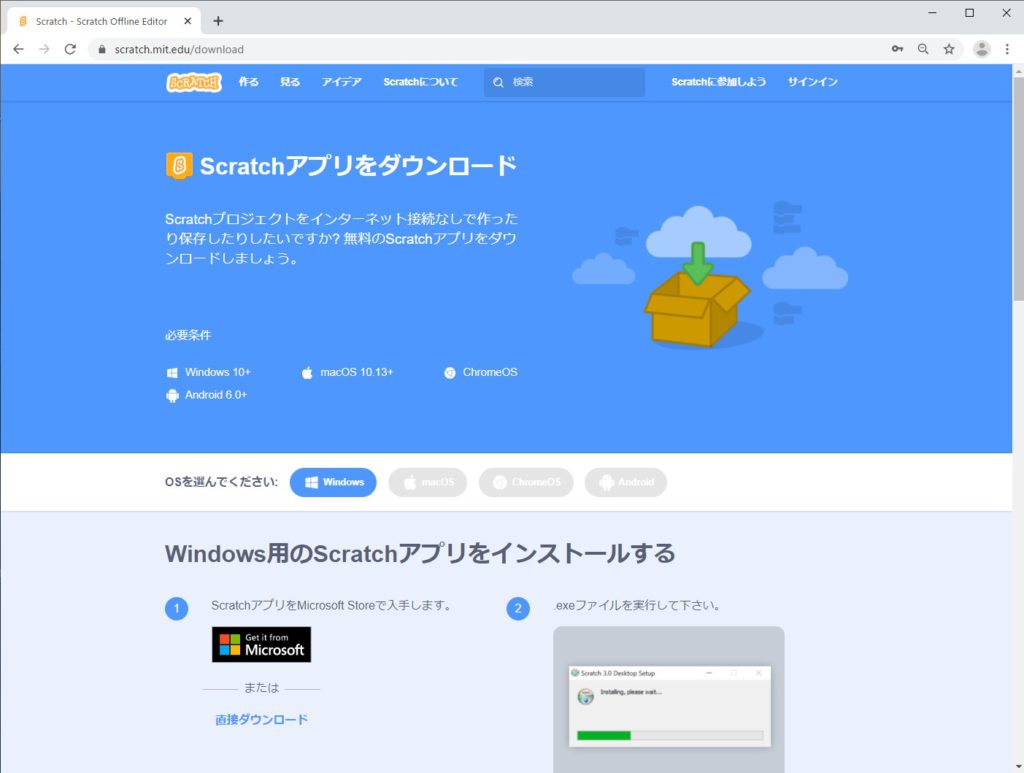
なお、インターネットに接続
しないでスクラッチのプログラムをつくりたいなら、アプリも用意されている。スクラッチ公式ページのダウンロードページから、Windows用のアプリをダウンロードしてインストールしよう。

1.3.2 スクラッチ3.0の起動(ジブン専用パソコン)
ジブン専用パソコンでスクラッチ3.0を使う場合、OSは「Raspbian Stretch(ラズビアン ストレッチ)」以降か、「Raspberry Pi OS(ラズベリーパイOS)」じゃないとうまく動かないよ。ジブン専用パソコン1を使っていて、OSをバージョンアップしていないなら、バージョンアップをしてほしい(ジブン専用パソコン1.5以降
は大丈夫だ)。
ラズビアン ストレッチへのバージョンアップについては、「「KoKaジブン専用パソコンキット」のユーザーのみなさまへ」の「Q 新しいOSやアプリは使えますか?」を参考にしてね。ラズベリーパイOSにバージョンアップしたい場合は、「ジブン専用パソコン3特設サイト」の「ジブン専用パソコン3のバックアップデータについて」を読もう。
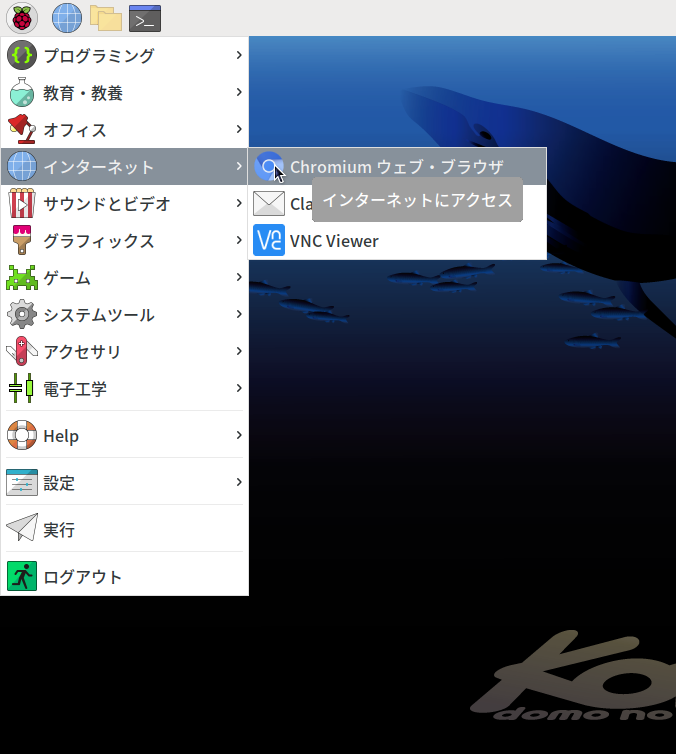
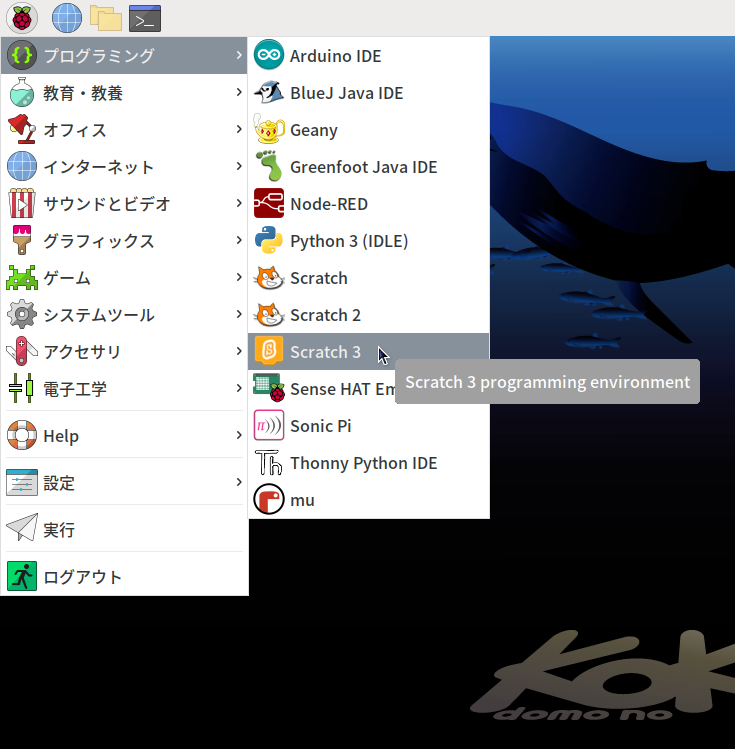
ここでは、ジブン専用パソコン3で説明するよ。まず、タスクバーの左から二番目にある地球のアイコンをクリックするか、スタートメニューの「インターネット」から「Chromium ウェブ・ブラウザ」を選んで、ブラウザー(クロミウム)を開こう。

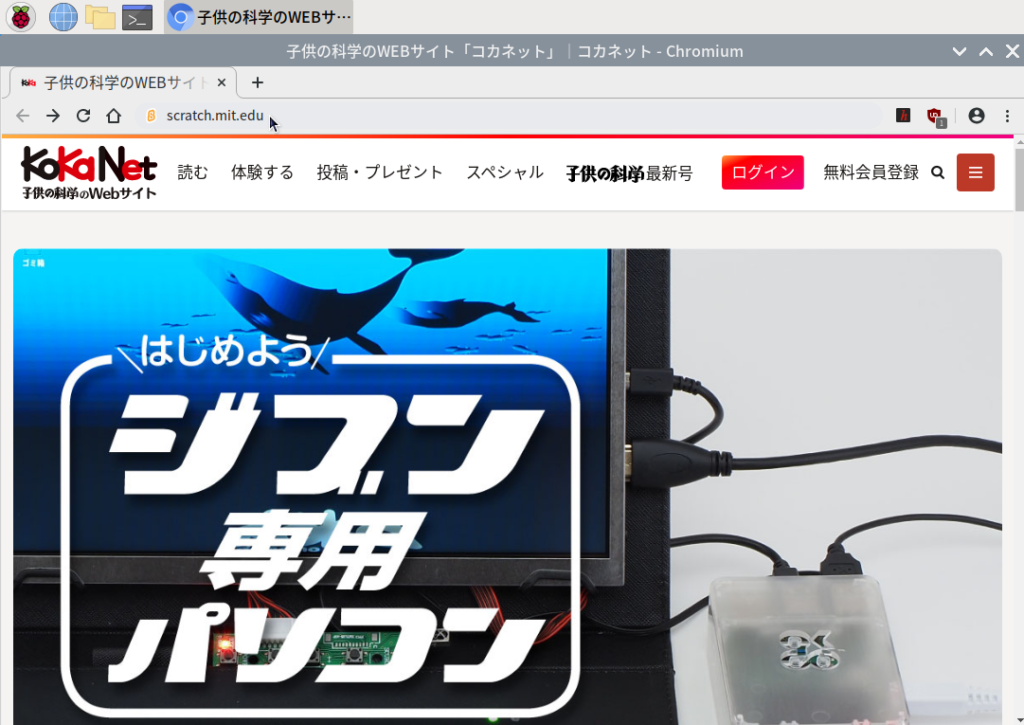
ブラウザーが開いたら、「scratch.mit.edu」を検索窓に入力して、スクラッチのサイトを開こう。このアドレスは何度も使うから、開いた後に検索窓の右にある「☆」をクリックして、ブックマークしておくといいかも。

次に、スクラッチのサイトがひらいたら、あとはパソコンで使うときと同じだ。アカウントを持っている人は「サインイン」をクリックしてサインインをしよう。

ちなみに、ジブン専用パソコン3には、スクラッチ3.0のオフラインエディターが入っているよ。インターネットに接続しないでプログラムをつくりたい場合は、オフラインエディターを使うといいよ。残念ながら、ジブン専用パソコン3以外ではOSをバージョンアップしてもオフラインエディターは動かない。

1.3.3 スクラッチのアカウントをつくろう
スクラッチはアカウントがなくてもプログラムがつくれるけど、アカウントは持っていた方が便利だ。ここではアカウントをつくる方法を紹介しよう。
スクラッチのアカウントのつくり方
アカウントを作るときは、保護者の人とよく相談して、必ず一緒に作業しよう。その際
、ちゃんとメールが届くメールアドレスが必要
になる。特に16歳未満
の場合は、本人ではなく、保護者のメールアドレスが必要なので気を付けよう。子供だけでつくったり、うその情報
は入力したりしないように!もし困
ったことがあっても連絡
できなくなるよ。
準備
が出来
たら、画面右上の「Scratchに参加
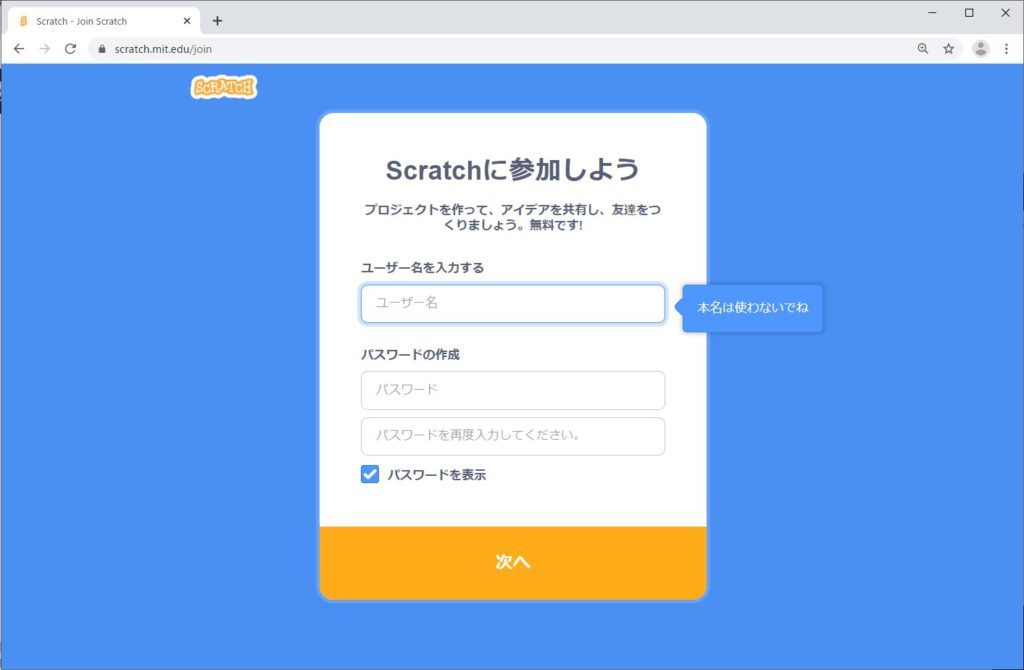
しよう」をクリックして、あとは画面の指示
にしたがって入力していけば大丈夫だ。


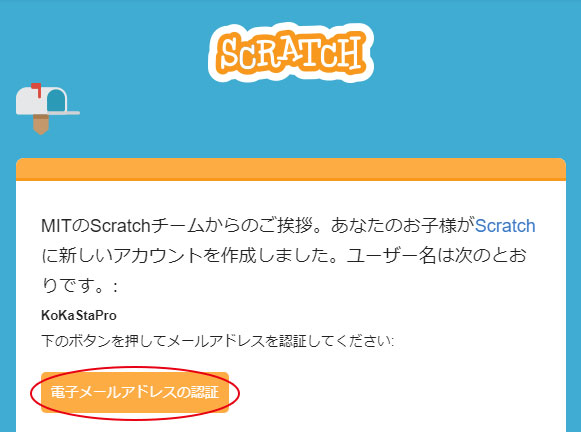
登録
が完了
したら、入力したメールアドレスに確認
のメールが届
く。ここでは「KoKaStaPro」というユーザー名で登録したよ。確認のメールにある「電子メールアドレスの認証
」をクリックすると、すべての機能が使えるようになる。

保護者のみなさんへ
スクラッチには参加者同士が交流するSNSの機能もあります。ご家庭でネットの使い方を良く話し合って登録するようにお願いします。また、スクラッチにはコミュニティーガイドラインというルールがあります。
https://scratch.mit.edu/community_guidelines/
お子様と一緒によくお読みいただき、ちゃんと守れることを約束してから、お使いになるようにお願いします。登録後も、お子様がどのように使っているかを見守っていただければと思います。
1.4 スクラッチ 3.0を操作してみよう
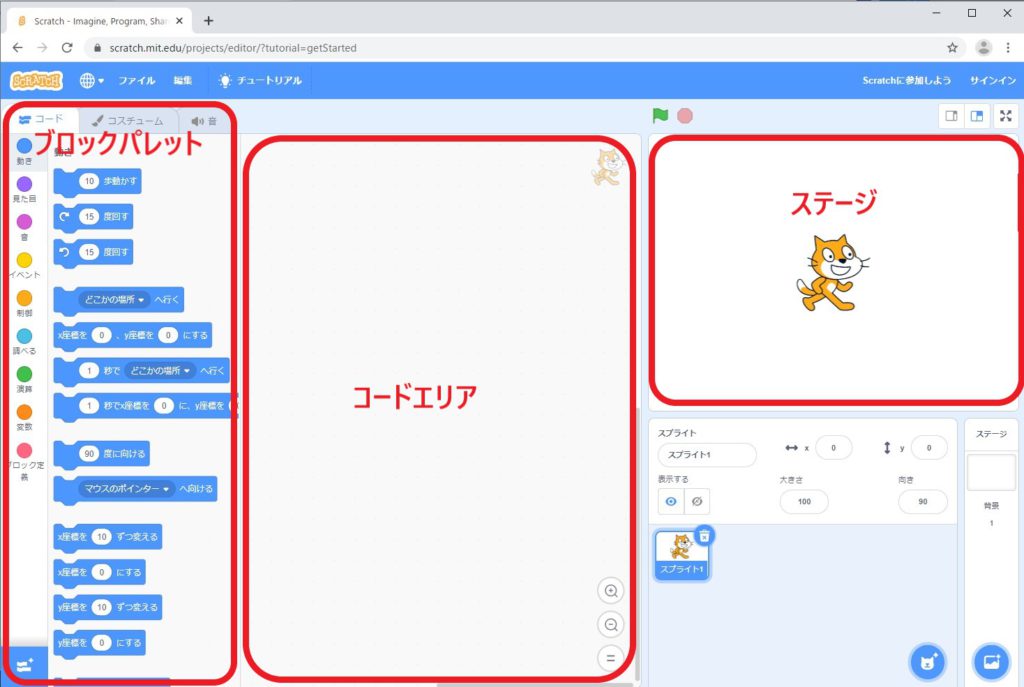
1.4.1 プロジェクトエディターの見た目と操作方法
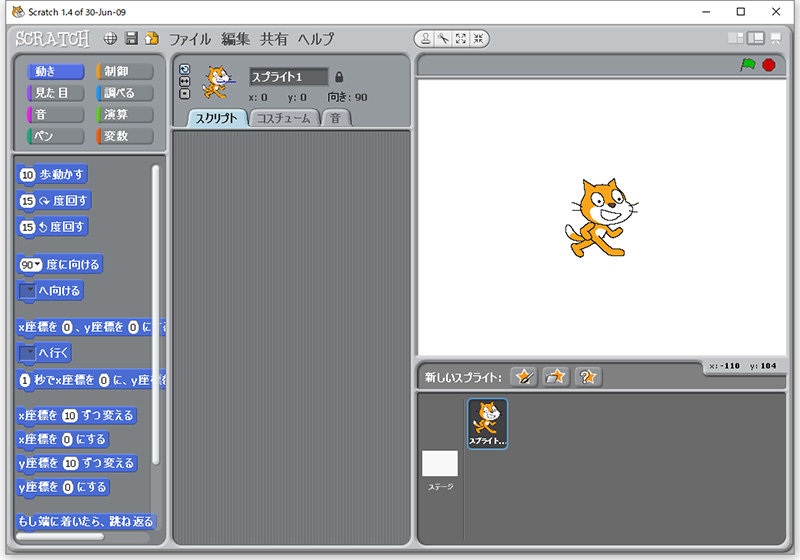
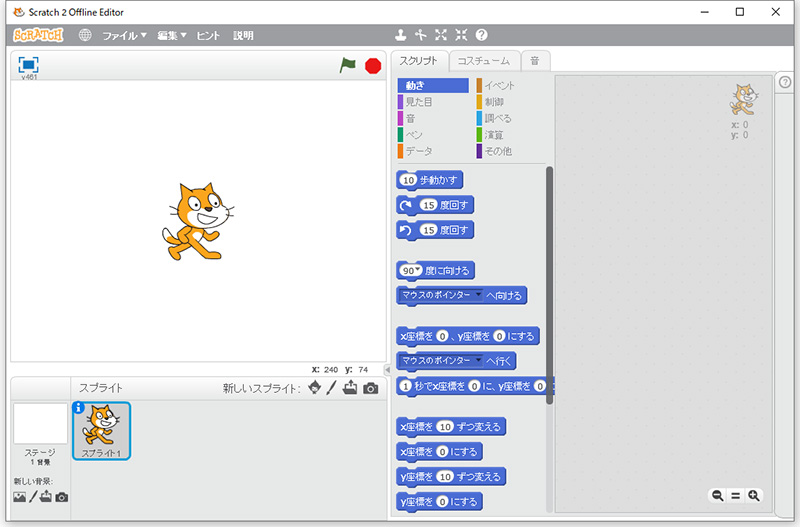
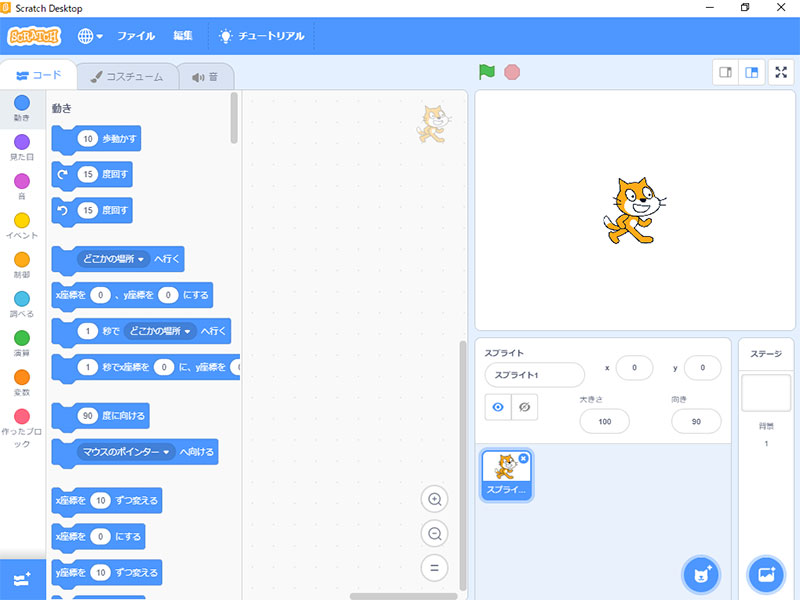
スクラッチ3.0のプロジェクトエディターは、スプライト(キャラクター)のいるステージが右に、命令のブロックが並んでいるブロックパレットは左にある。ブロックパレットには、ブロックのカテゴリーを表す丸が縦
に並んでいるね。スクラッチ1.4や2.0と基本は変わっていないから、使っていた人はすぐ慣
れてくるはずだ。

では、ブロックパレットをスクロールさせてみよう。1.4や2.0では、パレットの右にあるスクロールバーを使っていたけど、パレットの背景をドラッグしてもスクロールできるようになった。これは、タブレットで使うときに便利だね。また、カテゴリーの境
がなく、連続して移動できるようになっているよ。
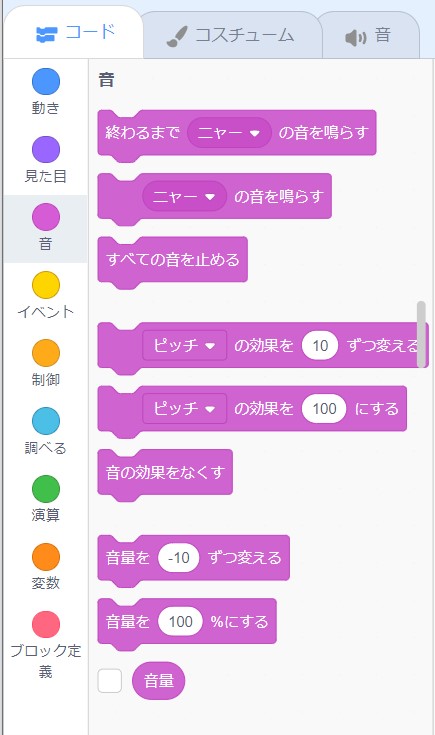
例えば 「音」カテゴリーを見ると、「ピッチ▼の効果を10ずつ変える」などのブロックが新しく加わっている。これを使うと、音の高さを変えることができるんだ。「ピッチ▼」をクリックして、「左右にパン」に変えると、音が聞こえる位置を変えられるよ。このように、他のカテゴリーにも新しくブロックが追加されている。

スクラッチを使ったことのある人は、楽器や音符を使ったブロックや、線を引くための「ペン」カテゴリーがなくなっていることに気がつくだろう。これらのブロックやカテゴリーはなくなったんじゃなくて、「拡張機能
」になったんだ。
1.4.2 拡張機能とは
スクラッチのブロックには、基本的なものと、あると便利なものがある。スクラッチ3.0では、最初は基本的なものだけが表示されていて、便利なものは必要になったときに読み込む拡張機能になったんだ。
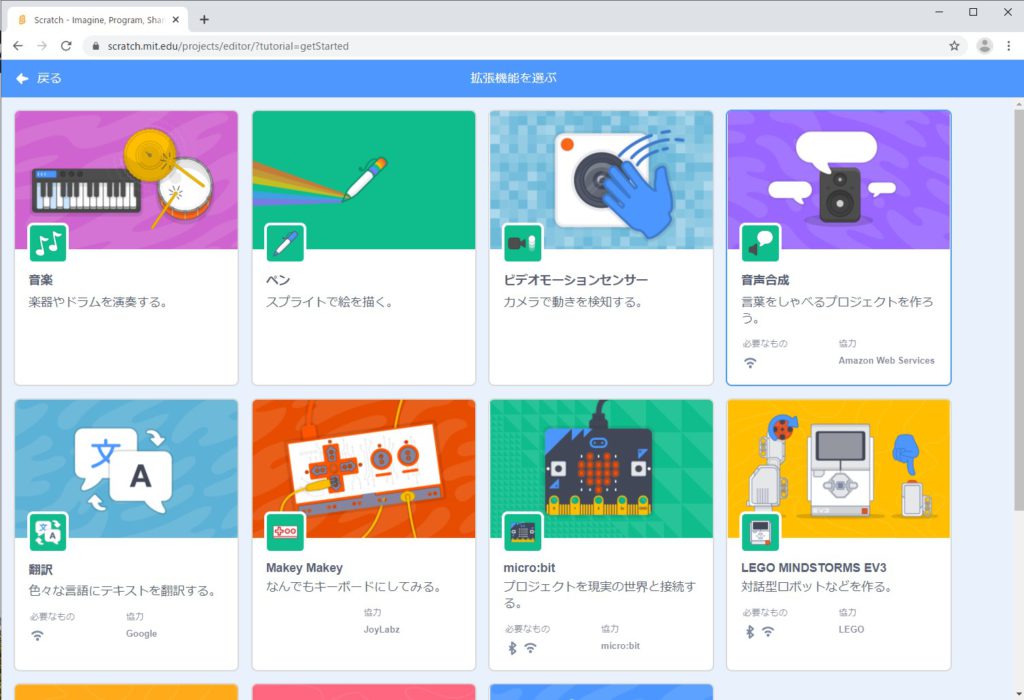
拡張機能を使うには、画面の左下にある、ブロックにプラスの印がついたアイコンをクリックするよ。

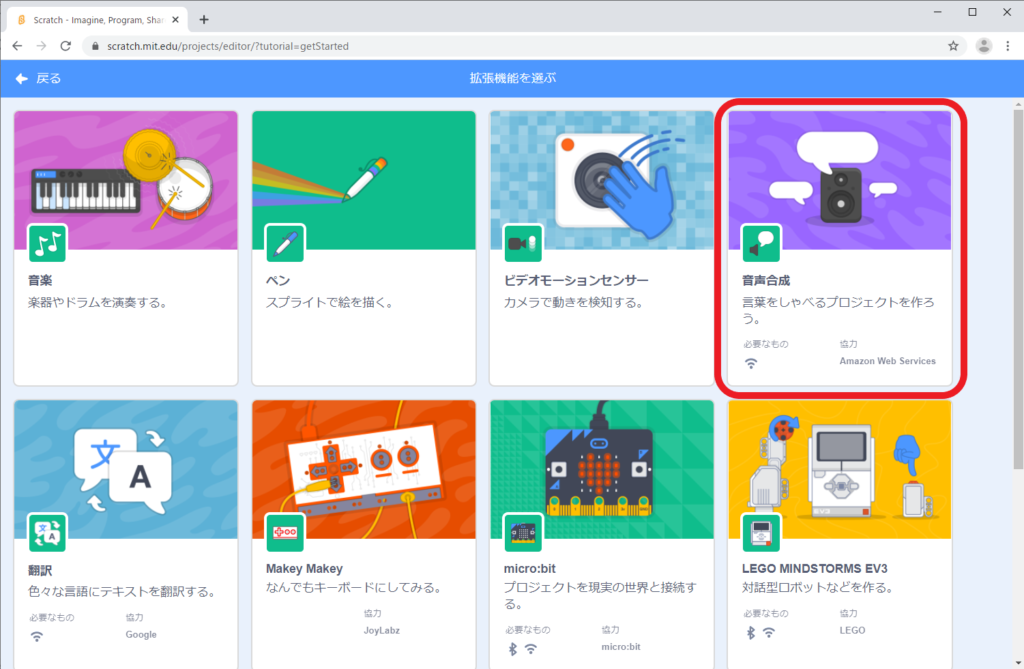
すると、拡張機能の一覧が表示される。ここで追加したい機能、例えば「音楽」を選ぶと、今まで通り、楽器や音符を使ったブロックが使えるようになる。他に、「翻訳
」や「音声合成」、「探検ウォッチ」の連載でおなじみの「micro:bit」といった機能が追加されている。

1.4.3 新しいペイントとサウンドエディター
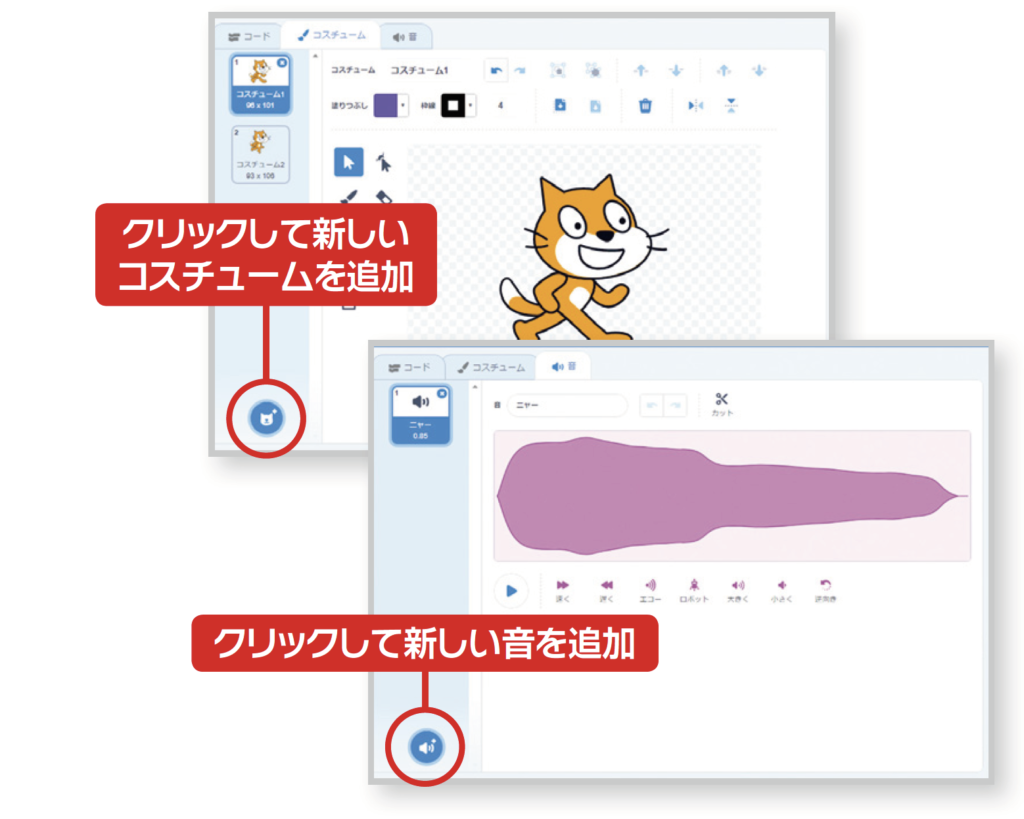
左上にある3つのタブは、「コード」、「コスチューム」、「音」の順番で並んでいる。「コード」タブは、2.0までは「スクリプト」と呼ばれていたもので、ブロックを組み立ててプログラム(コード)をつくるときに使うタブだね。「コスチューム」タブをクリックすると、ペイントエディター、「音」タブをクリックすると、サウンドエディターの画面に切り替わる。それぞれ、細かなところが変わって、使いやすくなっているよ。
新しいコスチューム(画像)や音を追加したいときは、左下にあるプラスのついたアイコンをクリックだ。

1.5 ネコをしゃべらせてみよう
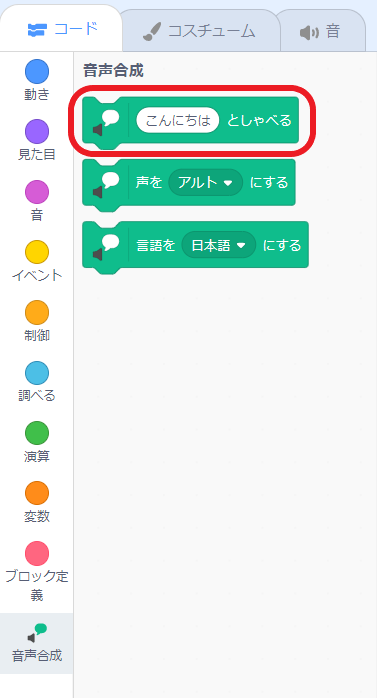
拡張機能の「音声合成」を使って、ネコをしゃべらせてみよう。まず、「コード」タブに切り替えて、画面の左下にある、ブロックにプラスの印がついたアイコンをクリックして、「音声合成」を追加しよう。

「こんにちはとしゃべる」をクリックすると、ネコが日本人の発音で「こんにちは」というよ。声が聞こえないときは、パソコンの音量を確認しよう。

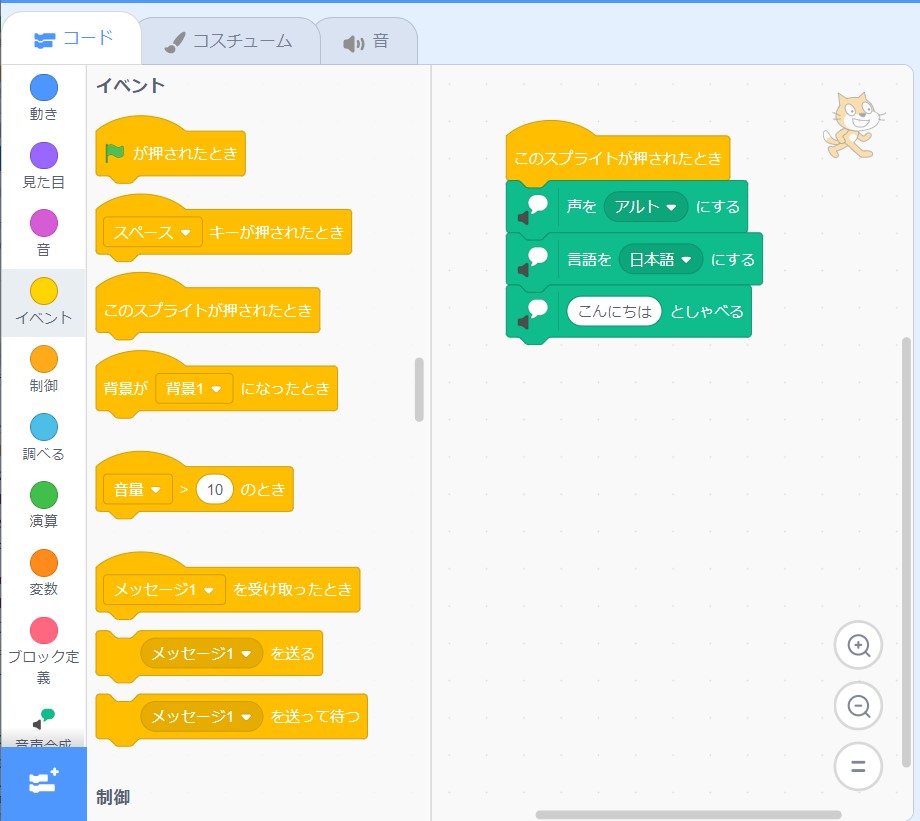
次に、「声をアルト▼にする」、「言語を日本語▼にする」、「こんにちはとしゃべる」の順番でブロックをコードエリアにドラッグして組み立てるよ。

組み立てたブロックをクリックすると、さっきと同じようにしゃべるね。このとき、「アルト▼」をクリックすると、声の種類が変えられる。同じように、「日本語▼」をクリックすると、どの国の発音で話すかを変えられるんだ(発音が変わるだけで、翻訳はされない)。「こんにちは」の文字もいろいろ変えてみよう。
最後に、ステージのネコをクリックすると、しゃべるようにしよう。カテゴリーを「イベント」に変えて、「このスプライトが押されたとき」をブロックの先頭につけよう。これで、ネコをクリックするとしゃべるようになったよ。

監修(1スクラッチ3.0でプログラミングをはじめよう!)

2 スクラッチでいろいろなプログラミングにチャレンジしよう!
コカネットでは、Scratchによるプログラミングをたくさん紹介しているよ。『子供の科学』本誌や付録の連動記事もあるので、あわせて読んでみてね。記事名をクリックすると、記事のページが開くよ。
動画を見ながらチャレンジ!スクラッチゲームクリエイターワークショップ《スーパーゲーム開発メソッド講座》

「Scratchゲームクリエイターワークショップ」は、プロのゲームクリエイターから、Scratchでおもしろいゲームをつくる極意が学べるワークショップ。「スーパーゲーム開発メソッド講座」では、ゲームをおもしろくするポイントとなるゲーム開発の要素を取り上げて、どうやったらもっとおもしろくなるかを突き詰めていく講座だ。いったい「売れるゲーム」にはどんな秘密があるのか、講師の未来工作ゼミ・アベちゃんと一緒に、ゲーム開発をきわめていこう!
このページでは、これまで実施したワークショップの録画動画(ダイジェスト版)が見られるゾ。お題になるScratchのゲームプログラムを開いたら、動画を見ながらゲームを改造しよう。
Scratchで科学実験

スクラッチを理科の実験や観察に使うと、もっとわくわくおもしろい科学体験ができる! たとえば、観察した植物を自分だけの図鑑にまとめたいと思ったら、撮影した植物の画像を読み込んで種類をコンピューターに分類してもらったり、ものの加速を調べる実験をするとき、つくったクルマにセンサーを載せて実際の速度の変化を計測し、グラフにしてパソコンに表示させたりすることが可能になるよ。書籍『理科がもっとおもしろくなる Scratchで科学実験』を参考に、Scratchの使い方の幅をググーンと広げよう!
ゲームクリエイターになろう!

『ゲームを改造しながら学ぶ Scratchプログラミングドリル』(アソビズム 著)で紹介されている「プロトタイプハッキングメソッド」を使って、スクラッチでのゲームプログラミングに挑戦するよ。
プロトタイプをハッキングして、Scratchのゲームをつくろう①
プロトタイプをハッキングして、Scratchのゲームをつくろう②
プロトタイプをハッキングして、Scratchのゲームをつくろう③
Scratch×QRコードプログラミング

『子供の科学2020年8月号』別冊付録「QRコードプログラミングBOOK」で紹介した、スクラッチとQRコードを使って、セキュリティシステムやジュークボックスなどをプログラミングしてみよう!
2020年8月号別冊付録「QRコードプログラミングBOOK」特設サイト
Scratch+micro:bitでAIプログラミング!

スクラッチで使える機械学習
環境(ML2Scratch)と、micro:bit探検ウォッチを組み合わせて、ジェスチャーを認識
してくれるプログラムにチャレンジ! 探検ウォッチを腕に付けて空中に絵を描いたら、認識して答えてくれるAI(エーアイ)をつくってみよう。
③ micro:bit探検ウォッチと連携して、ジェスチャーを認識させよう!
micro:bit×Scratchでプログラミングしよう!

スクラッチとmicro:bit探検ウォッチを組み合わせたゲームづくりにチャレンジ! 探検ウォッチをコントローラーとして、スクラッチでプログラミングしたゲームを操作するよ。ここでは体の動きに反応するコントローラーにして、エクササイズゲームをつくろう!
スクラッチ×micro:bitでエクササイズゲームをつくろう!①(スクラッチとmicro:bitをつなぐ)
スクラッチ×micro:bitでエクササイスゲームをつくろう!②(スクラッチのプログラムでmicro:bitの傾きを検知する)
スクラッチ×micro:bitでエクササイスゲームをつくろう!③(エクササイズゲームをつくる)
スクラッチ×micro:bitでエクササイズゲームをつくろう!④(ゲームのつくり込みをする)
Scratch is a project of the Scratch Foundation, in collaboration with the Lifelong Kindergarten Group at the MIT Media Lab. It is available for free at https://scratch.mit.edu.

