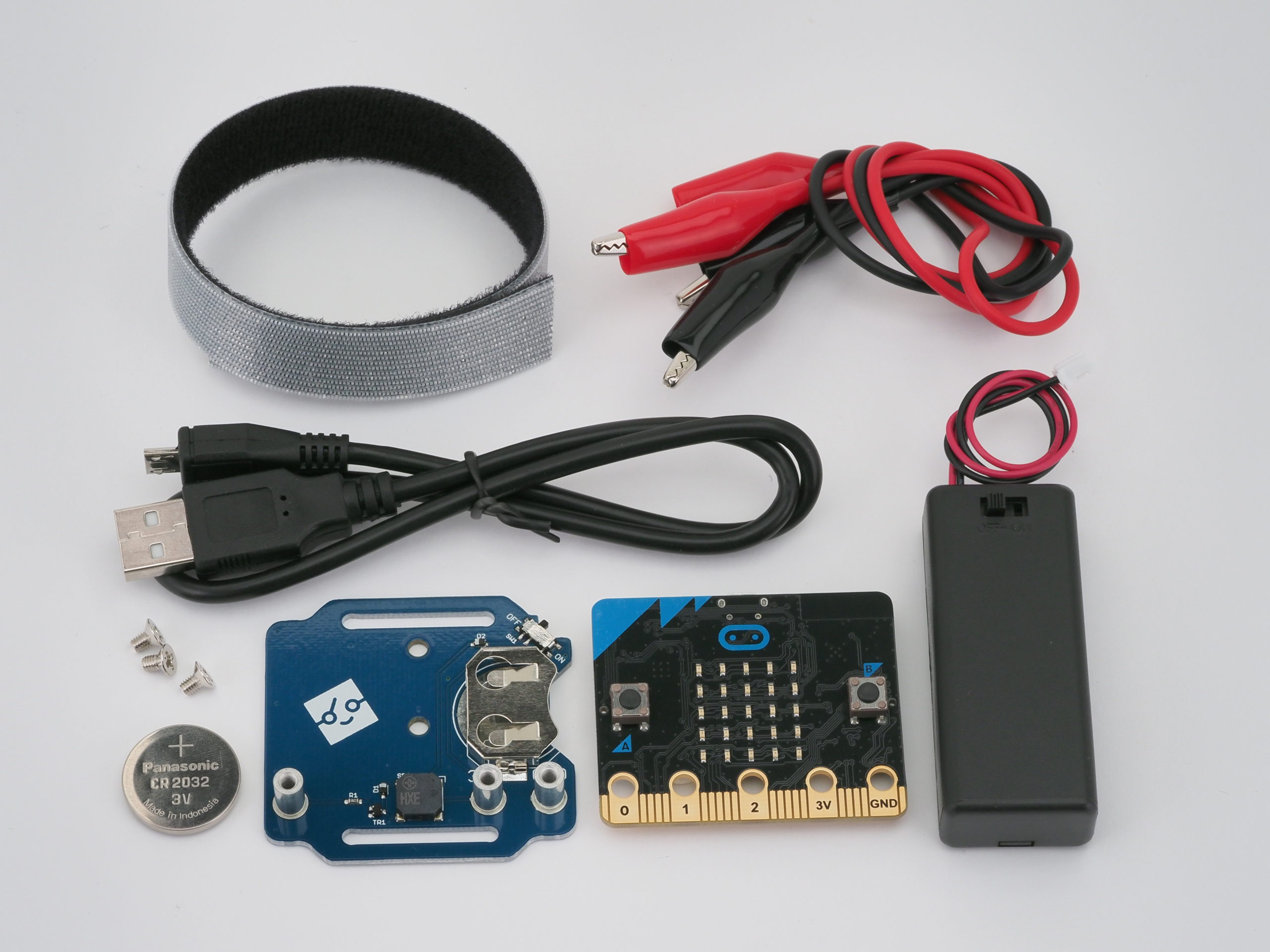
micro:bit(マイクロビット)は手のひらサイズの小さなコンピューター。いろいろな機能
が備
わっていて、自分でプログラミングをすることができるよ。ブログラミングは「MakeCode(メイクコード) for micro:bit」を使えば、初心者でもかんたんにできるんだ。
『子供の科学』本誌
の連載
「micro:bitでレッツプログラミング!」では、micro:bitを使った「探検
ウォッチ」というツールを使って、その機能
をプログラミングでつくったけれど、この連載が「スタプロ」にお引っ越し。Web連載でも、探検ウォッチのいろいろな機能をプログラミングでつくっていくぞ!
これまでの本誌連載のバックナンバーは、micro:bit特設サイトで公開しているよ(コカネットの無料会員登録が必要)。本誌の連載を見たことがないという人は、まずこちらを見てみてね。Web連載は、本誌の連載の続きになっているから、基本的なことがわからなくなったら本誌のバックナンバーを振
り返ろう。
今回は探検ウォッチと、初心者向けプログラミング言語の定番
、Scratch(スクラッチ)のプログラムを連携
させて、おうちの中で楽しめるゲームをつくっていくぞ。
探検ウォッチの本体であるmicro:bitは、無線
通信
機能としてBLE(Bluetooth Low Energy)が搭載
されている。これを使うことで、パソコンやタブレットと通信することができる。

そして、スクラッチの拡張
機能を使えば、micro:bitからスクラッチのプログラムがコントロールできるんだ。今回はその組み合わせで、エクササイズゲームをつくっていこう。
おうちで過ごす時間が増えて、ちょっと体を動かしたいなーと思ったときや、家族みんなの運動不足解消
にも役に立つかもしれないね。どうせなら楽しく遊べるゲームにしたいね!
今回は、micro:bitとスクラッチをつなぐ方法を紹介するよ。
1 連携のしくみ
micro:bitとスクラッチを連携するには、パソコン側に「Scratch Link」というアプリケーションが必要だ。そして、micro:bitにはデータのやり取りをするための.hexファイルを書き込む必要があるよ。
なお、micro:bitとスクラッチを連携する場合に、必要なパソコンの環境
は次のようになるよ。
| OS | Windows 10 Version1709以降/macOS 10.13以降 |
| 通信 | Bluetooth 4.0 |
| ソフトウェア | Scratch Link |
1.1 パソコンに「Scratch Link」をインストールする
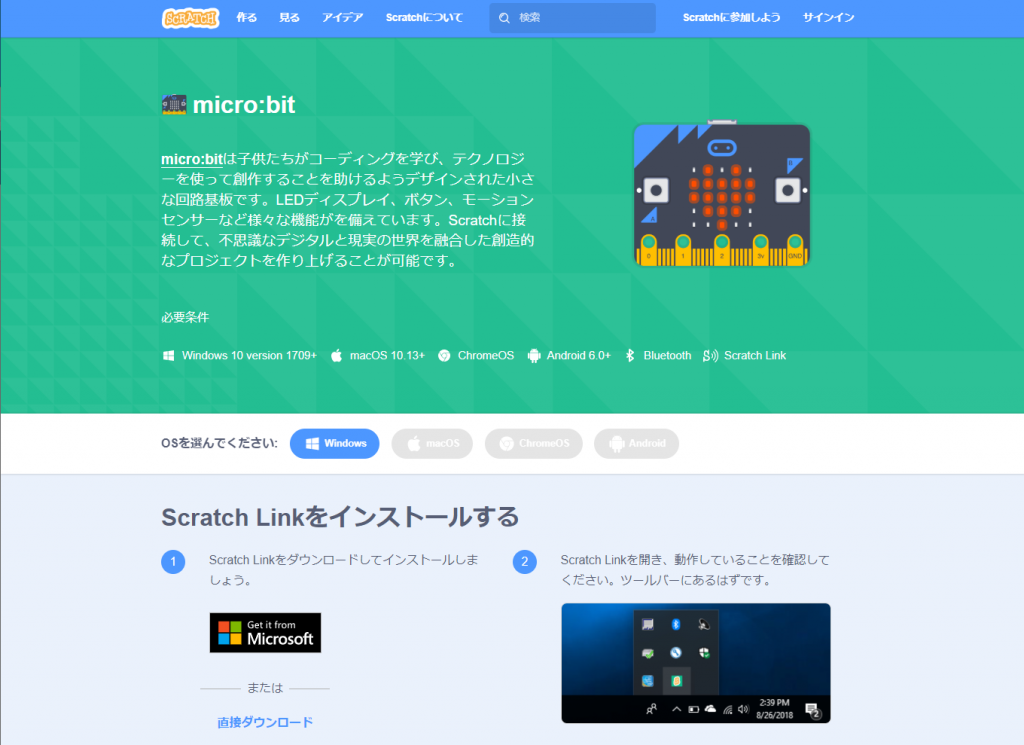
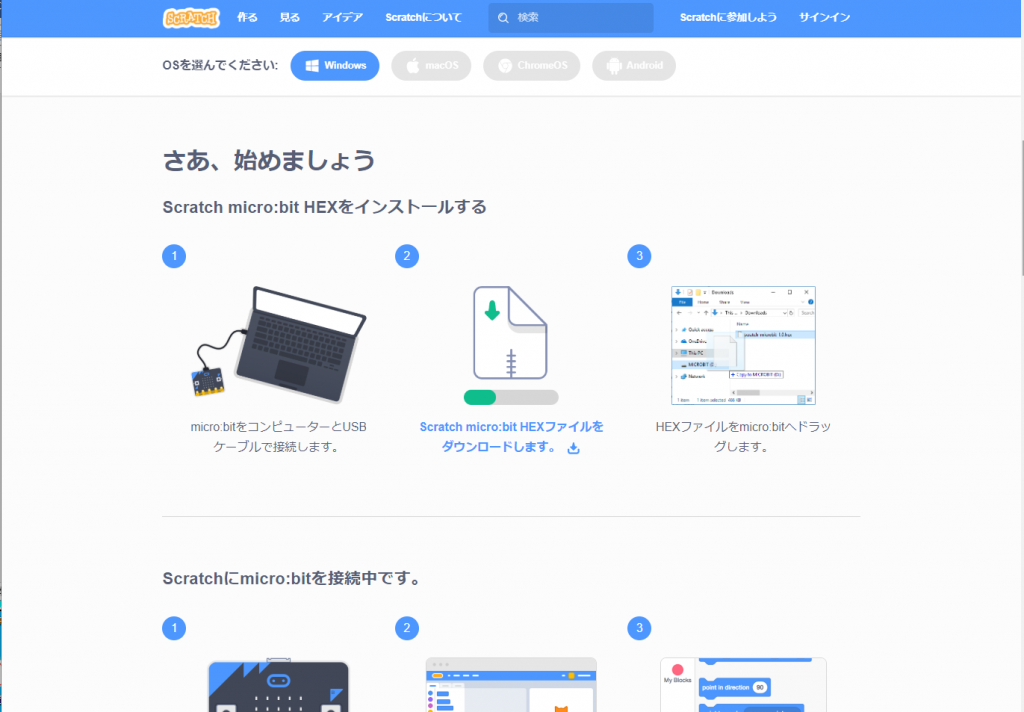
まずはパソコンに「Scratch Link」をインストールしよう(ここではWindowsでの方法を紹介する)。スクラッチ公式の、micro:bit接続のヘルプページや、Windowsならば「Microsoft Store」からダウンロードできる。

「Microsoft Store」から入手すると、インストールまでは自動でできるけど、スクラッチ公式サイトから直接
ダウンロードした場合は、zipファイルを解凍
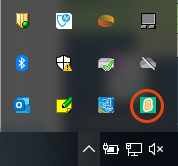
して、インストーラーを実行しよう。「Scratch Link」をダブルクリックして実行
し、ステータスバーにアイコンが表示されたらOKだ。終了したい場合は、アイコンを右クリックして終了
を選
ぼう。

1.2 Scratch micro:bit HEXを書き込もう
次に、micro:bitにScratch micro:bit HEXファイルを書き込むよ。「Scratch Link」と同じヘルプページからzipファイルをダウンロードして解凍しよう。できた.hexファイルをmicro:bitに書き込んでね。micro:bitをUSBケーブルでパソコンにつないで、.hexファイルをドラッグ&ドロップでコピーしよう。

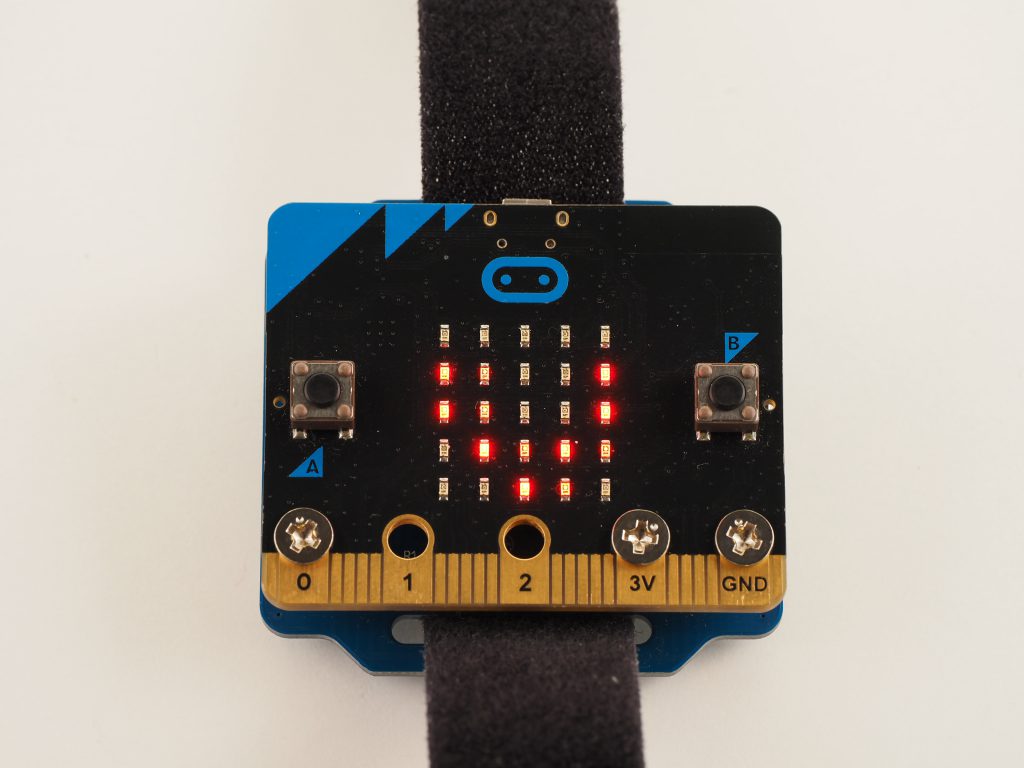
コピーをしたら、パソコンからmicro:bitを外して、電源
をオンにしよう。LEDディスプレイにアルファベットが5文字表示される(この5文字はmicro:bitによって違うので確認してね)。そのままスクラッチとつなぐ手順
に進もう。

2 スクラッチとmicro:bitをつなぐ
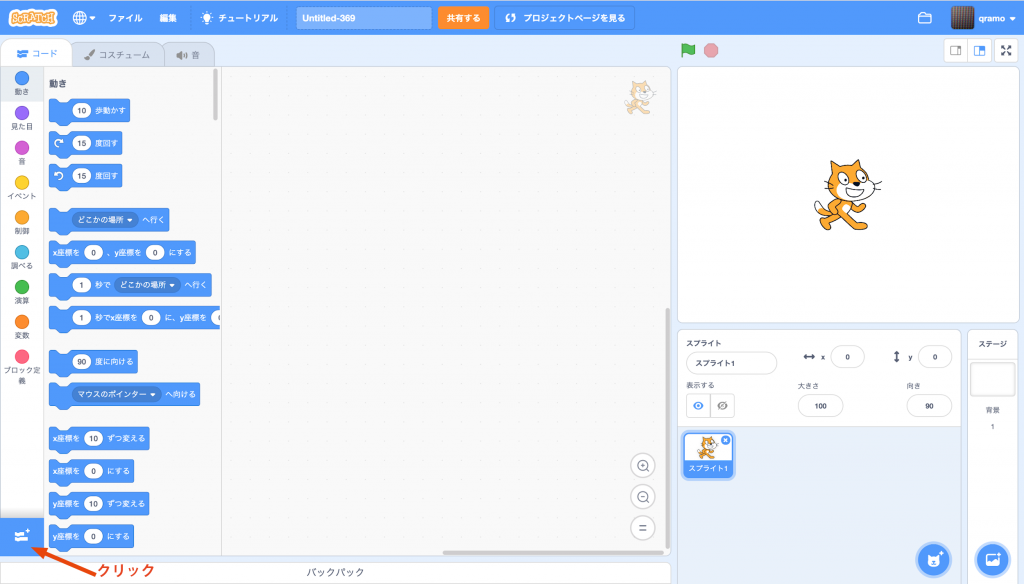
ウェブブラウザーでスクラッチのサイトを開いて、「作る」をクリックしよう。スクラッチのプロジェクトエディターが表示されたら、「拡張機能を追加
」のボタンをクリックして、「micro:bit」拡張機能を読み込もう。


「micro:bit」拡張機能を読み込んだら、次のような接続
の画面が表示される。「BBC micro:bit[*****]」の[*****]は、Scratch micro:bit HEXファイルを書き込んだときに、LEDディスプレイに表示される文字と同じだよ。自分のmicro:bitを選んで、「接続する」をクリックしてね。
ここでは1つしか表示されていないけど、micro:bitがいくつかあったらそれも表示されるので、自分のmicro:bitに表示された文字は覚えておいてね。

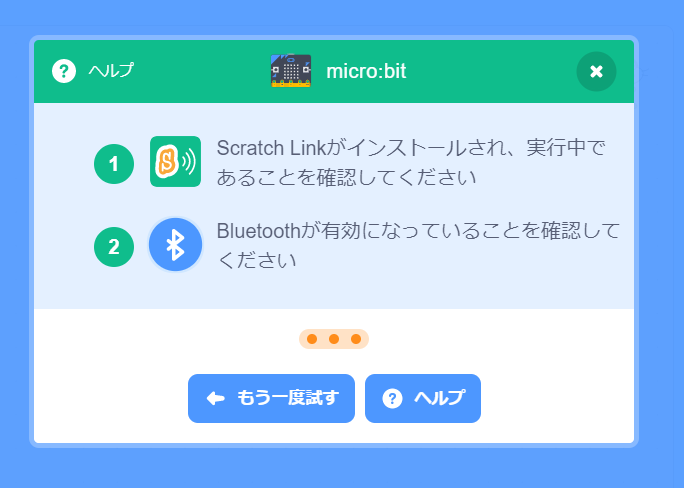
もし、次のような画面が出てきたら「Scratch Link」が起動
しているか、パソコンの設定
でBluetoothが有効
になっているか確認してね。

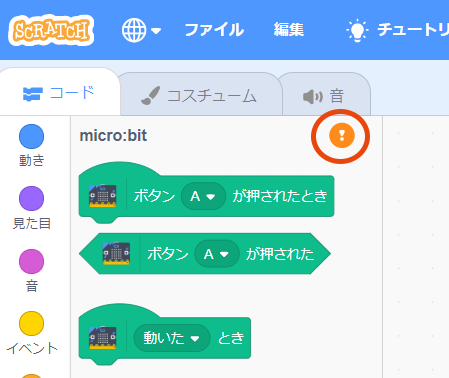
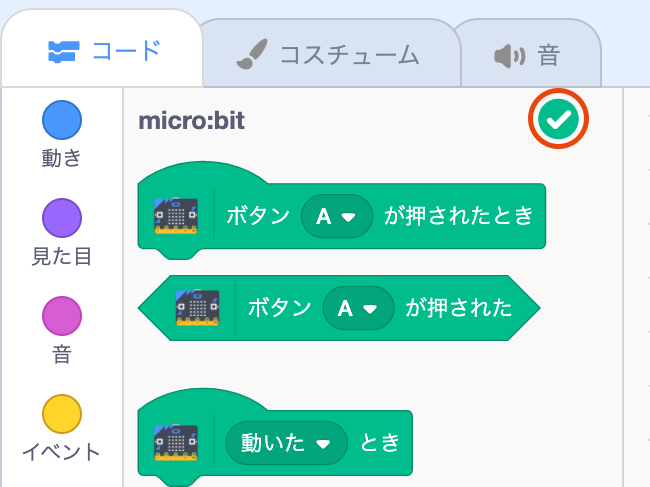
また、途中で接続が切れてしまったら、ブロックパレットの「micro:bit」の横にあるアイコンをクリックしよう。接続の画面が表示されるので、あらためて接続することができるよ。


3 動作を確認してみよう
micro:bitとスクラッチがうまく接続できたら、動作確認をしてみよう。
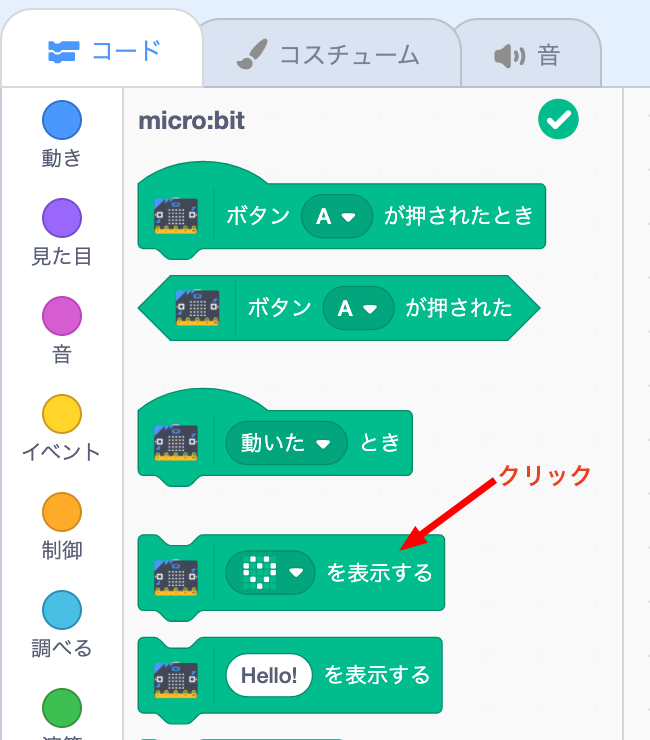
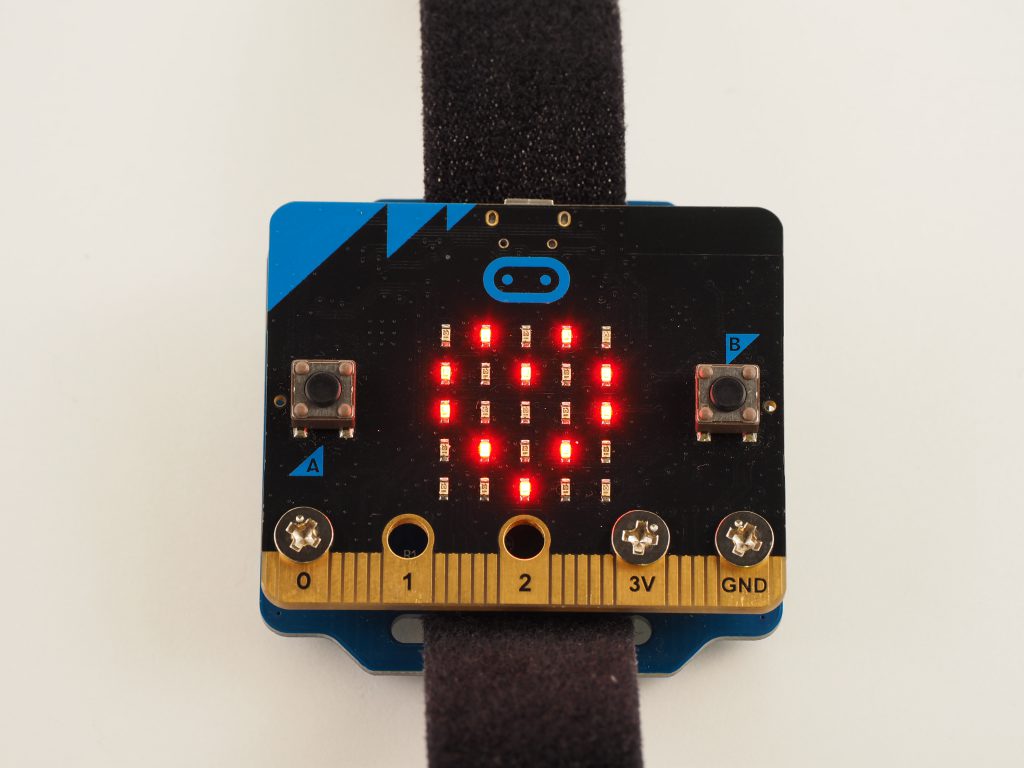
スクラッチのプロジェクトエディターで、「♡を表示する」ブロックをクリックしてみてね。

micro:bitのLEDディスプレイに「♡」が表示されたらだいじょうぶだ!

さて、今回はmicro:bitとスクラッチを連携させるところまでやってみたよ。これで、スクラッチのプログラムをmicro:bitでコントロールできるようになった。
次回は、エクササイズゲームをつくるときに、スクラッチのどのブロックを使えばいいか、いろいろ実験してみるよ。お楽しみに!
(文/倉本大資 写真/青柳敏史)
● micro:bitとScratchをつなげる手順を紹介した動画を公開中!
micro:bitとScratchをつなげる手順について、倉本大資先生が説明してくれる動画を、YouTubeの「子供の科学チャンネル」で公開しているよ! こちらも参考にしてみてね。