micro:bit(マイクロビット)は手のひらサイズの小さなコンピューター。いろいろな機能
が備
わっていて、自分でプログラミングをすることができるよ。ブログラミングは「MakeCode(メイクコード) for micro:bit」を使えば、初心者でもかんたんにできるんだ。
『子供の科学』本誌
の連載
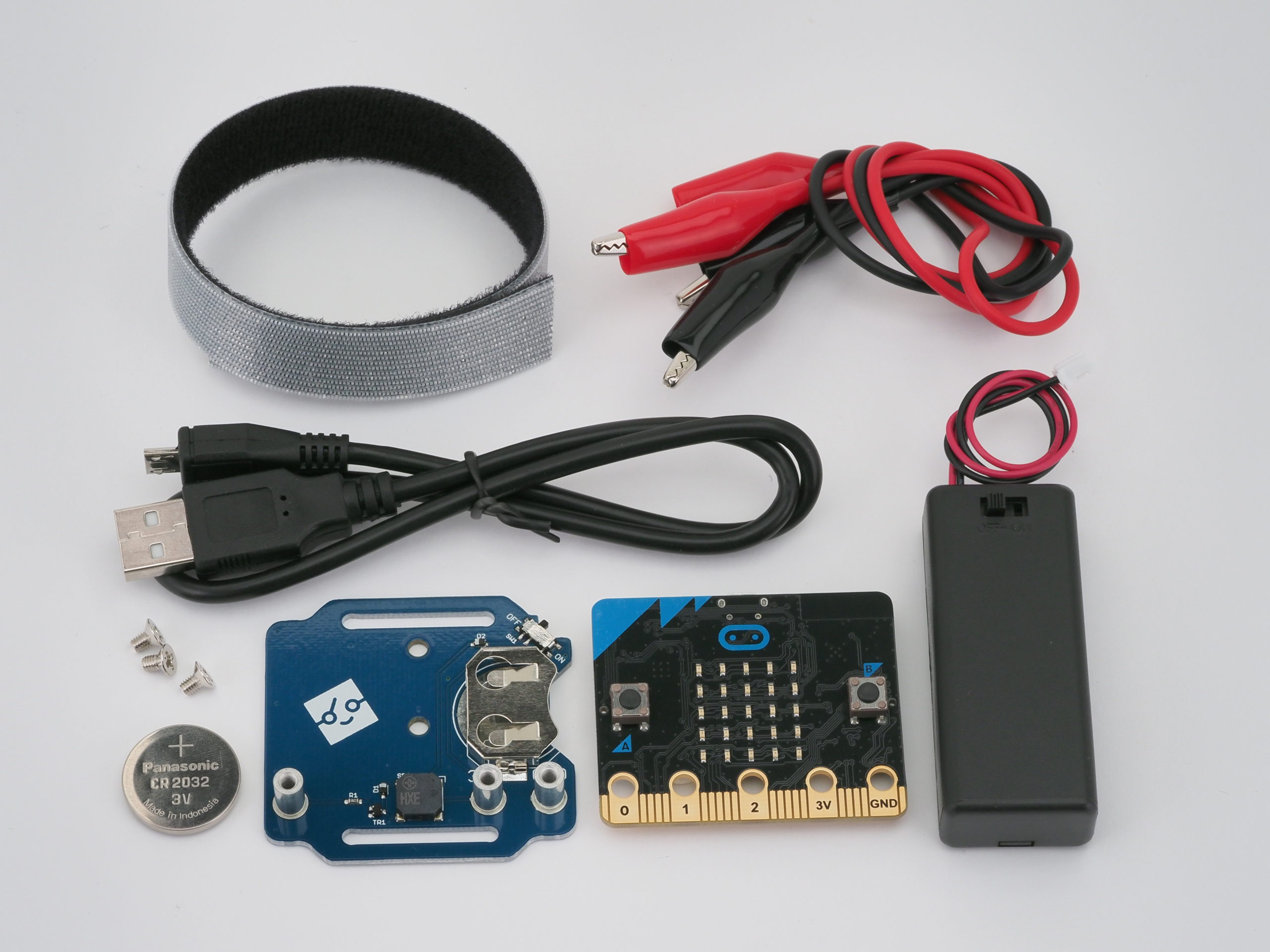
「micro:bitでレッツプログラミング!」では、micro:bitを使った「探検
ウォッチ」というツールを使って、その機能
をプログラミングでつくったけれど、この連載が「スタプロ」にお引っ越し。Web連載でも、探検ウォッチのいろいろな機能をプログラミングでつくっていくぞ!
これまでの本誌連載のバックナンバーは、micro:bit特設サイトで公開しているよ(コカネットの無料会員登録が必要)。本誌の連載を見たことがないという人は、まずこちらを見てみてね。Web連載は、本誌の連載の続きになっているから、基本的なことがわからなくなったら本誌のバックナンバーを振
り返ろう。
今回は探検ウォッチと、初心者向けプログラミング言語の定番
、Scratch(スクラッチ)のプログラムを連携
させて、おうちの中で楽しめるゲームをつくっていくぞ。
さて、前回までの連載で、micro:bitをScratch 3.0につなぐことで、計測
したセンサーの値をScratchで受け取って、プログラムに利用できることがわかった。今回つくるエクササイズゲームではmicro:bitの加速
度
センサーの値を利用していくよ。さっそく、ゲームのプログラムをつくっていこう。
1 うでの動きを検知するプログラムをつくる
前回の実験で、加速度センサーの値を数値
で取り出す方法がわかった。ゲームではどんな動きを検知
するようにすればいいかな。
長い時間パソコンに向かってプログラミングをしていると、首
や肩
が疲
れてこないかな。みんなはそうじゃなくても、家族がよく「肩がこった」と言っているかもしれないね。
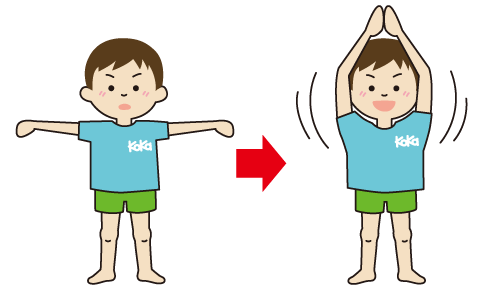
そんなとき、うでを回したり動かしたりすると肩や首がほぐれる。そこで、次のような動きを検知するのはどうだろうか。

そう、大きな手拍子
を打つようなポーズだね。これを何度か繰
り返してみよう。首筋
や肩がじわっとあたたまってきたり、なんとなくすっきりしてくるよね。そこで、この動きを検知するようなプログラムをつくってみよう。
では、右手首に探検ウォッチを付けた場合に、うでの傾
きを検知できるプログラムをつくる。スクラッチ公式ページにアクセスして、「作る」をクリックしてプロジェクトエディターを開くよ。ここで、micro:bitとつなげよう。「Scratch Link」を起動
するのを忘れずに!
micro:bitとつながったら、「見た目」カテゴリーの「“こんにちは!”という」ブロックに、「micro:bit」カテゴリーの「“前”方向の傾き」ブロックを組み合わせる。“前”は“右”に変えよう。それを「制御
」カテゴリーの「ずっと」ブロックに組み合わせるよ。

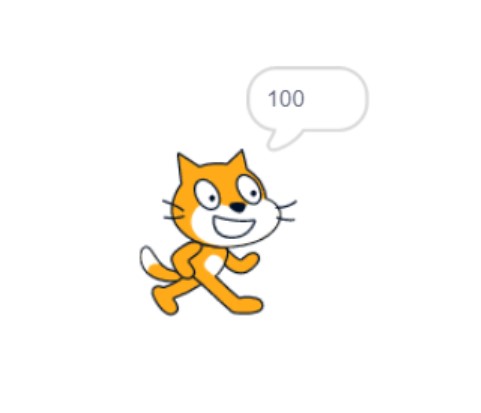
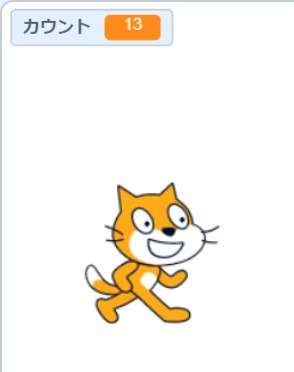
探検ウォッチを右うでにつけて、うでを水平にしたり、頭の上にあげてみて、ネコがしゃべる数値を確認しよう。
右うでが水平のときには0前後、頭の上にあげたときには100前後の数値になったのではないかな。そのあたりの数値を使って、大きな手拍子の動きを検出
、手をたたく回数をカウントしてみよう。水平の状態、頭の上で手を合わせた状態
をチェックポイントと考えるよ。


「演算
」カテゴリーの「“ ”<“50”」ブロックの左側に、先ほどのプログラムで使った「“右”方向の傾き」ブロックを入れて、右側の数値は“10”にする。それを「制御」カテゴリーの「“ ”まで待つ」ブロックに入れる。もう1つ同じようなブロックをつくるけど、「“右”方向の傾き>“80”」ブロックを「“ ”まで待つ」ブロックに入れるよ。
「変数
」カテゴリーで変数「カウント」をつくって、「“カウント”を“1”ずつ変える」ブロックもつないで、「ずっと」ブロックに組み合わせるよ。

プログラムができたら、探検ウォッチを右手首につけて、うでを動かしてみよう。
チェックポイントである、右方向の傾きの条件
を満
たせばプログラムが進むので、うでを水平にする(傾きの値が0)、頭の上で拍手する(傾きの値が100)と、カウンターがアップしていくというわけだ。これで基本的
なゲームのプログラムはできたぞ。

2 操作方法を教えてくれるインストラクターをつくる
一応これでもエクササイズゲームとしては使えるけど、何となく盛
り上がらないよね。そこで、ゲームとして盛り上がるストーリーや、見ていて楽しい画面をつくっていくぞ。
2.1 インストラクター用のスプライトを選ぶ
まず、操作
方法を案内
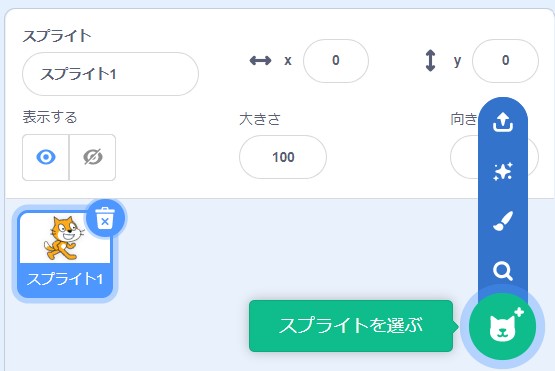
してくれるインストラクターをつくってみよう。「スプライト」の右下にある、ネコのアイコンのボタンをクリックして、スプライトのライブラリーを開くよ。

「スプライトを選ぶ」の下にあるアイコンで「人」をクリックすると、いろいろなポーズをとっている人のスプライトが表示される。
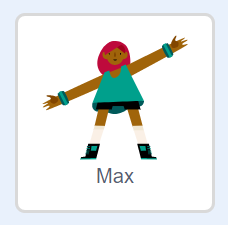
でも、今回のゲームで使えるような、両うでを水平にしたり、頭の上で手を合わせるというポーズのスプライトは見つからない。そこで、「Max」というスプライトを使って、これを変更
することでエクササイズゲームのインストラクタートにしていくよ。

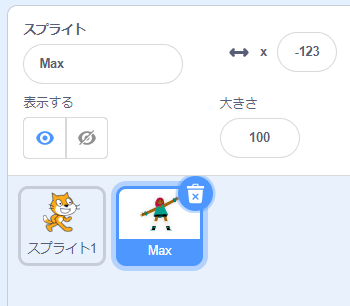
「Max」をクリックすると、ステージの上に表示されたね。ステージにはもともとあったネコとMaxがあるけど、Maxの方を選択
して、そのプログラムをつくっていこう。

2.2 あいさつをする
最初
にゲームに参加
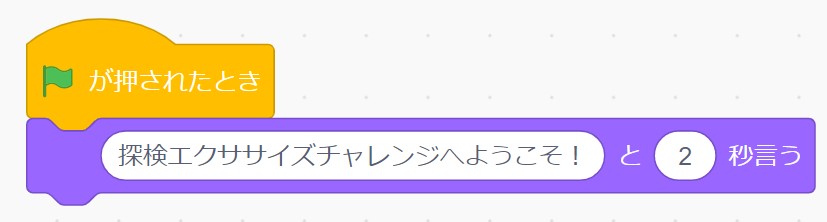
したプレーヤーにあいさつをするよ。「見た目」カテゴリーの「“こんにちは!”と2秒言う」ブロックを使って「探検エクササイズチャレンジへようこそ!」とセリフを言わせてみよう。
「イベント」カテゴリーの「緑の旗
が押されたとき」ブロックに組み合わせるときに“こんにちは!”を“探検エクササイズチャレンジにようこそ!”に変えるよ。
「緑の旗が押されたとき」ブロックに組み合わせるのは、スタートの合図と同時に実行されるようにしたいからだ。

緑の旗をクリックしたら、「Max」が「探検エクササイズチャレンジにようこそ!」と言ってくれたかな。

2.3 インストラクターのポーズをつくる
次に、スプライトのコスチュームを変更して、必要
なポーズをつくっていこう。
「コスチューム」タブを開くと、いくつかのコスチュームがあるね。この中から使いやすいコスチュームを選んで、ポーズを変更することにしよう。

今回のゲームで必要なのは、始めるときと終わるときのポーズ、両うでを水平にしたポーズ、頭の上で手を合わせた3種類
あればだいじょうぶだ。始めるときと終わるときのポーズは、「max-c」をそのまま使おう。
両手を水平に広げたポーズは「max-a」のうでの傾きを変更してつくろう。

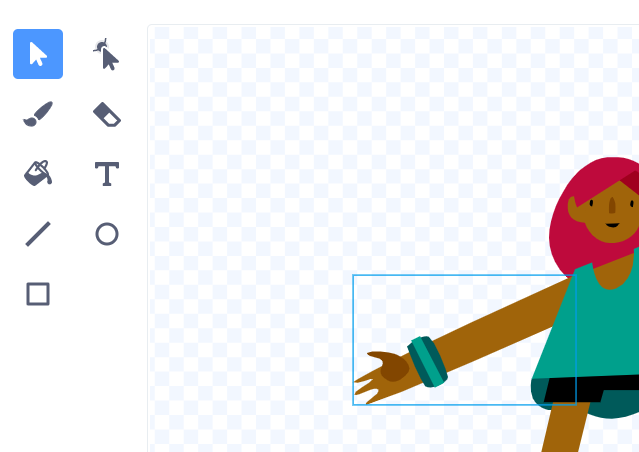
矢印アイコンの選択ツールで左側のうでをクリックする。

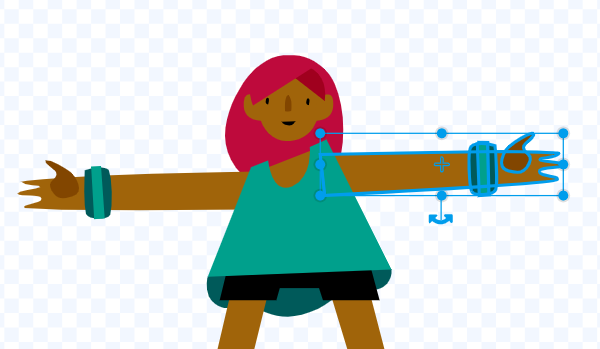
セレクトボックスの下にある左右の矢印のところにカーソルを置き、マウスのボタンを押すとつかむことができる。そのままマウスを動かすと、うでの向きを回転させることができる。向きを変えたら、次はセレクトボックスを選択して、うでの位置を変えよう。

右うでも同じように向きと位置を変えて、両うでを水平にするポーズにしよう。
次は両手を頭上で合わせたポーズをつくる。つくり方は水平にするポーズと同じだけど、コスチュームは「max-b」を使うよ。

もうちょっとこだわるなら、いまは手を重
ねているポーズだけど、手のひらを合わせているように手の部分を描
きなおしてもよさそうだね。
2.4 インストラクターのプログラムをつくる
コスチュームが出来上
がったら、コードエリアに戻って、プログラムをつくっていこう。うでの動きをカウントするプログラムは、ネコのスプライトでつくったものがあるよね。それを活用しよう。
① スプライトエリアで、「スプライト1」(ネコ)をクリックして、コードエリアのプログラムを、「Max」のスプライトにドラッグ&ドロップしよう。スプライトのパネルがゆれたらコピーが完了
しているよ。

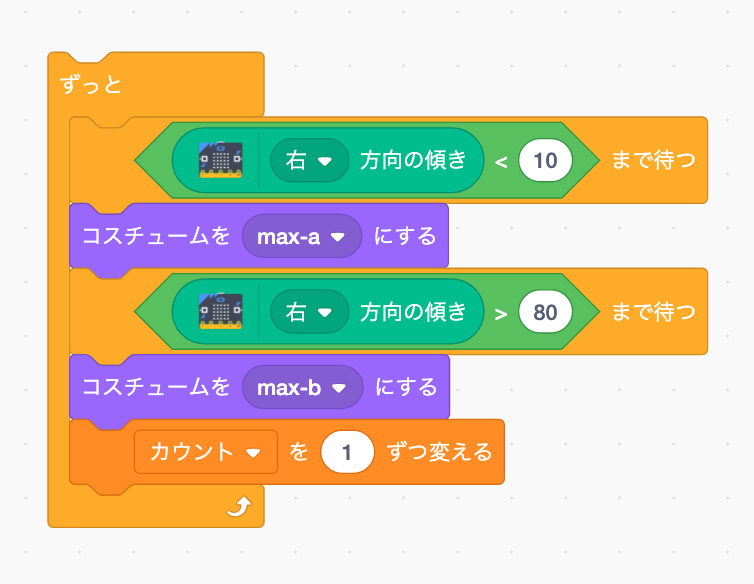
② コピーしたプログラムに、コスチュームのブロックを追加していこう。「見た目」カテゴリーの「コスチュームを“max-a”にする」ブロックを「“右”方向の傾き<“10”まで待つ」ブロックの下に、「コスチュームを“max-b”にする」ブロックを「“右”方向の傾き>“80”まで待つ」ブロックの下に入れよう。

ここまでできたら、探検ウォッチを右手首につけてから、「ずっと」ブロックをクリックしよう。うでを動かすと、それにあわせてステージ上の「Max」の動きが変わるよ。これで、一緒にエクササイズをしてくれるインストラクターの動きをつくることができた。これはエクササイズゲームの中心になるプログラムだ。ここでいったん、「探検エクササイズ」という名前で保存しておこう。
次回は、いよいよエクササイズゲームを仕上げていくよ。エクササイズを始めるとき、終わるときのプログラムもつくって完成させていくぞ。お楽しみに!
(文/倉本大資 撮影/青柳敏史 イラスト/新保基恵)