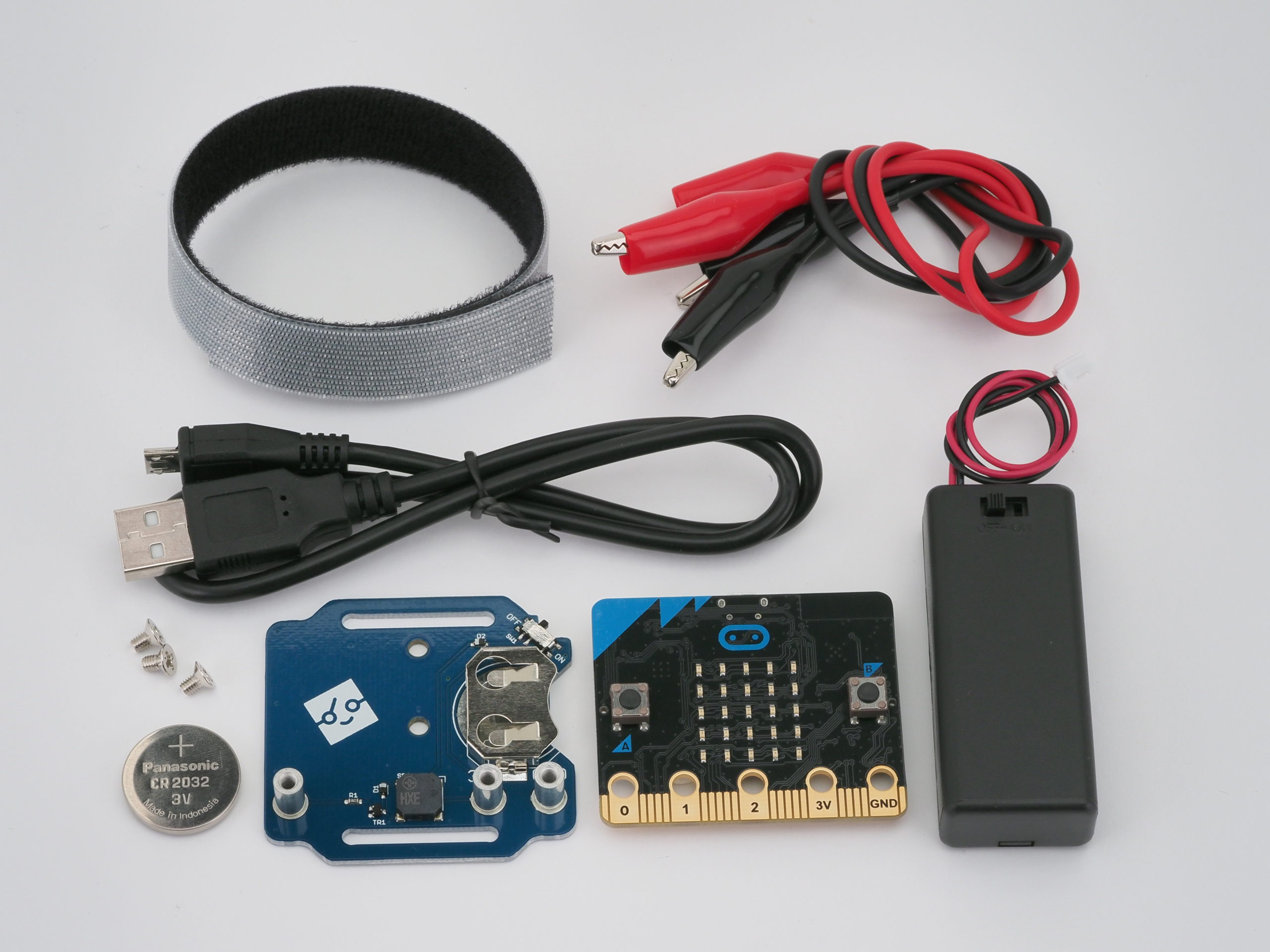
micro:bit(マイクロビット)は手のひらサイズの小さなコンピューター。いろいろな機能
が備
わっていて、自分でプログラミングをすることができるよ。ブログラミングは「MakeCode(メイクコード) for micro:bit」を使えば、初心者でもかんたんにできるんだ。
『子供の科学』本誌
の連載
「micro:bitでレッツプログラミング!」では、micro:bitを使った「探検
ウォッチ」というツールを使って、その機能
をプログラミングでつくったけれど、この連載が「スタプロ」にお引っ越し。Web連載でも、探検ウォッチのいろいろな機能をプログラミングでつくっていくぞ!
これまでの本誌連載のバックナンバーは、micro:bit特設サイトで公開しているよ(コカネットの無料会員登録が必要)。本誌の連載を見たことがないという人は、まずこちらを見てみてね。Web連載は、本誌の連載の続きになっているから、基本的なことがわからなくなったら本誌のバックナンバーを振
り返ろう。
今回は探検ウォッチと、初心者向けプログラミング言語の定番
、Scratch(スクラッチ)のプログラムを連携
させて、おうちの中で楽しめるゲームをつくっていくぞ。
前回は、micro:bitとスクラッチをつなぐ方法を紹介
したけど、みんなできたかな? まだできていない、というキミは、前回の記事を参考にしてやってみよう。
今回は、スクラッチのmicro:bit拡張
機能
ブロックをためしてみて、エクササイズゲームに使うブロックを探していくよ。
1 スクラッチの「micro:bit」カテゴリーのブロック
スクラッチの公式ページにアクセスしたら、「作る」をクリックしてプロジェクトエディターを開こう。ここでmicro:bitとつなげるよ。「Scratch Link(スクラッチ リンク)」が起動
していることを確認
してね。
左側のブロックパレットに「micro:bit」のカテゴリーが表示されたかな。

いろいろなブロックがあるけど、今回は「“どれかの向きに”傾
いたとき」など、傾きのブロックを使ってみよう。micro:bitには加速度
センサーが搭載
されているので、傾きを検知
することができる。探検ウォッチをつけた腕
の動きで、ゲームをコントロールする方法がいいかもしれないね。
プログラムをつくり始める前に、傾きのブロックがどのような動きをするのかテストしてみよう。
2 傾きの向きを調べるブロック
スクラッチで、ブロックがどのような動きをするのかためすのはとても簡単
だ。ためしたいブロックをクリックするだけなんだ。
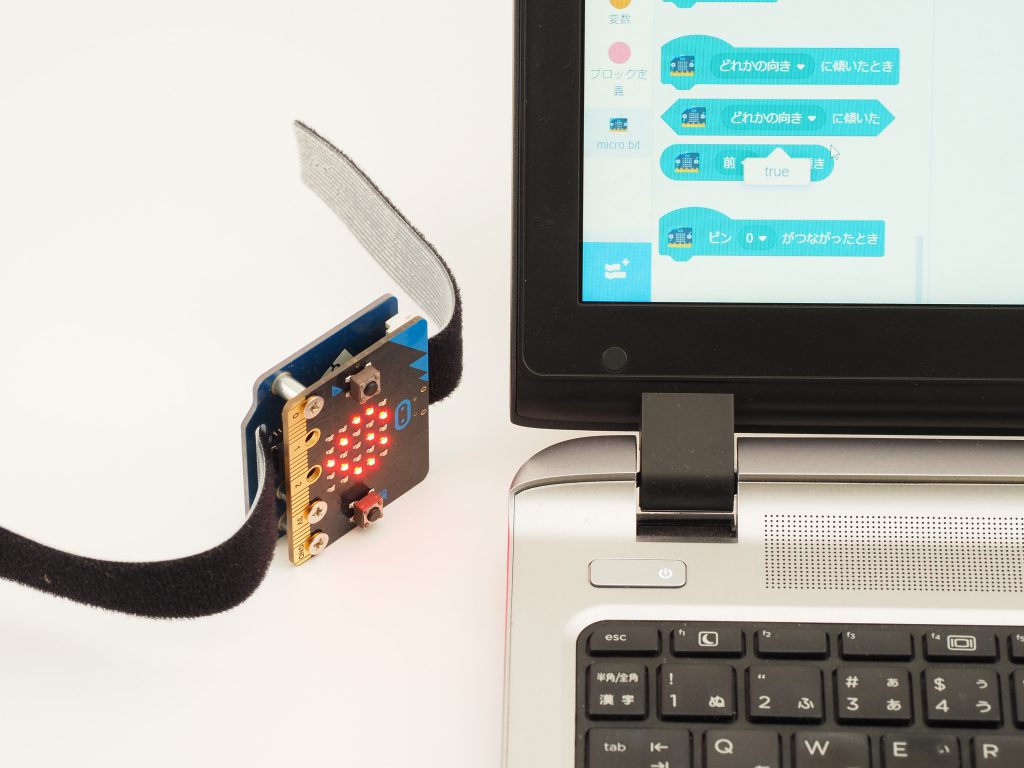
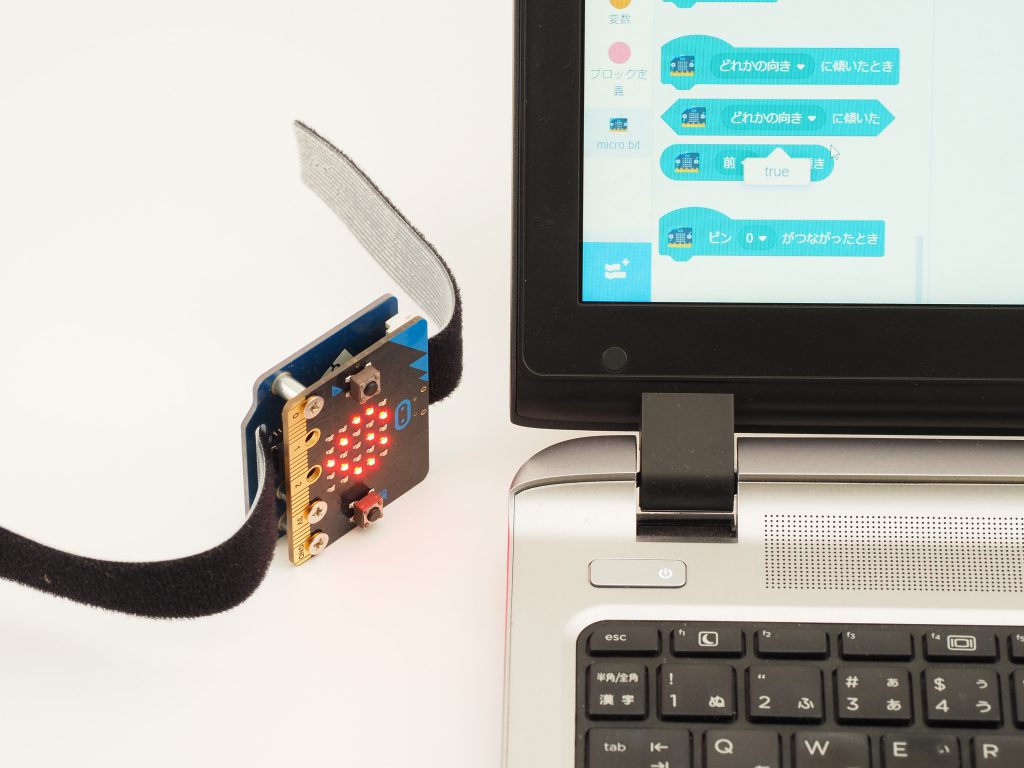
さっそくためしてみよう。スクラッチとmicro:bitが接続
されていることを確認して、写真のように探検ウォッチを置いて、「“どれかの向き”に傾いた」ブロックをクリックしてね。


「true」と表示された。これは探検ウォッチがどれかの向きに傾いているということなんだ。今度は“どれかの向き”の横の▽を押
して条件
を変えたら、どのような結果
になるのか試してみよう。
①「“前”に傾いた」にしてクリック

② 「“後ろに”傾いた」にしてクリック

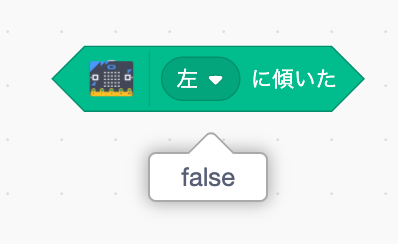
③ 「“左”に傾いた」にしてクリック

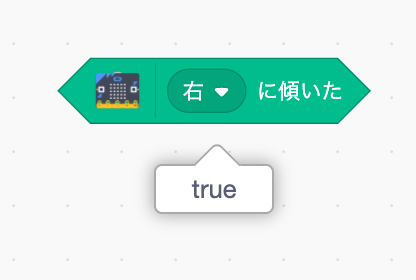
④ 「“右”に傾いた」にしてクリック

写真の状態だとmicro:bitは「右に傾いている」ということのようだ。このブロックを使えば、どの向きに傾いているかはわかりそうだね。
3 傾きの大きさを調べるブロック
傾きの方向がわかるので、探検ウォッチを腕につけて、腕の動きを検知することはできそうだ。でも、傾きの方向以外も調べることができそうだね。今度は「‟前“方向の傾き」ブロックをためしてみよう。
このブロックをクリックすると数字が表示されるね。micro:bitがどれくらい傾いているかを数値にして表してくれる。まずはmicro:bitを前方向や後ろ、右などに傾けてブロックをクリックしてみよう。

ためしに、上の写真のように探検ウォッチを置いて、“前”を“右”に切り替えて、ブロックをクリックしてみると……

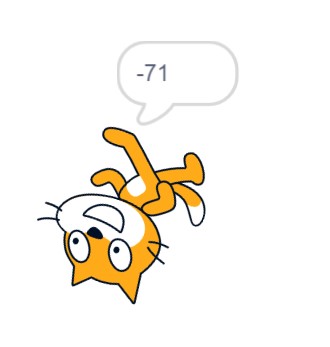
なお、探検ウォッチを逆の方向に傾けたら、表示される数字はマイナスになる。

前、後ろ、左、右と方向は変えられるので、いろいろな方向でためしてみよう。
4 ネコを動かすプログラムをつくってみよう
これまでためしてみたブロックを使って、探検ウォッチでステージ上のネコを動かすプログラムをつくってみよう。「見た目」カテゴリーの「“こんにちは!”と言う」ブロックに、先ほどためした「‟前“方向の傾き」ブロックを入れよう。それを「制御
」カテゴリーの「ずっと」ブロックに組み合わせる。

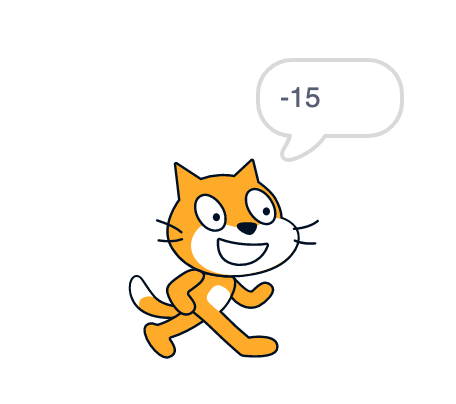
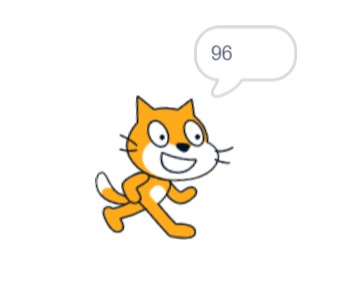
組み立てたブロックをクリックして実行しよう。micro:bitを傾けると、ステージの上のネコが傾きの数値
を言い続けるぞ。「“右”方向の傾き」ブロックの前、後、右、左を切り替えながら、いろいろな方向に傾けてみよう。

せっかくだからプログラムをちょっと改造してみよう。「動き」カテゴリーの「“90”度に向ける」ブロックに、「“右”方向の傾き」ブロックを入れたものを追加してみた。

組立てたブロックをクリックして、micro:bitを傾けてみよう。ネコが傾きの数値を言うだけではなくて、micro:bitの傾いた方向に応じて傾いていくよ。

micro:bitを右側に傾けたとき

micro:bitを左側に傾けたとき
今回は、スクラッチとmicro:bitをつなげることで、どんなことができるかためしてみたね。次はいよいよ、探検ウォッチを使ったエクササイズゲームのプログラムをつくっていくぞ。
今回ためしたブロックをどう使っていくのか、どんなゲームにしていくのか、みんなもいろいろアイディアを考えてみてね!
(文/倉本大資 撮影/青柳敏史)




1200×675px-375x211.jpg)