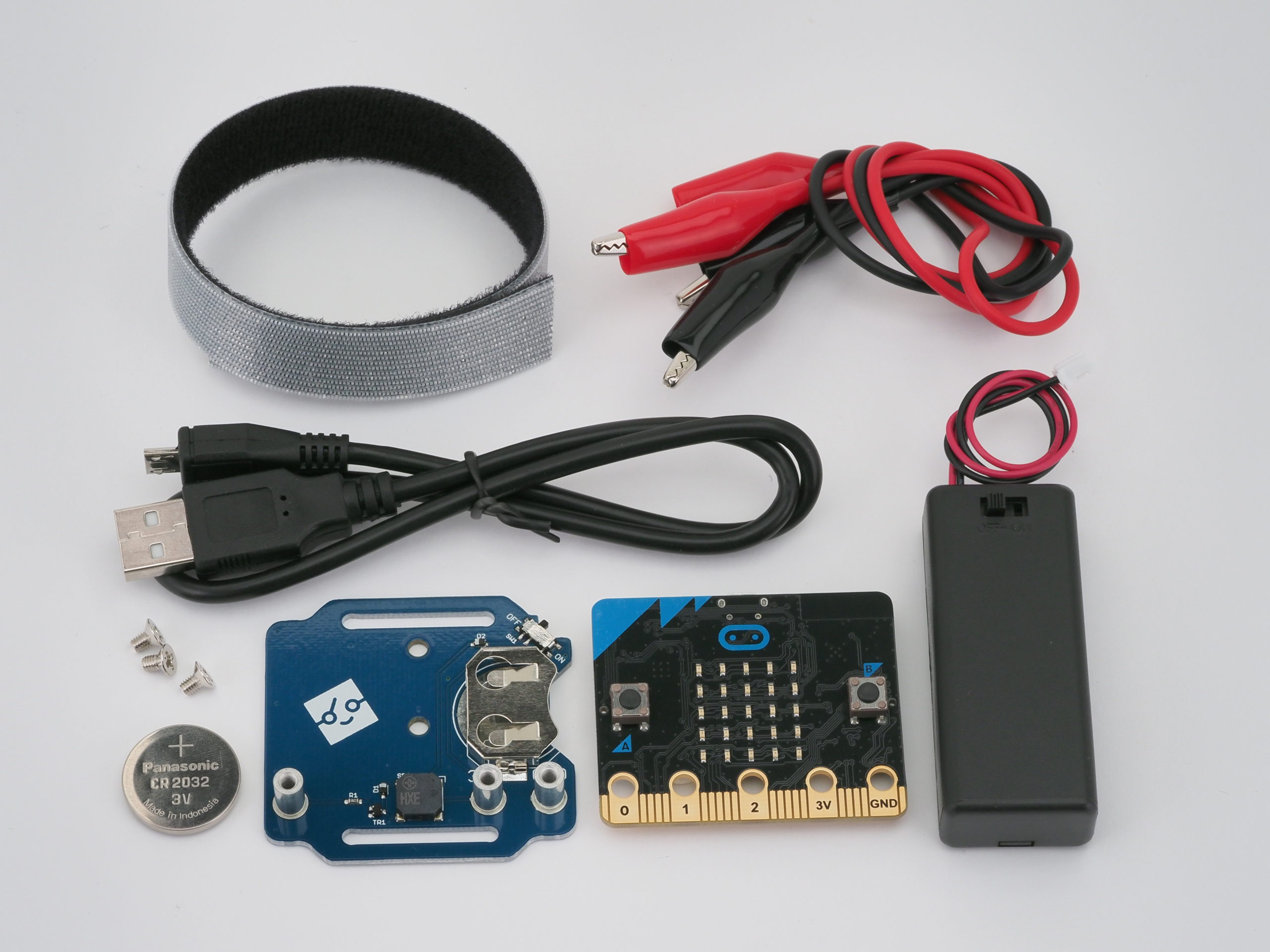
この連載
では、手のひらサイズの小さなコンピューター、micro:bit(マイクロビット)を使った「探検
ウォッチ」というツールを使って、Scratch(スクラッチ)で使える機械学習環境
を組み合わせてAI(エーアイ)プログラミングにチャレンジしているよ。
探検ウォッチについては、micro:bit特設サイトで紹介
しているので、こちらもぜひ読んでみてね。
さて、今回つくろうとしているのは、探検ウォッチと連動
させた、ジェスチャーを認識
する機械学習プログラムだ。具体的
には、探検ウォッチを付けた腕
で、空中に〇や×を描
くと、その動きを検知
して識別
してくれるプログラムだ。
さあ、前回までは、Scratchの拡張機能
であるML2Scratch(エムエルツースクラッチ)を使って、ステージに描いた線や絵を学習して、〇や×と見分けるプログラムをつくったね。今度はキミの動作(ジェスチャー)を学習して、見分けるようにするプログラムをつくっていこう。動作を検出
するために、探検ウォッチを使っていくぞ。
1 Scratchのmicro:bit拡張機能を準備しよう
探検ウォッチで使っているmicro:bitは、Scratchと簡単につなぐことができるよ。Bluetoothを搭載
したパソコンを使って、次の手順ですすめていくよ。
1. Scratch Link のインストール(パソコン)
2. Scratchmicrobit.hexの書き込み(micro:bit)
3. micro:bitの接続(Scratch)
それでは、これまでの2回と同じように、Strech3にアクセスしよう。まずはmicro:bit拡張機能を読み込むよ。Strech3には「micro:bit MORE」という似た拡張機能もあるので注意しよう。

micro:bit拡張機能を読み込むと、接続
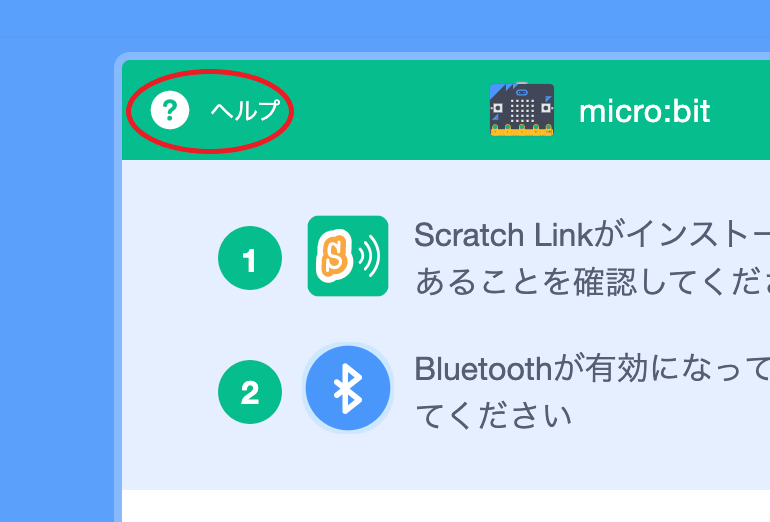
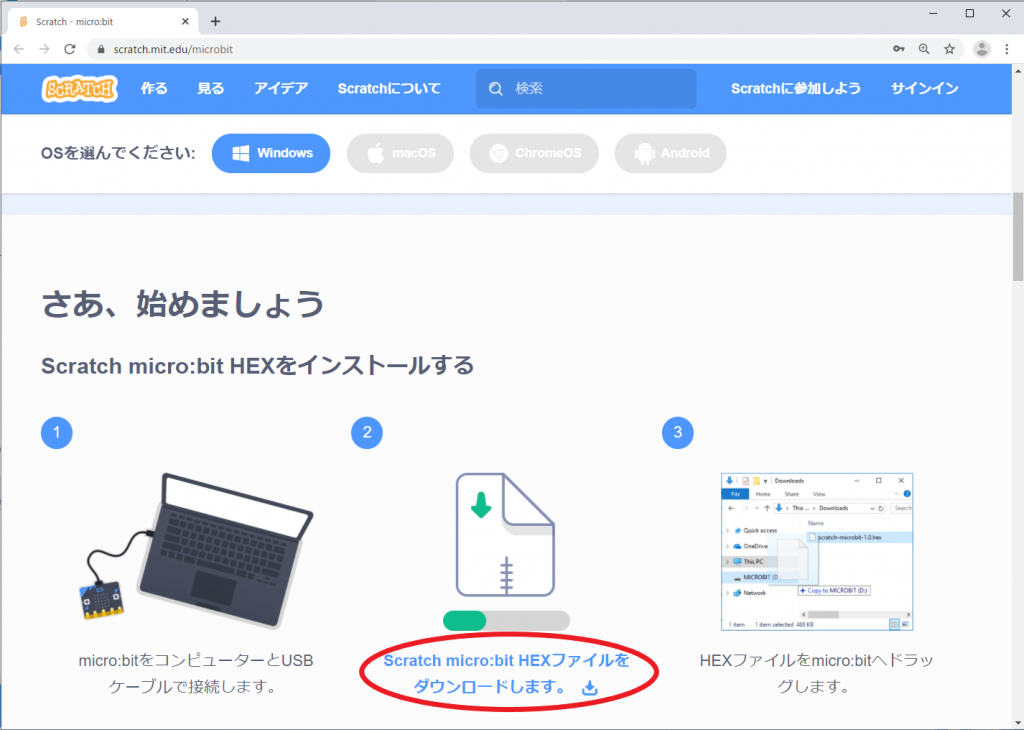
のためのウィンドウが開く。最初はmicro:bitと接続ができないのではないかな。画面の左上にあるヘルプをクリックすると、micro:bit機能拡張のヘルプページ(https://scratch.mit.edu/microbit)が開く。ここから必要なアプリなどをダウンロードしてみよう。


2 Scratch Link のインストール
まずは「Scratch Link(スクラッチリンク)」をインストールしよう。これはパソコン用のアプリで、Scratchとmicro:bitの接続に必要なんだ。
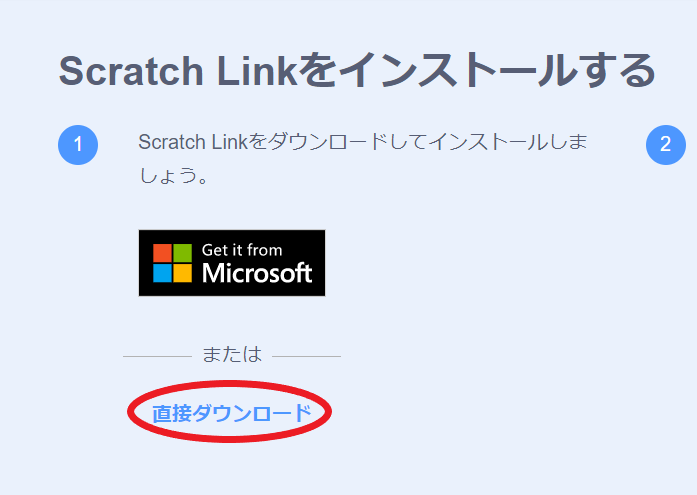
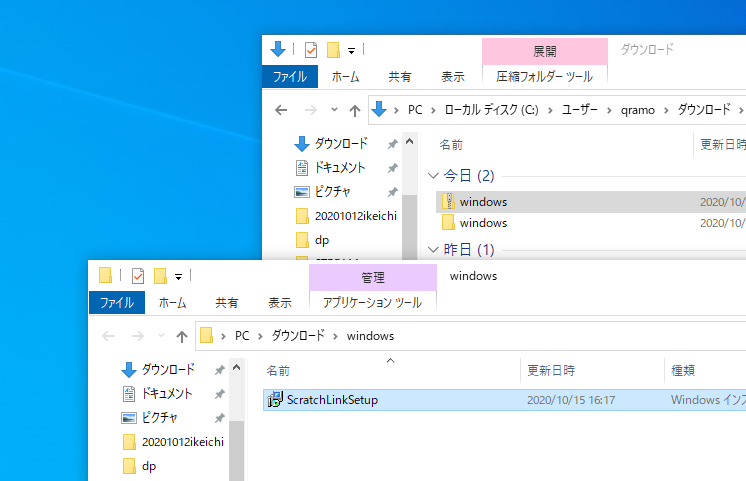
先ほどアクセスしたmicro:bit拡張機能のヘルプページにある「直接ダウンロード」のリンクをクリックしてwindows.zipを入手しよう(Macの人はmac.zip)。


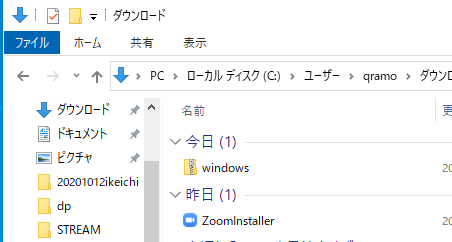
zipファイルを展開
すると、ScratchLinkSetup.msi(Macの場合はscratch-link-1.3.66.pkg)というファイルができるので、それをクリックして実行しよう。
※ファイル名は2020/10現在。Macの場合のファイルにある末尾
の数字はバージョン番号で、ダウンロードの時期に応じて更新
されていきます。

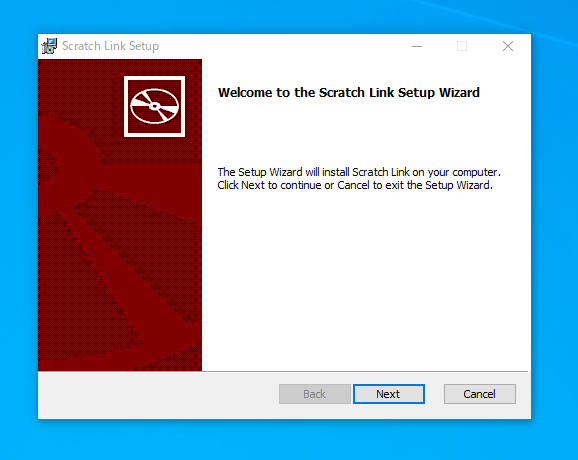
実行されたインストーラーの指示に従ってインストールしていこう。

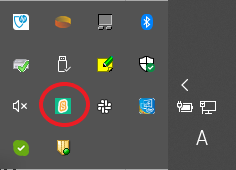
インストールが終わったら、Scratch Linkを起動
しよう。起動すると、タスクバーにアイコンが表示される。

3 Scratchmicrobit.hexのダウンロードと書き込み
次は、micro:bitに書き込むファイルをダウンロードして書き込んで行くぞ。Scratchに接続する場合、micro:bitに専用のHEXファイルを書き込む必要がある。micro:bit拡張機能のヘルプページにある「Scratch micro:bit HEXファイルをダウンロードします。」のリンクをクリックしてscratch-microbit-1.1.0.hex.zipをダウンロードしよう。
※ファイル名は2020/10現在。末尾の数字はバージョン番号なので更新されていきます。

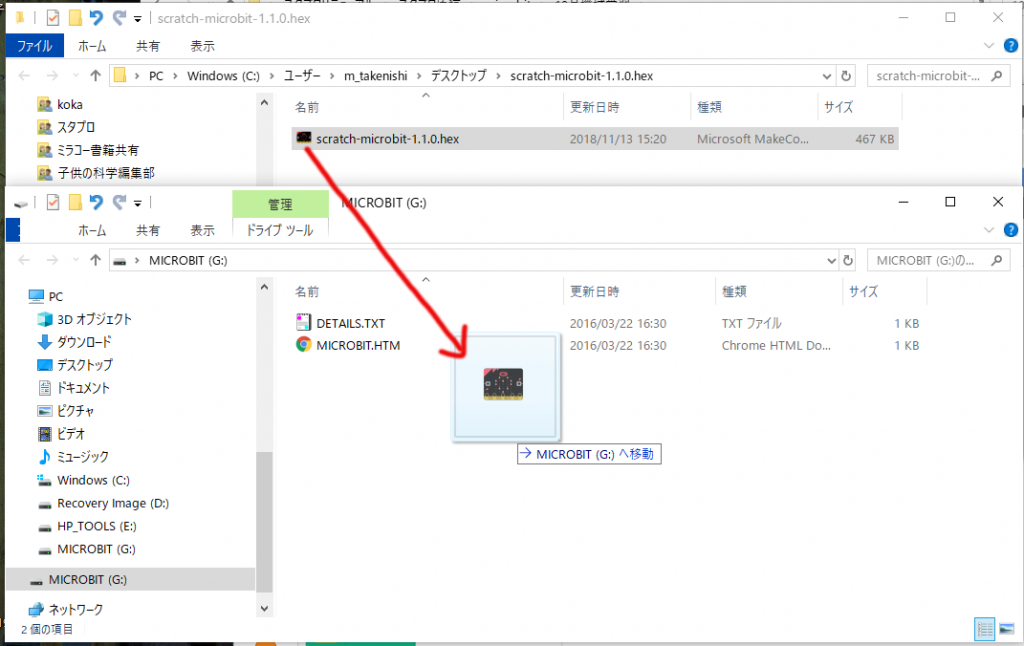
こちらもzipファイルを展開すると、scratch-microbit-1.1.0.hexファイルができる。micro:bitをUSBケーブルでパソコンにつないで、このファイルを書き込もう。

書き込みに成功すると、micro:bitのLED画面に5文字の英字が表示される。これはキミのmicro:bit固有のIDで、Scratchと接続するときに必要になるよ。micro:bitはそのままUSBケーブルでパソコンにつないだままでもいいし、パソコンから外して探検ウォッチの電源をオンにしてもだいじょうぶだ。
4 Scratchとmicro:bitを接続する
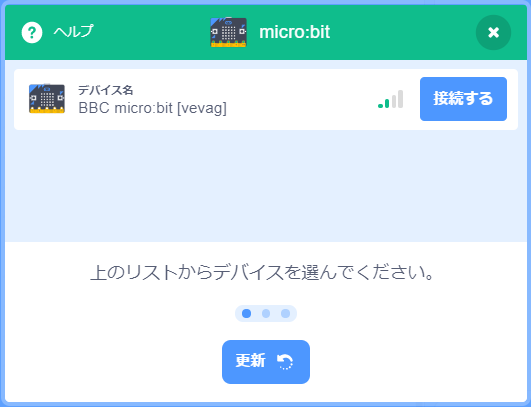
ここでmicro:bit拡張機能のヘルプページから、Strech3に戻ろう。micro:bitの接続ウィンドウが表示されたままなので、「もう一度試す」ボタンをクリックしよう。

すると、周辺にある接続可能なmicro:bitのリストが表示される。1人で使っている場合は1台しか出ないはずだが、念のためリストの末尾の英語の文字列
と、micro:bitに表示された文字列が同じか確認してそれを選ぼう。


教室など、複数台のmicro:bitを使っている場合は、リストにいくつかmicro:bitの名前が表示される。末尾の文字列、電波の強さ(距離
の参考になる)を確認して目的のmicro:bitを探そう。
micro:bitが接続できると、プログラムエディターに戻ろう。左にあるブロックパレットのmicro:bitの横にあるマークが変わっているよ。


ためしに、「♡を表示する」ブロックをクリックしてみよう。探検ウォッチに♡が表示されたらOKだ。

5 探検ウォッチでジェスチャー入力ができるようにプログラムを改造しよう
さて、探検ウォッチでScratchのプログラムをコントロールできるようになったよ。前回までにつくった、ステージに描いた絵を見分けてくれるプログラムを改造
していこう。
今のプログラムは、マウスでステージに絵を描いている。これを、腕に探検ウォッチつけて動かすことで、ステージに絵が描かれるようにしていくよ。前回つくったプログラムを読み込もう。絵を描くプログラムを改造していく。
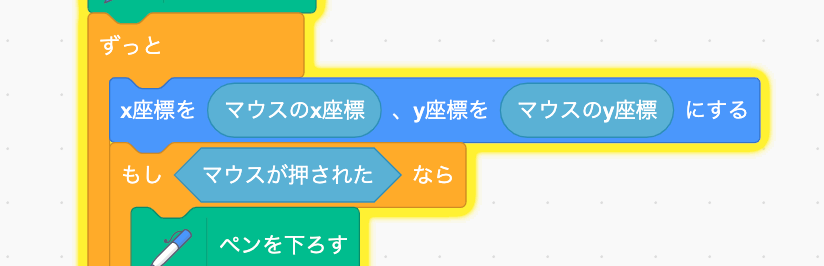
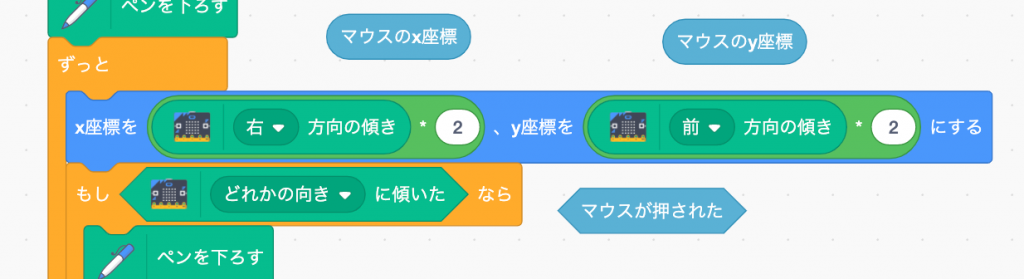
「x座標
を(マウスのx座標)、y座標を(マウスのy座標)にする」ブロックの「マウスのx座標」、「マウスのy座標」のブロックを、「micro:bit」カテゴリーの「前▼方向の傾
き」、「右▼方向の傾き」ブロックにそれぞれ入れ変える。
また、「もし“マウスが押された”」ブロックには、「どれかの向き▼に傾いた」ブロックを入れるよ。


ここで使った「前▼方向の傾き」「右▼方向の傾き」ブロックにはmicro:bitの前後の傾きが-100から100までの数値で入ってくる。「*(かけ算)」のブロックで2倍にしたのはステージに残る線を大きく描き特徴付けるためだ。
「どれかの向きに傾いた」ブロックを入れたことにより、探検ウォッチが水平になったら線の太さがリセットされて消えたようになるぞ。
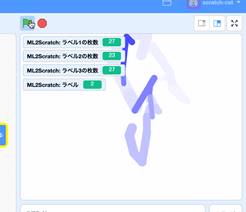
それではジェスチャーで試
してみよう。micro:bitとパソコンをUSBケーブルで接続したままならば、はずして探検ウォッチの状態にしよう。探検ウォッチのバッテリーに切り替えて、腕に装着
して、空中に〇や×を描いてみよう。

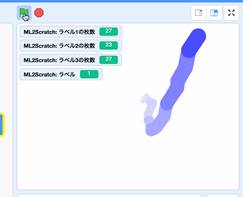
筆者がマルのジェスチャーをしたときの線の例

〇を描いても、ステージには〇ではなくて、線が描かれているだけだね。でもこれで大丈夫だよ。〇や×などのジェスチャーをして、そのものの形がステージに描かれなくても、違う線が描かれれば機械にはそれを見分けられるはずだ。
6 ジェスチャーを学習させる
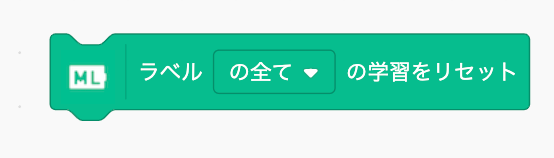
それではジェスチャーを学習させよう。前回の学習データが残っているなら、一度学習内容をリセットしよう。「ラベルの全ての学習をリセット」ブロックをクリックするだけでリセットされるよ。

マウスで描いた絵を学習させた時と同じように、
– 何も意図しない状態(探検ウォッチを水平に保っている状態や、〇でも×でもないジェスチャーなど)
– 〇のジェスチャー
– ×のジェスチャー
を順
にラベル1〜3で学習させよう。それぞれのジェスチャーの動作をして1〜3のキーを押すだけだ。ジェスチャーとジェスチャーの間では、micro:bitが水平になる位置に探検ウォッチを動かして、いったんステージを白くすると学習がしやすいようだ。また、学習が進むと「マル」「バツ」といきなりしゃべりだすかもしれないね。
一通り学習ができたら試してみよう。このプログラムはキミのジェスチャーを見分けられただろうか。
6 プロジェクトと学習モデルの保存
さて、今回作ったプログラムを保存する方法を確認しておこう。
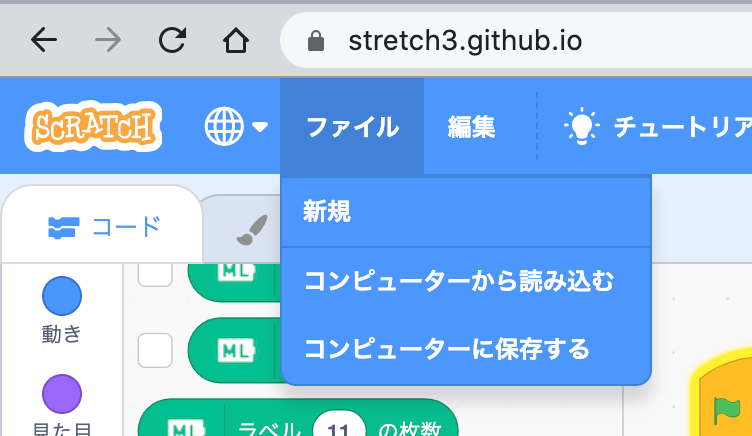
まずはScratchプログラムの部分から保存してみよう。左上のファイルのメニューから「コンピューターにファイルを保存」を選択しよう。好きな場所に保存して構わない。次にそのsb3ファイルをStretch3で読み込むときはファイルメニューの「コンピューターから読み込む」で大丈夫だ。

そして次に、機械学習の学習データをダウンロードしよう。「ML2Scratch」カテゴリーにある、「学習データをダウンロード」ブロックをクリックしてみよう。「1602790072829.json」のようなファイルがダウンロードされるはずだ。
このファイルを読み込む場合は、.sb3を読み込んだ後に、「学習データをアップロード」を押せばいい。この学習データはML2Scratchで使えるぞ。
さて、micro:bitを使ったAIプログラミングはうまくいっただろうか。ジェスチャーの認識
をするための機械学習の部分は少しコツがいるかもしれない。ジェスチャー自体を変えたり、ペンの機能の使い方を、認識や学習がしやすいように改造してみてもいいね。
また、今回チャレンジしたScratchでの機械学習は、『子供の科学2020年4月号』の特集「未来をつくろう! チャレンジ! AIプログラミング」でも紹介しているよ。特集では画像認識を使ったゲームをつくっているので、こちらにもチャレンジしてみてね!
(監修/石原淳也 文/倉本大資)