micro:bit(マイクロビット)は手のひらサイズの小さなコンピューター。いろいろな機能
が備
わっていて、自分でプログラミングをすることができるよ。
『子供の科学』本誌
や「スタプロ」での連載、「micro:bitでレッツプログラミング!」では、micro:bitを使った「探検
ウォッチ」というツールを使って、その機能
をプログラミングでつくってきた。

今回は「micro:bitでレッツプログラミング!」の番外編。探検ウォッチとScratch(スクラッチ)で使える機械学習
環境
を組み合わせて、AI(エーアイ)プログラミングにチャレンジしよう。
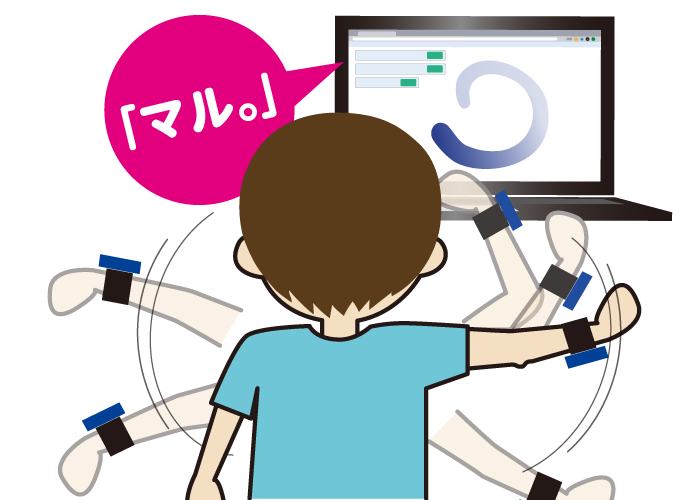
今回目指すのは、探検ウォッチを連動
させた、ジェスチャーを認識
する機械学習プログラムだ。例えば、探検ウォッチをつけた腕
で、空中に○や✕を描
くと、その動きを検知
して、「今のは○」「今のは✕」と識別
してくれるプログラムだ。

Scratchの拡張
機能で、『子供の科学2020年4月号』の特集でも紹介した、「ML2Scratch」(エムエルツースクラッチ)を使ってプログラミングしていくよ。
1 ジェスチャーを認識する機械学習プログラムのしくみ
まずは今回つくるプログラムのしくみを説明していこう。
探検ウォッチに使われているmicro:bitには加速度
センサーが内蔵
されているので、それを使えば腕の動きや傾
きを計測
することができる。ただし、どんなジェスチャーをしたのかわかりやすくするためにも、探検ウォッチから送られてくるセンサーの計測値を元に、ステージに線を引いて模様
を描くプログラムをつくるよ。これと似たプログラムは、『子供の科学2019年8月号』の別冊付録「micro:bitプログラミング自由研究BOOK」で紹介しているよ。
次に、ML2Scratchの機械学習には画像を使うことができる。初期設定
ではパソコンについているカメラの画像を認識するようになっているけど、カメラの代わりにプロジェクトエディターのステージに描いた画像をもとに学習をさせることも可能だ。今回はステージに描いた画像を学習させる方法を使うよ。
この2種類のプログラムを組み合わせることで、探検ウォッチをつけている腕の動き方を識別するAIプログラムをつくることができそうだ。 まずはML2Scratchで、ステージに描いた図形を学習させていくけれど、今回はScratchのステージに、学習させるための絵を描くプログラムをつくるよ。micro:bitはまだ使わないので今回は用意しなくてもだいじょうぶだ。
2 機械学習ができるScratchを使う
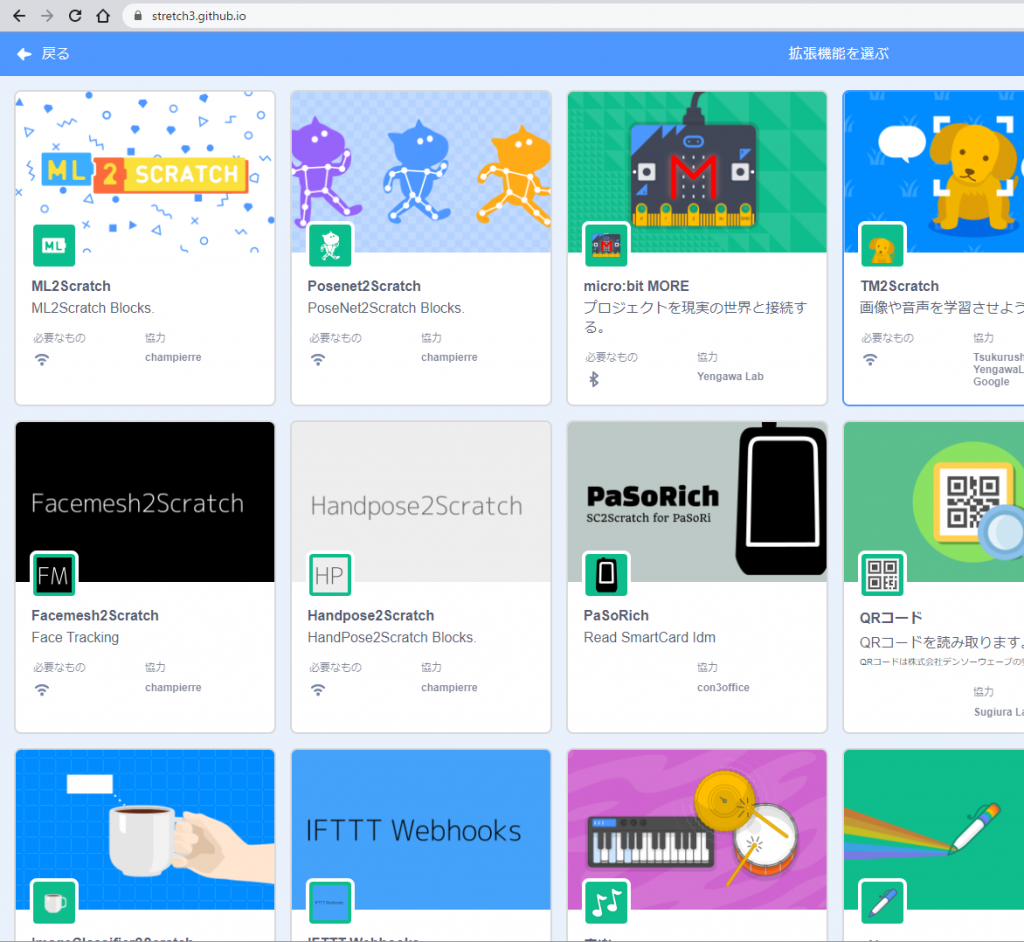
それではScratchでのプログラムをはじめるけど、いつものScratch公式サイトにアクセスはしないよ。ML2ScratchはカスタマイズされたScratchの環境で使える拡張機能なので、Stretch3を使う。
このURLを開くと通常
のScratchとほとんど同じプロジェクトエディターが開く。使い方も通常のScratchと同じだ。Stretch3の特徴
は機械学習関連の拡張機能が多く追加されていることが挙
げられる。ためしに、拡張機能を読み込む画面で確認してみよう。左下の「機能拡張を追加」ボタン(青いブロックのアイコン)をクリックすると、通常のScratchにはない機能拡張が見つかるんじゃないかな。


3 ステージにマウスで絵を描くプログラムをつくる
まず、マウスでステージに絵を描くプログラムをつくる。
3.1 絵を描くための拡張機能を読み込む
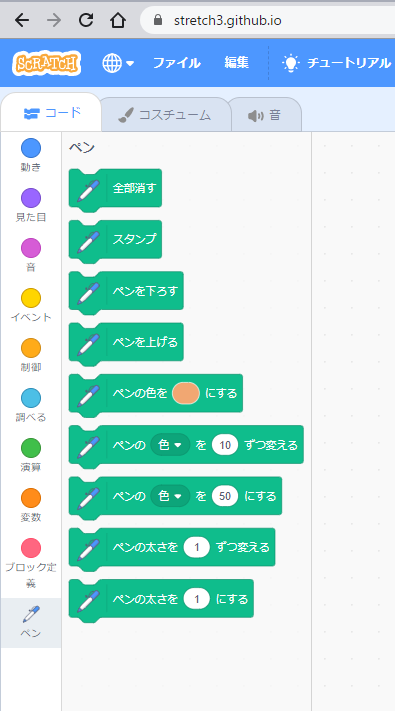
絵を描くために、拡張機能の「ペン」を読み込もう。「機能拡張を追加」ボタンをクリックして、「ペン」を選択すると、ブロックパレットに追加される。


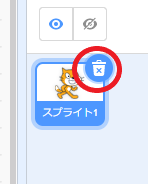
ペンの機能を使って絵を描くためにスプライトを作成しよう。最初にあるネコのスプライトは削除
してもだいじょうぶだ。

スプライトの一覧の右下にある、「スプライトを選ぶ」ボタン(ネコのアイコン)をクリックして、「描く」を選ぶ。

そしてそのままコードタブへ切り替えよう。コスチュームタブでは何も描かなくていいよ。

3.2 絵を描くプログラムをつくる
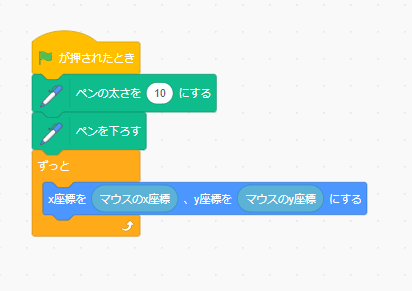
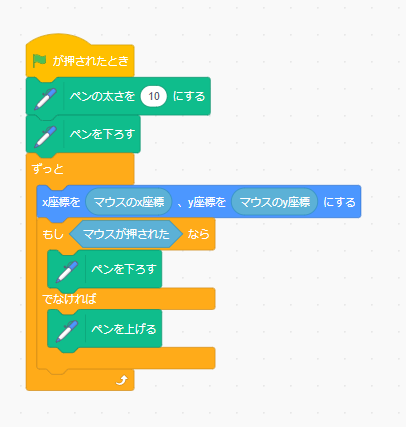
プログラムをしていこう。「緑の旗
が押された」の後は「ペンの太さを10にする」ブロックで線をやや太めにして、「ペンを下ろす」のブロックでずっと線を引き続けるようにしている。
「ずっと」ブロックに組み合わせた「動き」カテゴリーの「x座標
を(0)、y座標を(0)」ブロックを使って、マウスの座標と同じにすることでマウスの動きについてくるようにしているので、これでずっと線が引けるぞ。プログラムを実行したら、ステージにマウスを移動して試してみよう。

次に、マウスのボタンを押している間だけ描けるように変更しよう。「制御
」カテゴリーの「もし~なら~でなければ」ブロックを使って、条件
を「調べる」カテゴリーの「マウスが押された」にするぞ。マウスが押されたときにペンを下ろして線を描き、マウスが押されていないときはペンを上げる。プログラムを実行して、ステージでうまく動くか試そう。

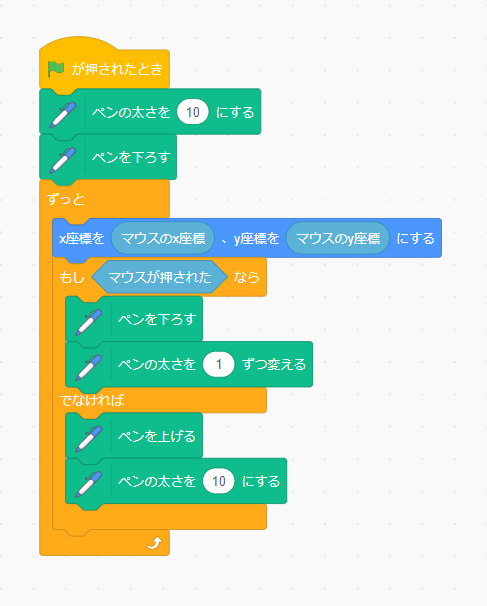
これではいつもに同じ太さになってしまう。もう少し線に特徴が出るように、押している間「ペンの太さを1ずつ変える」も入れてみよう。プログラムを実行してためしてみると、描いているうちにどんどん線が太くなっていくね。

3.3 絵を消していくプログラムをつくる
これまでつくったプログラムだと、ステージに描いた絵が残ったままになってしまう。描いた絵が時間とともに消えていくプログラムをつくろう。
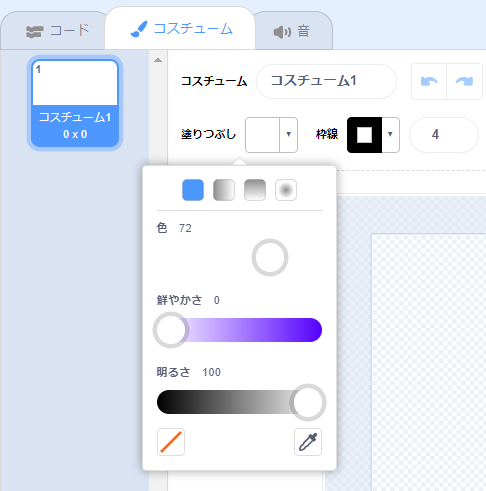
絵を消すのに使うためのコスチュームを作成するぞ。スプライトの一覧のところにある「スプライトを選ぶ」ボタン(ネコのアイコン)を押して、「描く」をクリックして、新しいスプライト(スプライト2)をつくる。スプライト2でコスチュームタブをクリックして移動しよう。ここで、大きな白い長方形をつくるぞ。まず「塗
りつぶし」をクリックして表示される「鮮
やかさ」のスライダーを一番左、「明るさ」のスライダーを一番右にして、色を白にする。

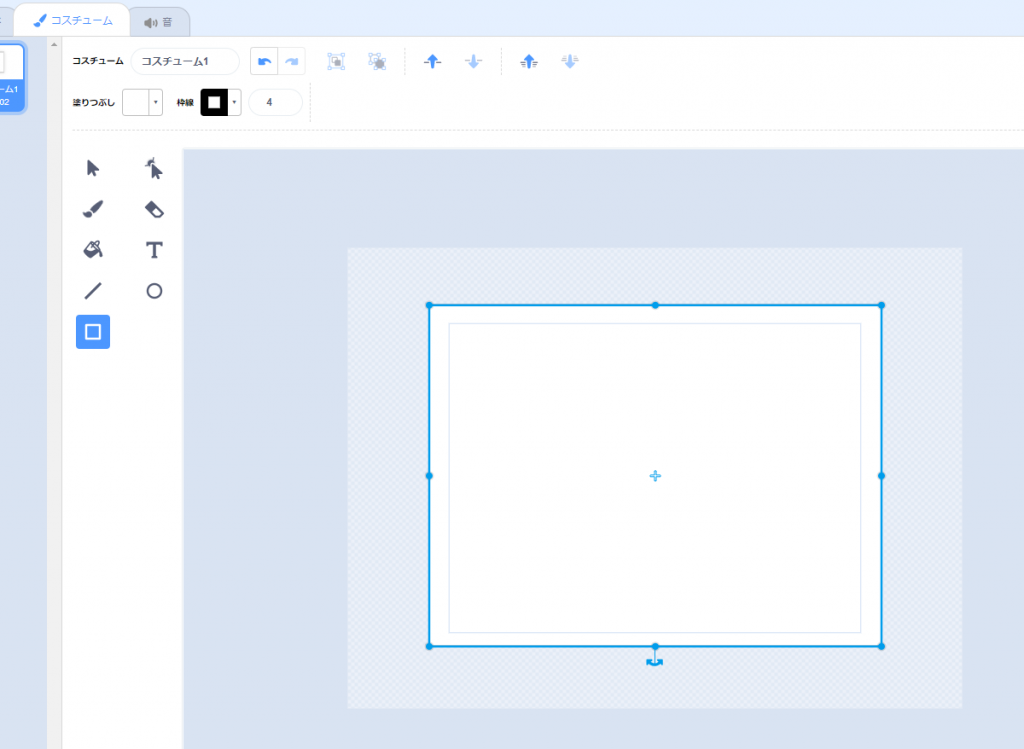
それから「四角形」でステージのサイズよりやや大きめにつくろう。

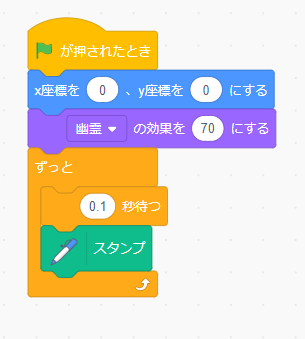
この長方形は、ステージの中央に配置して「見た目」カテゴリーの「幽霊
の効果を70にする」ブロックを使って半透明にする。プログラムは、「x座標を(0)、y座標を(0)」ブロックに組み合わせる。そのあとに、「制御」カテゴリーの「ずっと」ブロックと「0.1秒待つ」ブロック、「ペン」カテゴリーの「スタンプ」ブロックを組み合わせる。

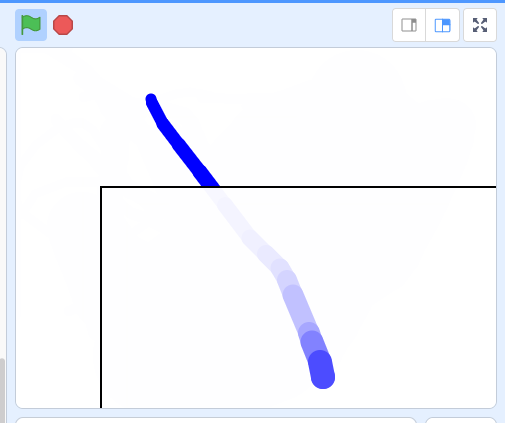
これで、プログラムを実行してみよう。先程描いた絵ががじわっと消えていくようになるぞ。消えるスピードを調整
するために「0.1秒待つ」を入れている。

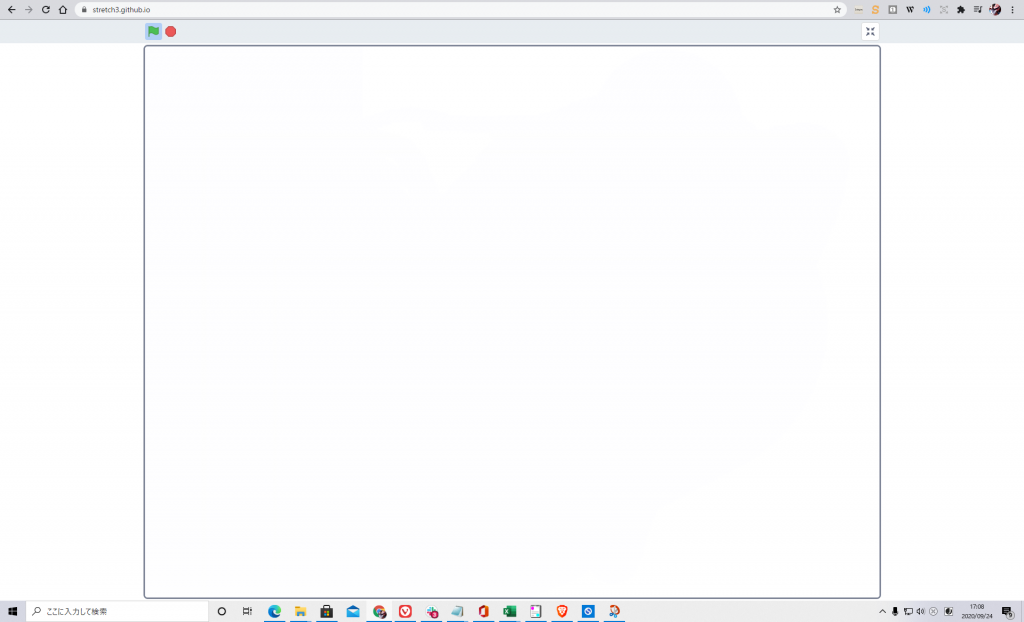
ちなみにこのプログラムをプロジェクトエディターで実行すると、絵を消すための長方形をつかんでドラッグして、絵を描くのがうまくいかない。このときは、右上の「全画面表示ボタン」をクリックして、ステージを全画面表示して実行するときちんと動作する。


ためしに、プログラムを実行して、○や×、かんたんな文字や絵などを描いてみよう。線が太くなる速さや、描いた絵が消える速さを確認して、使いやすいようにプログラムで調整していこう。
今回はScratchで絵を描いて、それを自動的に消していくプログラムをつくったよ。次回はこのプログラムを使って、ML2Scratchで学習させるプログラムをつくっていくよ。お楽しみに!
(監修/石原淳也 文/倉本大資 撮影/青柳敏史 イラスト/新保基恵)