ロボットをつくったら、動かすためのプログラムをつくろう。「ココロキット」はWebブラウザーから使うプログラミング環境「kurikit(クリキット)」でプログラムをするよ。ここではkurikitのビジュアルプログラミングの基本的な使い方から紹介するよ。
Webブラウザーの準備
kurikitを使うには、Webブラウザーが必要だ。いろいろあるけれど、Google Chrome(グーグルクローム)を使うよ。Google Chromeがパソコンにインストールされていないなら、以下のリンク先からダウンロードをしてね。
https://www.google.com/intl/ja_jp/chrome/
ダウンロードをしてインストールしたら準備完了
だ。
kurikitのビジュアルプログラミングを開こう
Google Chromeを起動したら、kurikitのビジュアルプログラミングにアクセスしよう。表示されるまでちょっと時間がかかるけどあせらず待とう。
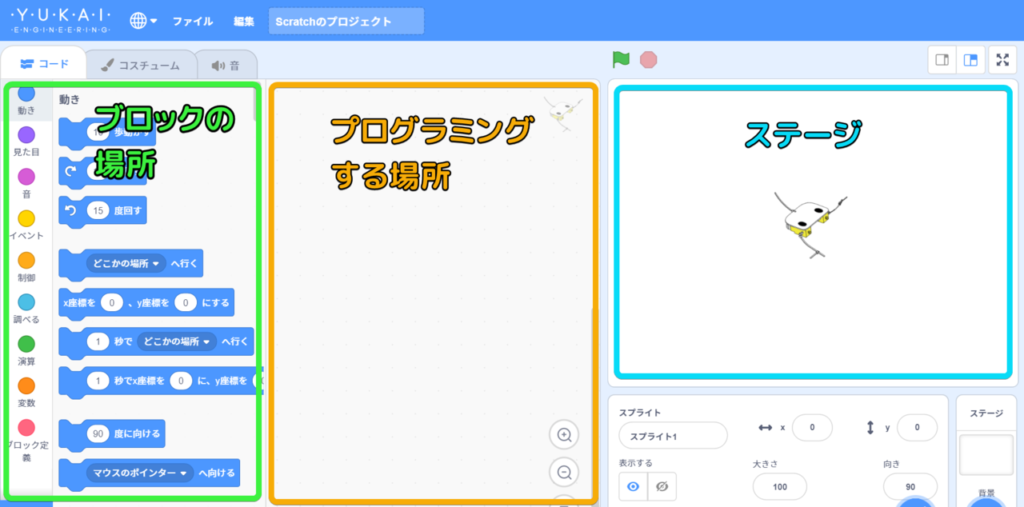
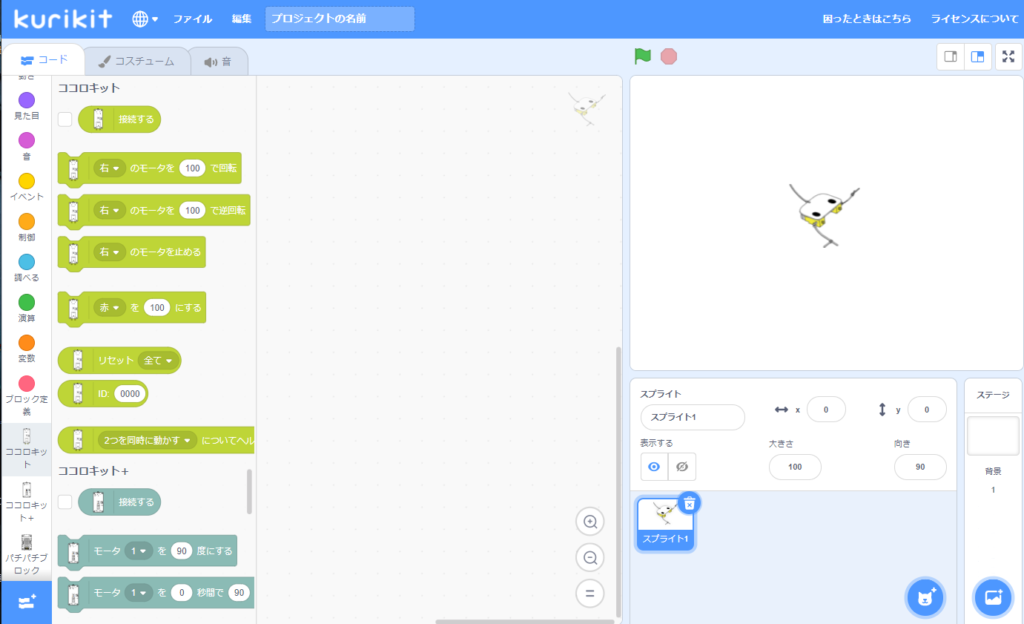
表示された画面は、Scratch3.0の画面と似ているね。違うのは一番右の「ステージ」に、「ユカイな生きものロボットキット」が表示されていることだ。kurikitのビジュアルプログラミングの画面構成は、基本的にはScratch3.0と同じだよ。

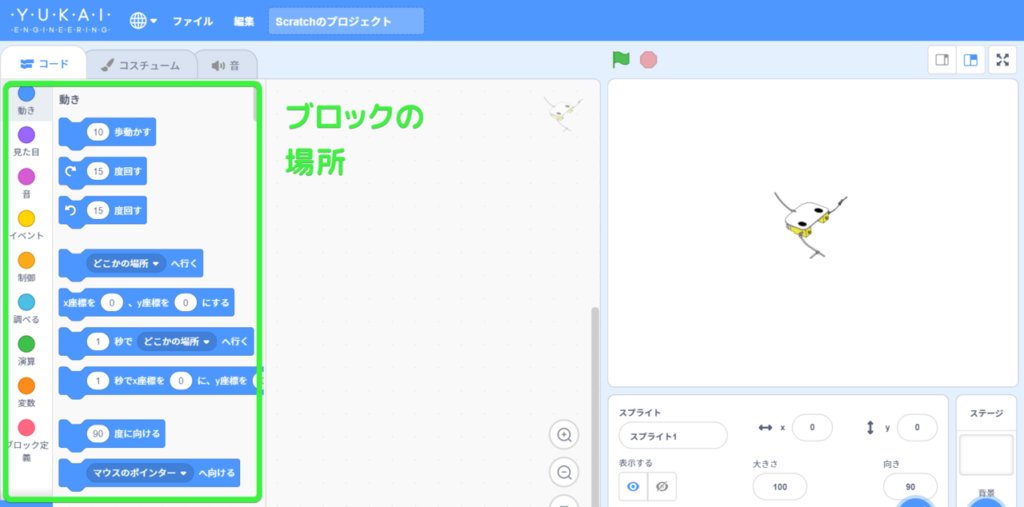
ブロックの場所(Scratchではブロックパレット)
命令のブロックが並んでいる。ブロックのカテゴリーが左側に縦
に並んでいるよ。
プログラミングをする場所(Scratchだとコードエリア)
ここでブロックを置いて、つなぐことでプログラミングをする。
ステージ
プログラムの結果がここで確認できる。
ココロキットとつなぐ
それでは、kurikitのビジュアルプログラミングでプログラムをつくって、ココロキットで動かしてみるぞ。まずはココロキットのLEDを光らせてみよう。

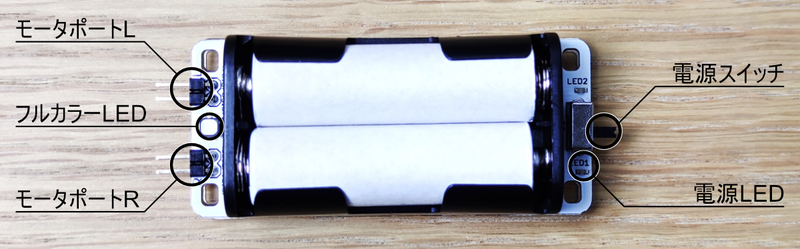
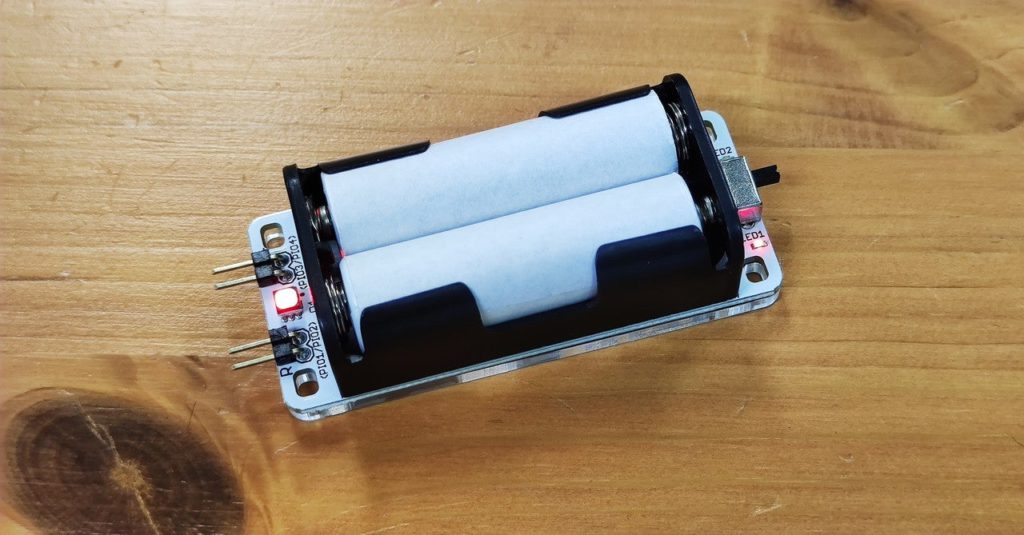
電源スイッチ
ココロキットにある唯一
のスイッチで、スイッチを横にスライドすると電源のON・OFFができる。
電源LED
電源をONにすると小さなLEDが赤色に点灯する。この小さなLEDが電源LEDだ。ココロキットの電源がONになったか、OFFになっているかはこのLEDを見て確認しよう。
モーターポートR
ココロキットは2つのモータに対応していて、モータの線をつなぐ1つ目の差し込み端子だ。
モーターポートL
モータの線をつなぐ2つ目の差し込み端子だ。
フルカラーLED
赤、緑、青の3色の強さを変えて光らせることができるLEDだ。
ココロキットは、スイッチのついている方が「前」、モーターポートがついている方が「後ろ」として、左右を決めている。キミたちがロボットをつくるときに、同じように左右を決めなくてもいいけど、そろえておくとプログラムを考えるときに簡単になるよ。
ココロキットに単3形電池を2本入れて、電源スイッチをずらしてONにしてみよう。スイッチをONにすると、電源LEDが赤色に光るよ。電源を確認したい時は、このLEDが赤色に光っているかどうかか見てみてね。
確認出来たら、電源スイッチはいったんOFFにしよう。
kurikitを準備する
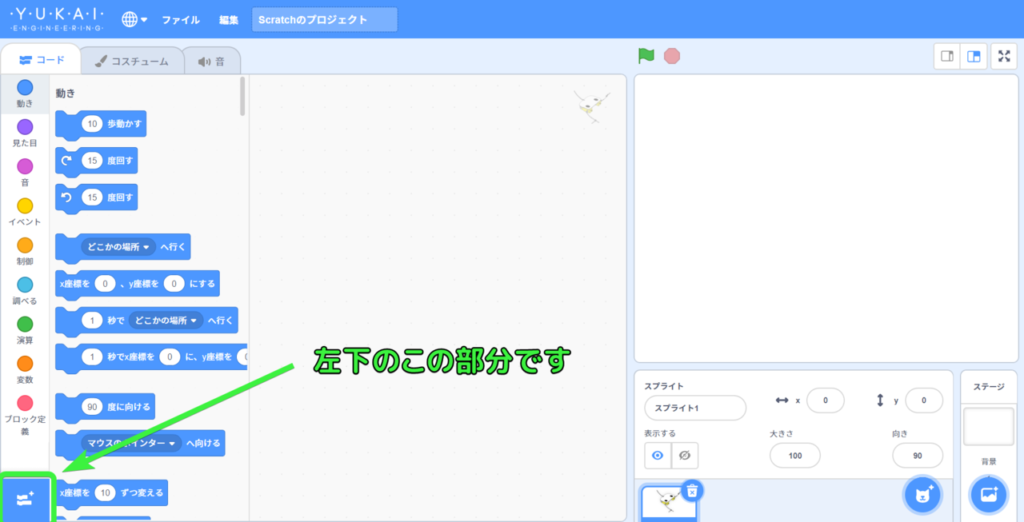
パソコンに戻って、Google Chromeでkurikitのビジュアルプログラミングを開こう。開いたときにブロックの場所に「ココロキット」カテゴリーのブロックがすでに表示されていれば大丈夫だけど、もし見当たらなかったら、拡張機能
として用意されているので、追加しよう。

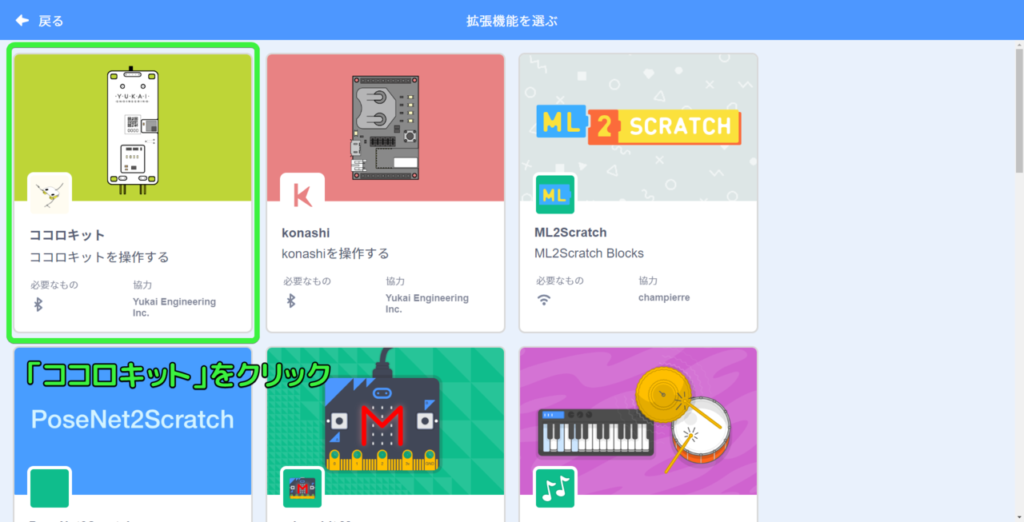
拡張機能を追加するときは、左下の「拡張機能を追加」のボタンを押して、「拡張機能を選ぶ」というページを表示させるよ。

そのページにある「ココロキット」をクリックしたら追加されるよ。


ココロキットとkurikitのビジュアルプログラミングをつなぐ
kurikitのビジュアルプログラミングで準備ができたら、ココロキットの電源スイッチをスライドして、電源をONにする。電源LEDが赤色に光ることを確認してね。
次に、kurikitのビジュアルプログラミングで、「ココロキット」カテゴリーにある「接続する」ブロックの左にある白い四角をクリックする。

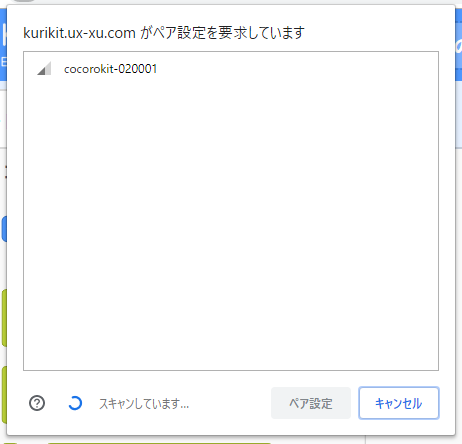
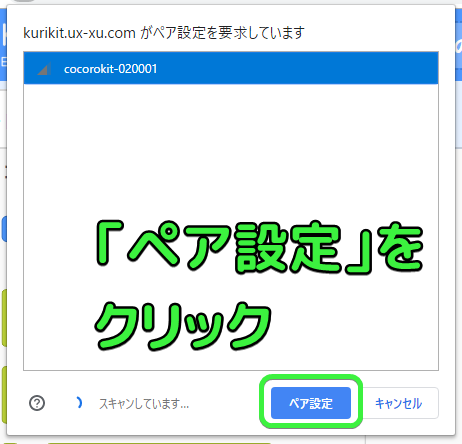
すると、「kurikit.ux-xu.comがペア設定を要求しています」という画面が表示される。ここでは、接続できるココロキットのリストが自動的に表示される。「cocorokit-02XXXX」というのがそうだ(「XXXX」の部分はココロキットによって違う)。

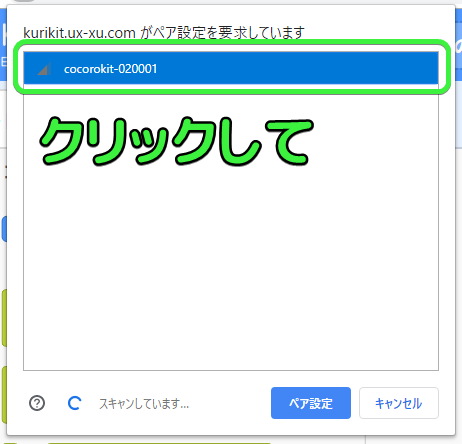
「cocorokit-02XXXX」をクリックして、「ペア設定」ボタンをクリックしよう。


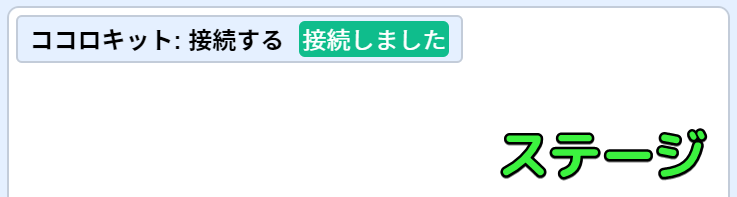
ステージに「ココロキット:接続する」が「接続中…」をいう表示になるけれど、それが「接続しました」になれば接続完了だ。


フルカラーLEDを光らせてみよう
それでは、ココロキットのフルカラーLEDを光らせてみよう。
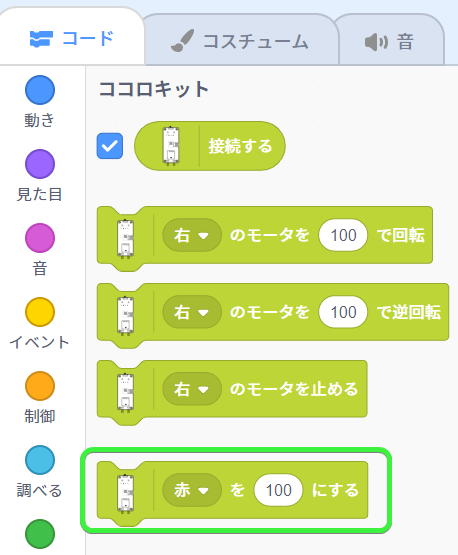
「ココロキット」カテゴリーにある「赤を(100)にする」ブロックをクリックしてみよう。

ココロキットのフルカラーLEDが赤色に光ったね! これでキミもココロキットを動かせるようになったぞ。






アイキャッチ.jpg)



