『子供の科学』で好評連載中「はじめようジブン専用パソコン」の第52回「スクラッチのプログラムをほかの言語に移植
してみよう①」(2021年7月号)では、「p5.js」というJavaScript(ジャバスクリプト)のプログラミング環境で、Scratch(スクラッチ)でつくった「ゴルトンボード」のプログラム(2021年6月号の第51回でつくったもの)を動かせるようにしているよ。
連載では、p5.jsの設定と基本のプログラミングを解説している。プログラミングにはWebブラウザーから使える「pj5.jsウェブエディター」を使っているよ。プログラミングがより簡単
になるように、イタリアのパオロ・ペデルチーニさんがつくったゲーム用のライブラリー「p5.play.js」をウェブエディターに読み込んで設定しているけど、ここでは図版も掲載して、より分かりやすく設定方法を解説していくよ。
ライブラリーは、スクラッチの拡張機能
のようなもので、読み込むことで追加の機能が使えるようになる。p5.play.jsには、スプライトや衝突判定
などの命令が入っているよ。
1 ファイルのダウンロード
p5.play.jsはファイルをダウンロードして使うので、まずは以下の手順
にしたがってダウンロードをしよう。
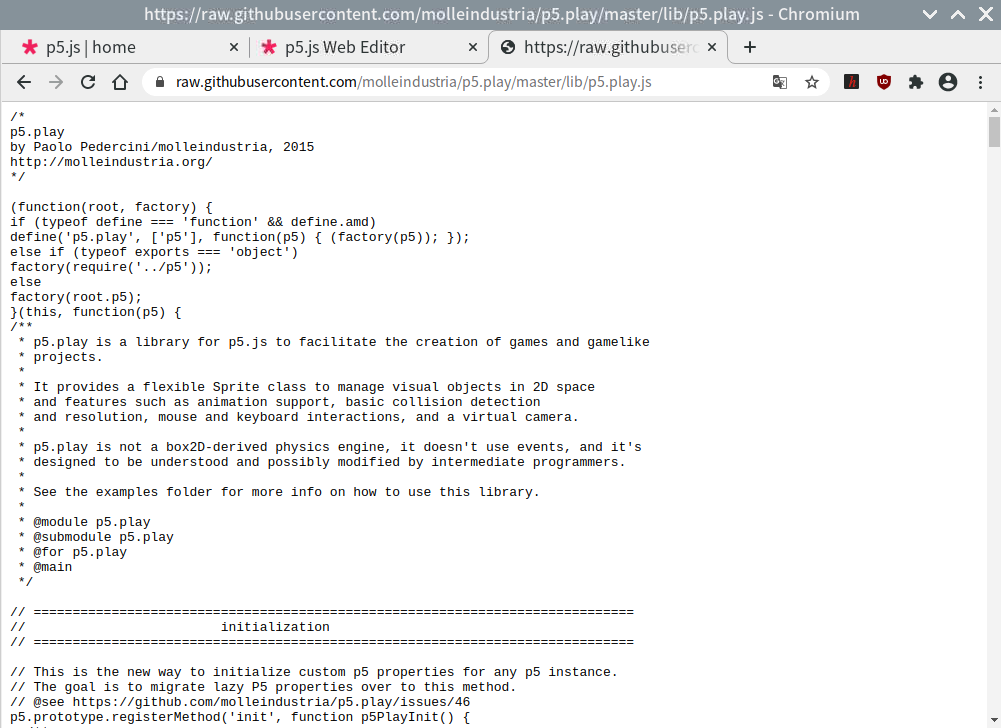
① タブの「+」をクリックして、新しいタブを開いてから、アドレスバーに「bit.ly/p5playjs」※と入力する。
※「bit.ly/p5playjs」は短縮
URL。実際のURLは「raw.githubusercontent.com/molleindustria/p5.play/master/lib/p5.play.js」だ。

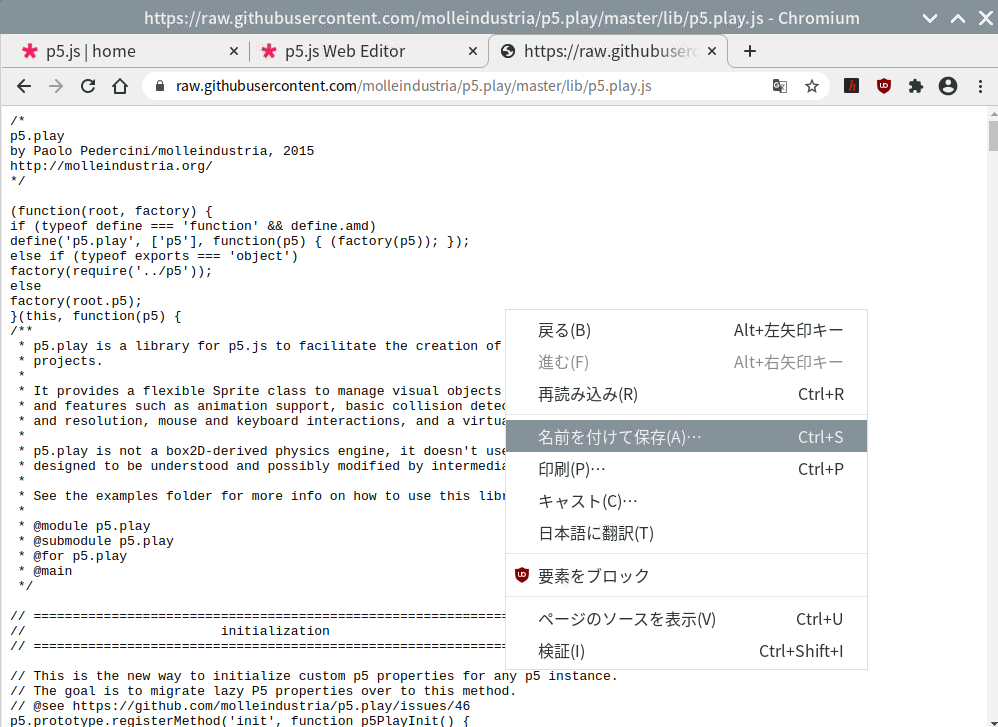
② ページが開いたら、マウスの右ボタンをクリックして、メニューから「名前を付けて保存(A) …」を選ぶ。

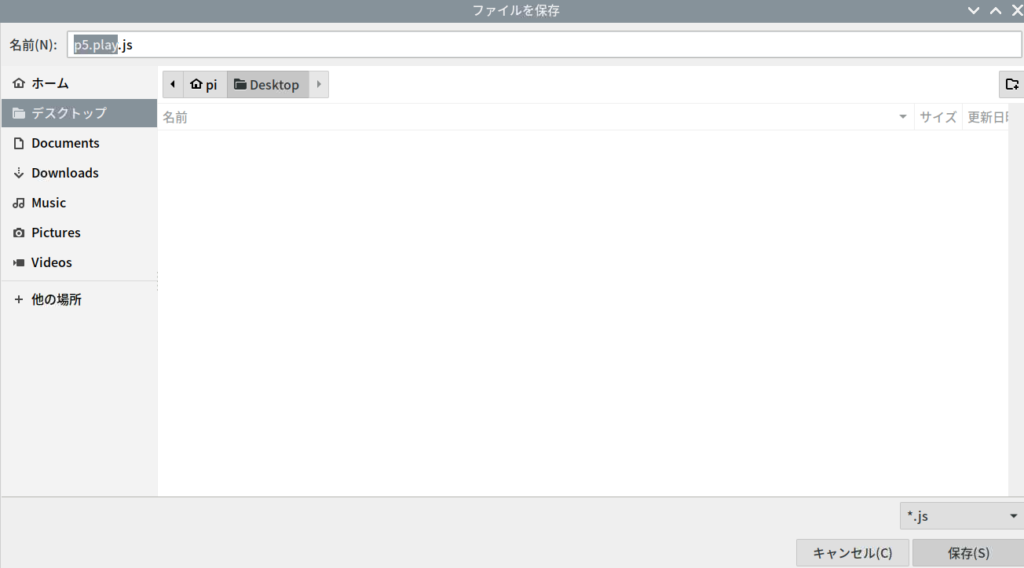
ファイル保存のダイアログが開いたら、名前(p5.play.js)を変更
せず、「デスクトップ」に「保存(S)」しよう。

③ 保存したら、このタブは「×」で閉じる。
2 ファイルの読み込み
ダウンロードした「p5.play.js」を、ウェブエディターに以下の方法で読み込もう。
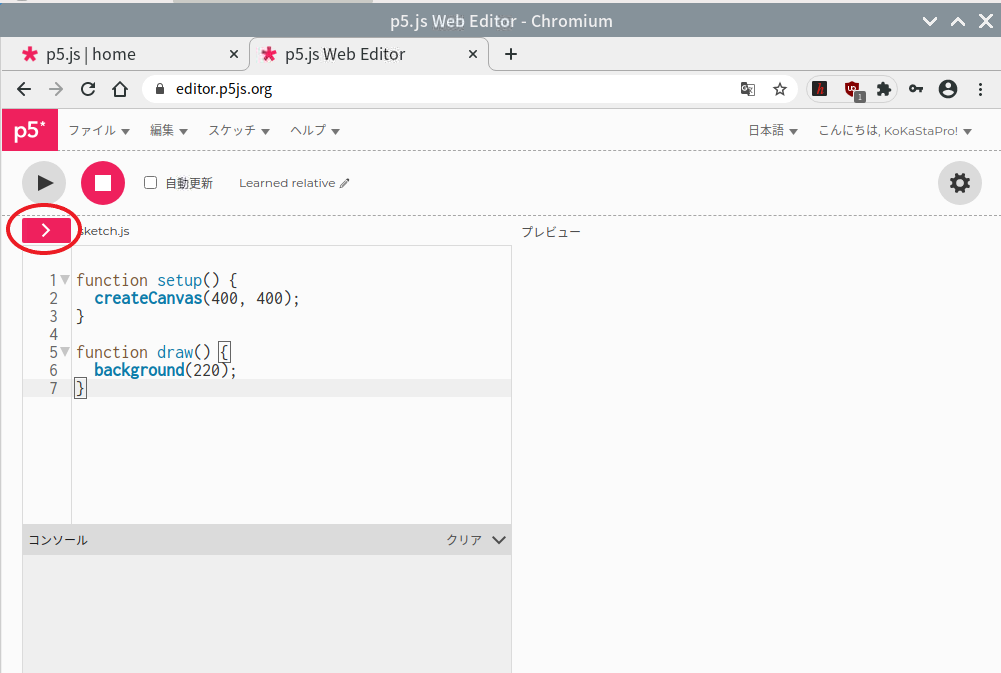
① 左の方にある「>」をクリックしてファイルの一覧
を表示する。

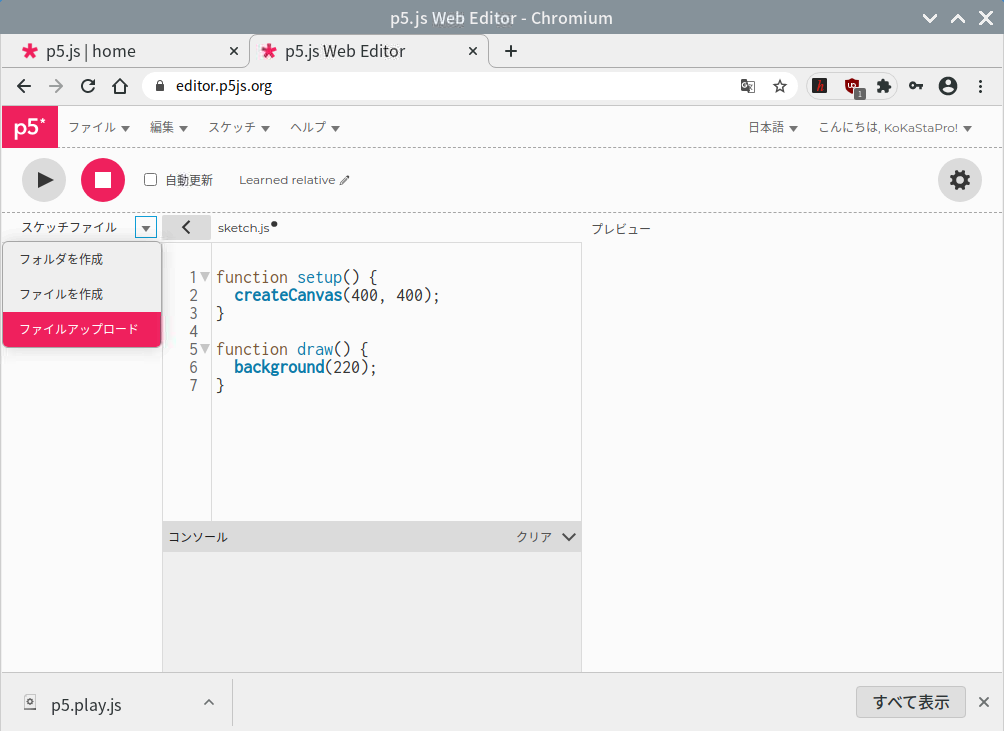
② 「スケッチファイル ▼」の「▼」をクリックして、メニューから「ファイルをアップロード」を選ぶ。

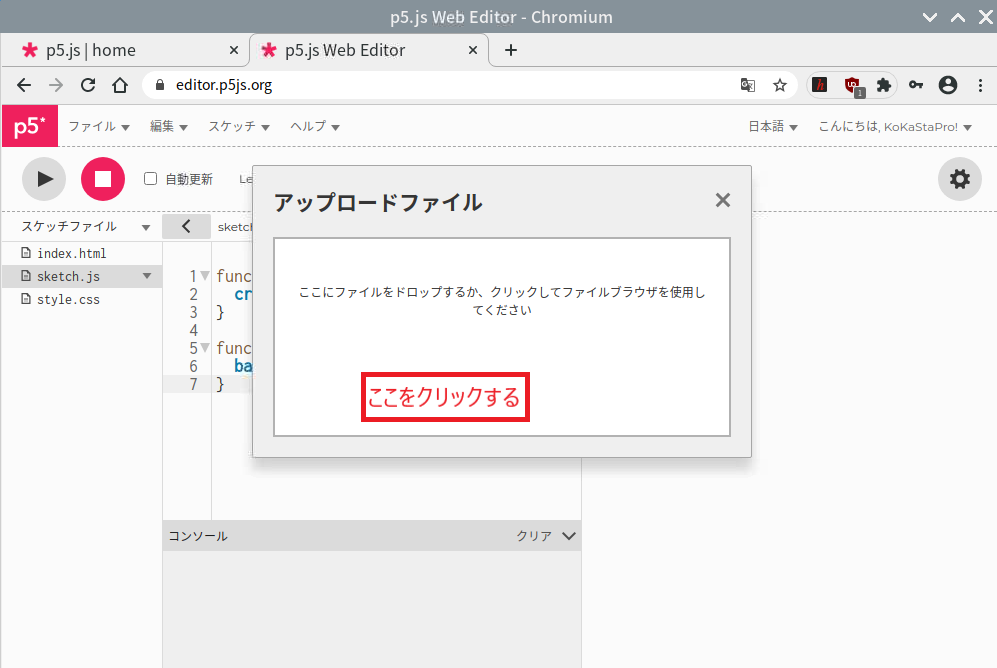
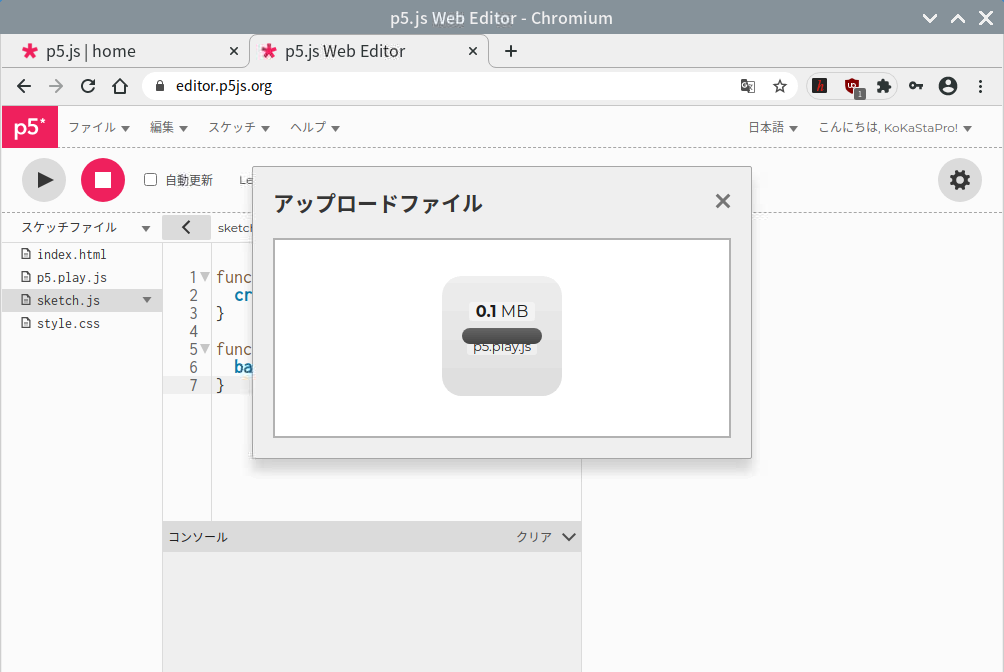
③ 「アップロードファイル」のダイアログが開いたら、白い四角の中をクリックする。

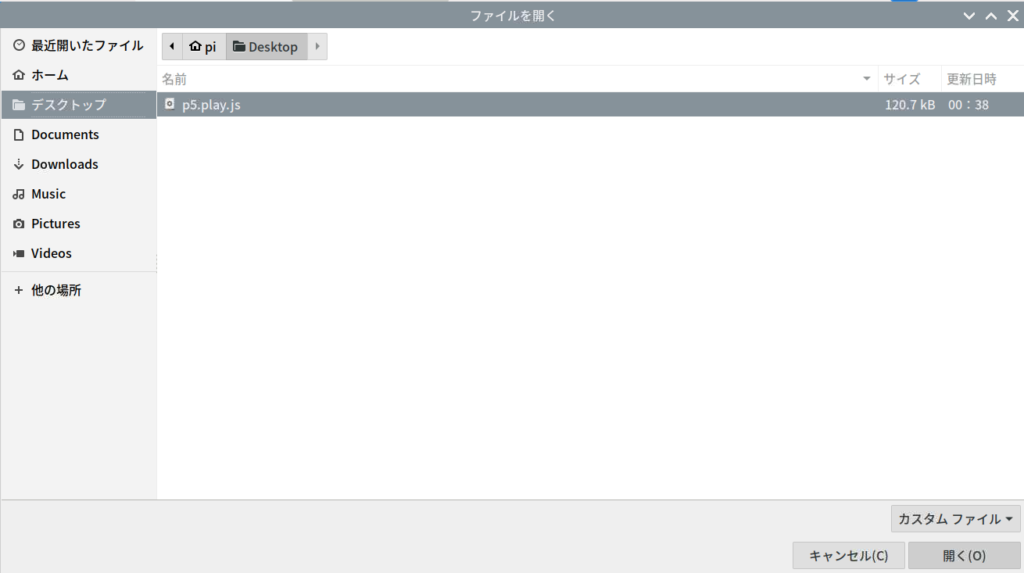
④ 開いたダイアログから「デスクトップ」をクリックして、さっきダウンロードした「p5.play.js」を選ぶ。「開く(O)」を押すと読み込まれる。

⑤ ファイルの一覧に「p5.play.js」が追加されたら、アップロードファイルのダイアログを「×」で閉じる。

3 「p5.play.js」を設定する
「p5.play.js」をウェブエディターに読み込んだら、以下の手順で設定をしよう。
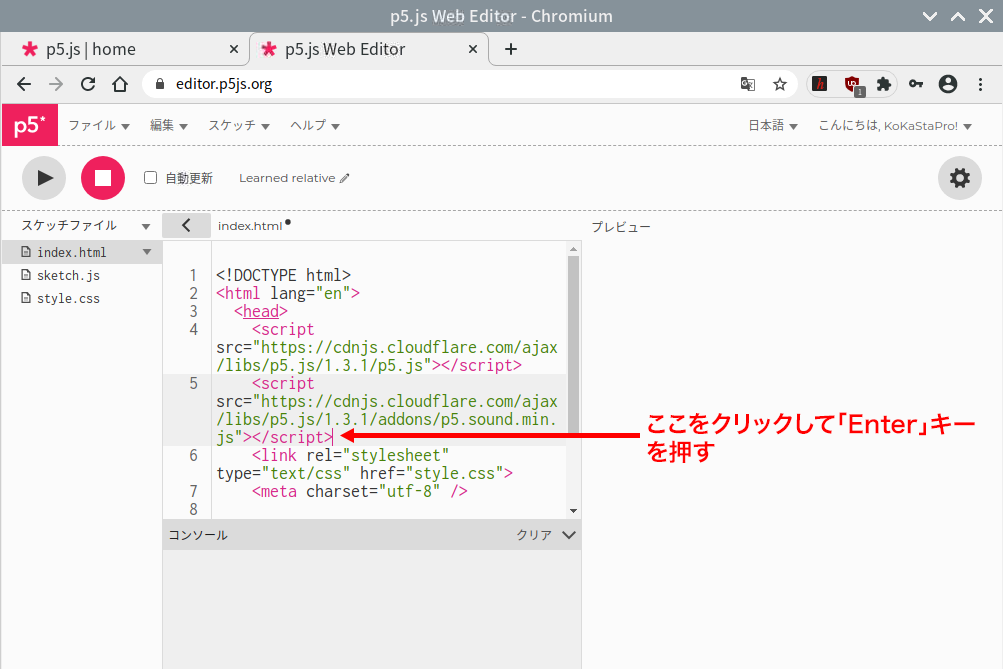
① ファイルの一覧にある「index.html」をクリックすると、内容が右に表示される。ここに、このライブラリーを使うことを入力する。
② 5行目の最後をクリックしてから、Enterキーを押す。

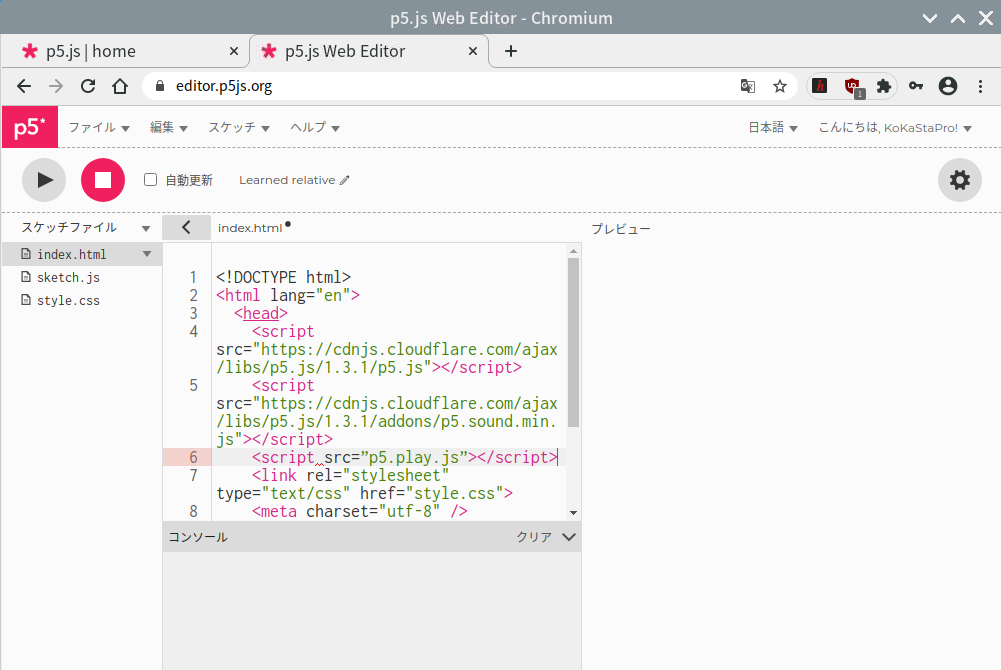
新しい6行目が追加されるので、以下のソースコードを打ち込む。
6 | <script src=”p5.play.js”></script>
このコードは、ジャバスクリプト(script)のソース(src)として「p5.play.js」を使うという意味だよ。

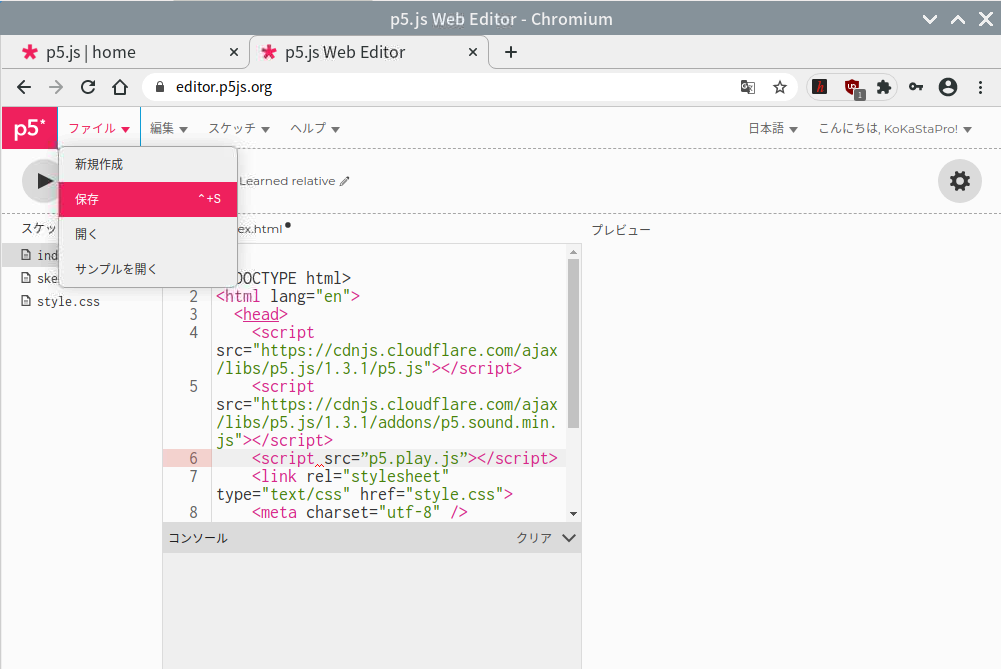
これで、ライブラリーの読み込みと設定は完了だ。「ファイル」メニューから「保存」しておこう。

これでライブラリー「p5.play.js」が使えるようになったよ。連載記事を参考に、基本のプログラムをつくってみてね。
監修