micro:bit(マイクロビット)は手のひらサイズの小さなコンピューター。いろいろな機能
が備
わっていて、自分でプログラミングをすることができるよ。ブログラミングは「MakeCode(メイクコード) for micro:bit」を使えば、初心者でもかんたんにできるんだ。
コカネットでは、micro:bitを使ったツール「探検ウォッチ」にプログラミングをすることで、いろいろな機能を追加しているよ。雑誌での連載
を含めたバックナンバーは、micro:bit特設サイトでまとめているので、ぜひ見てみてね。
さて、新しいものが大好きな君ならもしかしたらもう聞いているかもしれないけれど、2020年11月にmicro:bitの新しいバージョン、micro:bit V2が発売されたぞ。「KoKa micro:bit探検ウォッチキット」も、1月今回はそのV2とそれに対応した最新のMakeCodeエディターを紹介してみるぞ。
1 micro:bit V2で何が新しくなった?
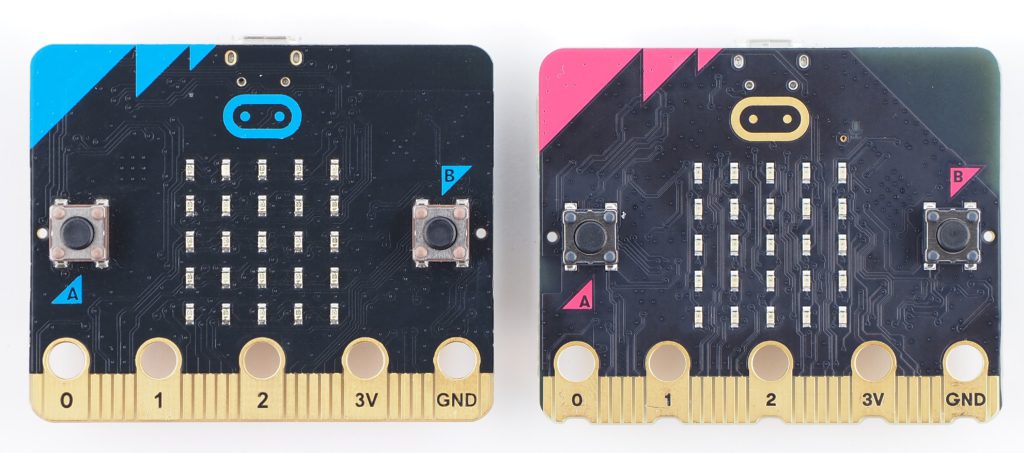
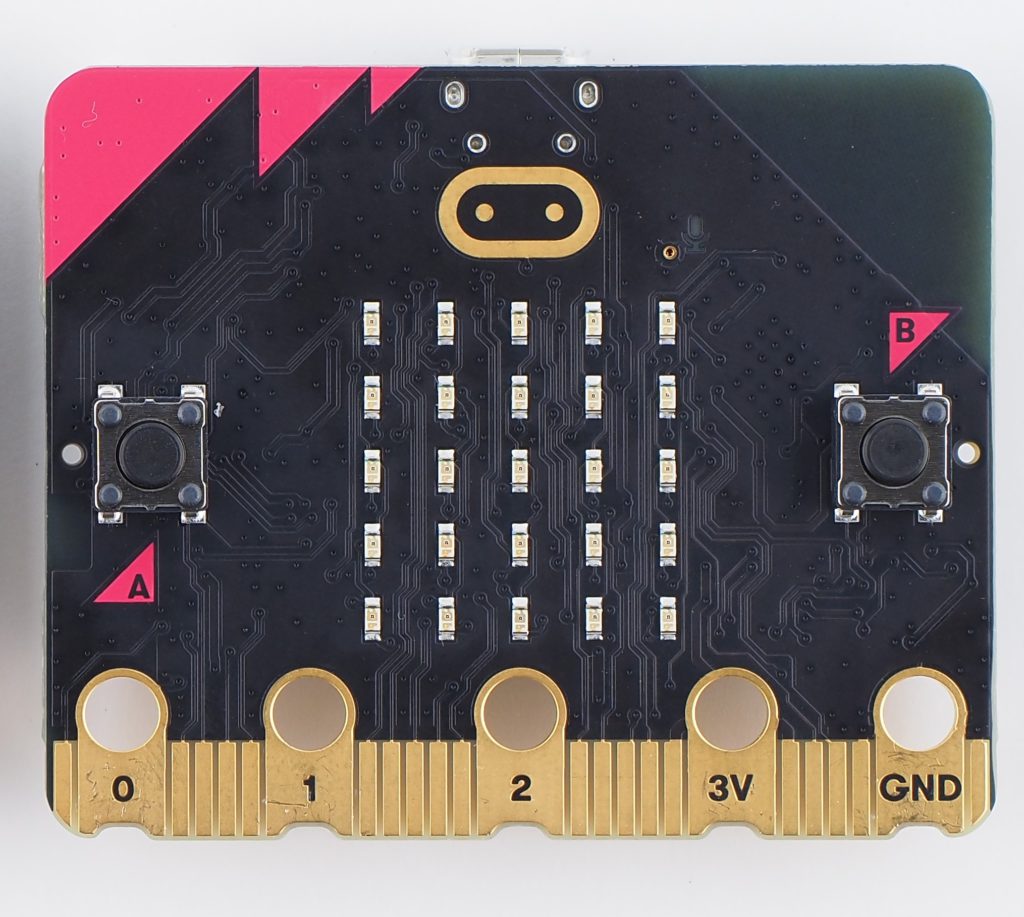
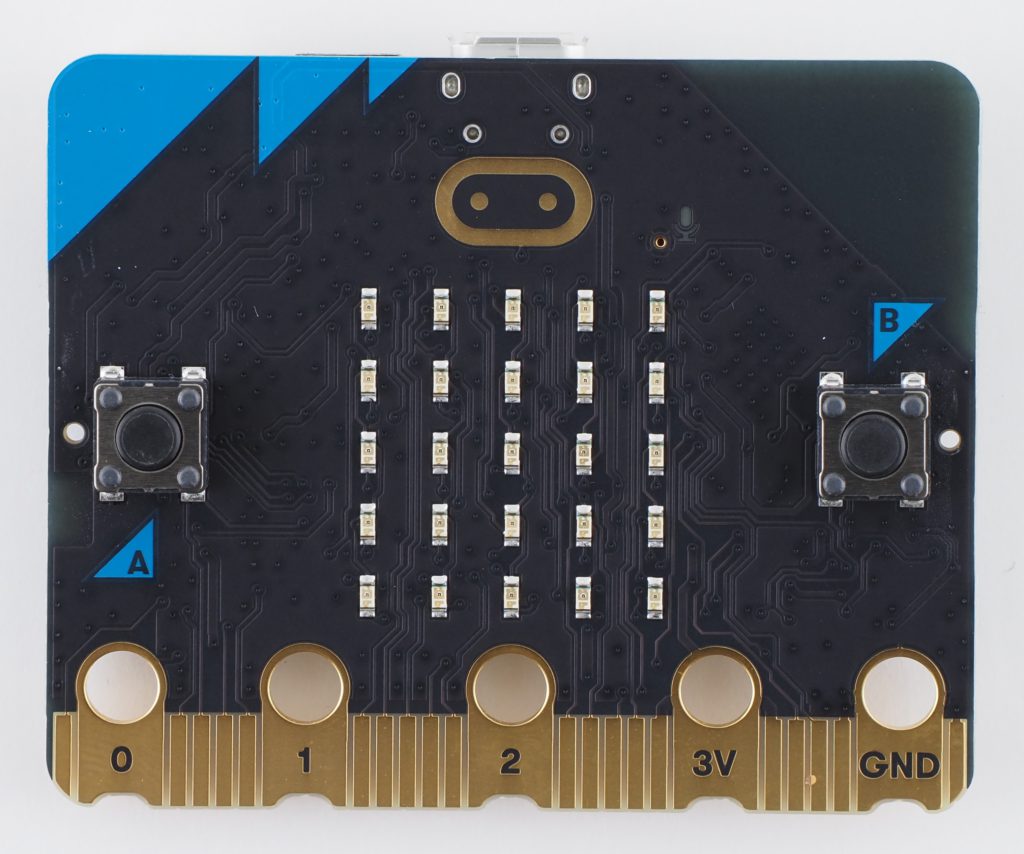
さて、さっそくmicro:bit V2を見てみよう。分かりやすく比べられるように、以前のもの(V1)と並べてみたぞ。


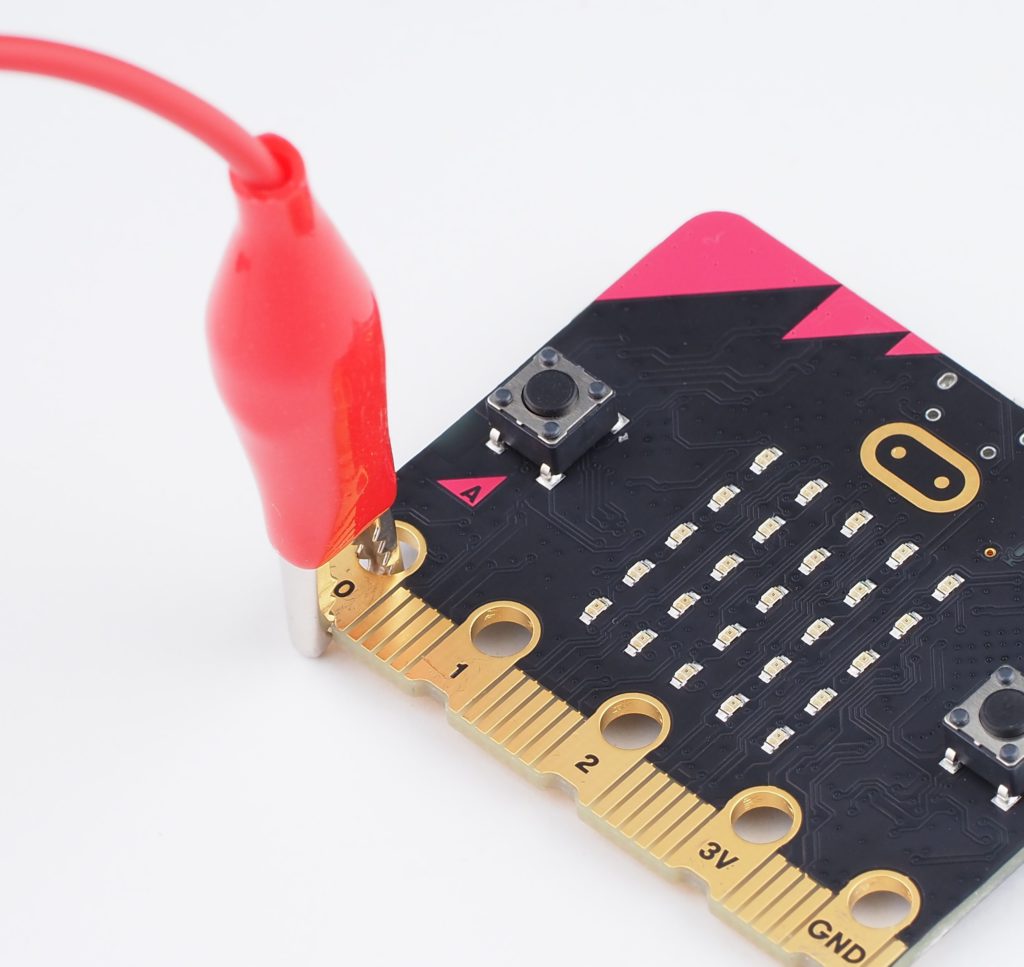
見た目で違うところがいくつかあるね。1つはエッジコネクターの端子
0~2、3V、GNDの下を見てみよう。少しくぼみが出来ているね。これを利用してこれからはワニ口クリップを垂直
に挟
むことができるぞ。

ほかにどこか変化したところはないかな? まずはmicro:bitの表面
から見てみよう。
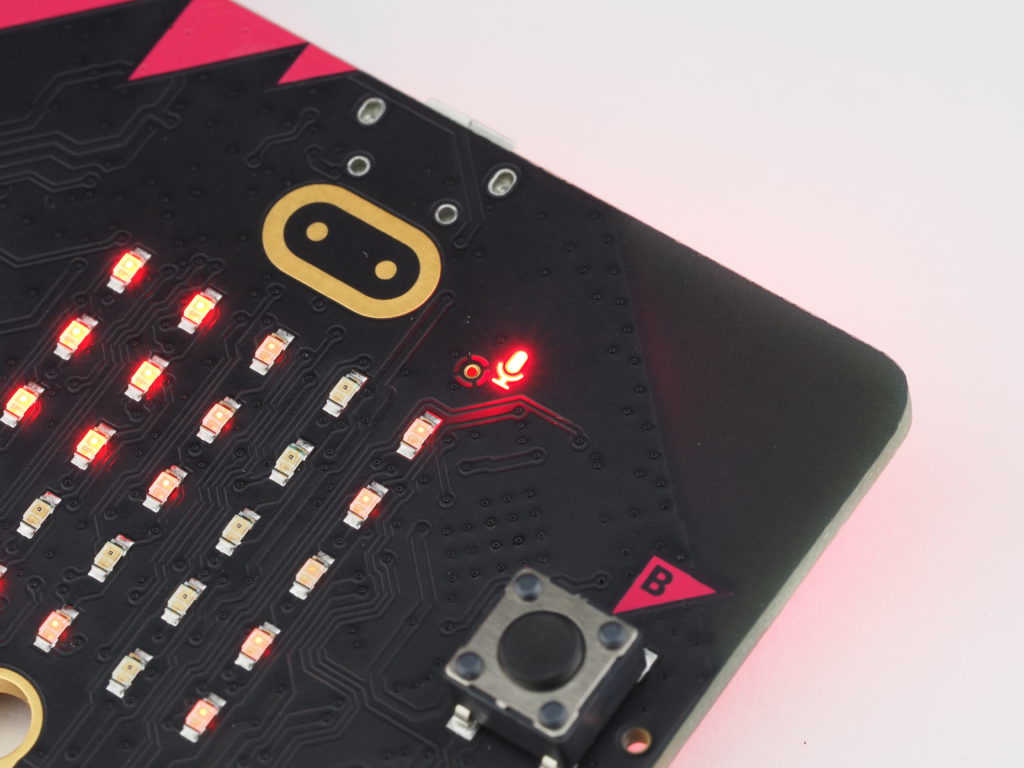
ちょっとわかりにくいかもしれないけど、LEDディスプレイの右上に注目して見よう。小さな穴があるのが見つけられたかな。これはマイクの穴だ。裏面
にマイクの部品が付いていて、音が届くように小さな穴が開けられているぞ。マイクの使用中はマイクの右にあるマーク(LED)が点灯するようになっている。

次に、micro:bitのマークに注目しよう。今まではmicro:bitの模様
の色と同じ色で印刷されていたけど、V2からは模様の色に関わらず、金色となっている。ここはタッチセンサーとして使用できるぞ。


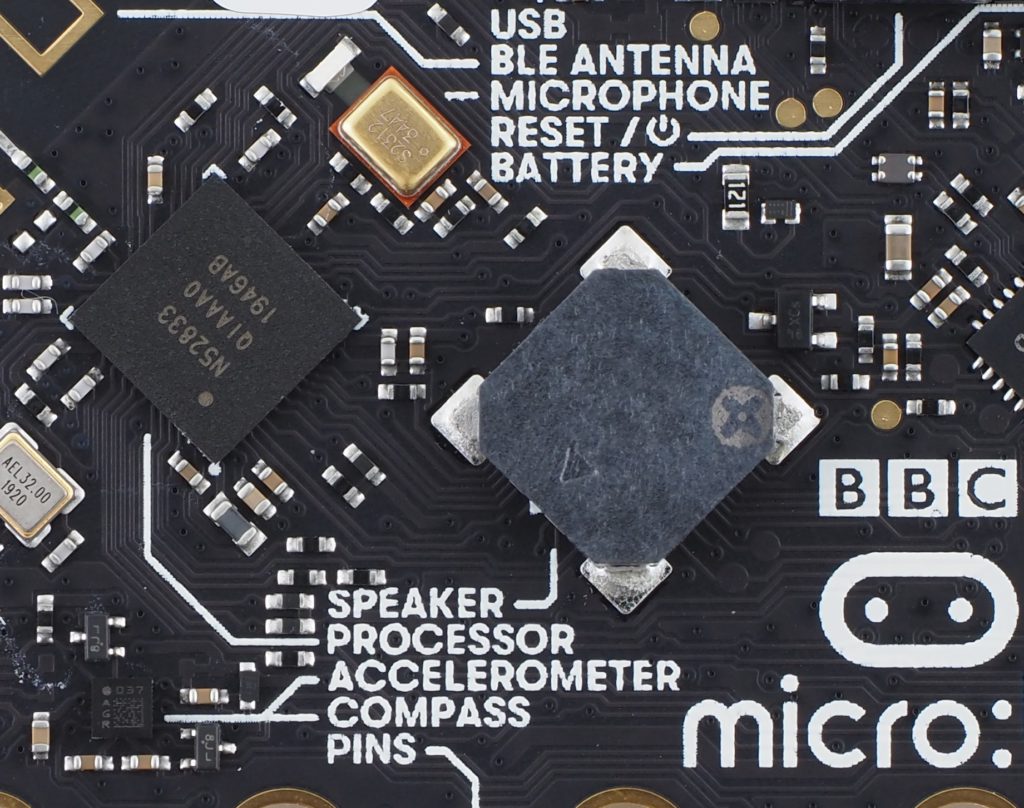
裏面も注目してほしい。部品の配置
が変わったような印象を受ける。プロセッサーやセンサーなどが斜
めに配置されているね。このレイアウトはプリント基板の配線
を効率化
してせまい面積を有効に使うのにも役立っているらしいぞ。
真ん中についている大きな黒い部品はスピーカーだ。今までmicro:bitだけでは音を出すことはできなかった。探検ウォッチはバングルモジュールにスピーカーが付いていたので、音を出すことができたんだ。これからはmicro:bit本体だけで音が出すことができるようになったよ。最初に電源を入れたときのデモプログラムでも、最初から音が使われていてスイッチを入れた瞬間ワクワクしたぞ。

デモプログラムについては、下の動画を参考にしてためしてみてね。
ほかにも、プロセッサーの性能がアップしたり、プログラムを書き込む領域である、メモリーの容量
が増えている。
| V2 | V1.5 | |
| プロセッサー名 | Nordic nRF52833 | Nordic nRF51822-QFAA-R rev 3 |
| コア | Arm Cortex-M4 32 bit processor with FPU | Arm Cortex-M0 32 bit processor |
| Flash ROM | 512KB | 256KB |
| RAM | 128KB | 16KB |
| 動作スピード | 64MHz | 16MHz |
| Bluetooth | Bluetooth 5.1 with Bluetooth Low Energy(BLE) | Bluetooth 4.1 with Bluetooth low energy |
2 アップデートしたMakeCode
さて、micro:bit本体で変わったところを紹介してきたけど、新しい機能を使うためにはそのためのブロックも必要だ。micro:bitのプログラミング環境であるMakeCode for micro:bitもアップデートされたので、新しい機能を紹介していこう。でも、今まで使っていたMakeCodeは以下のURLから開くこともできるよ。
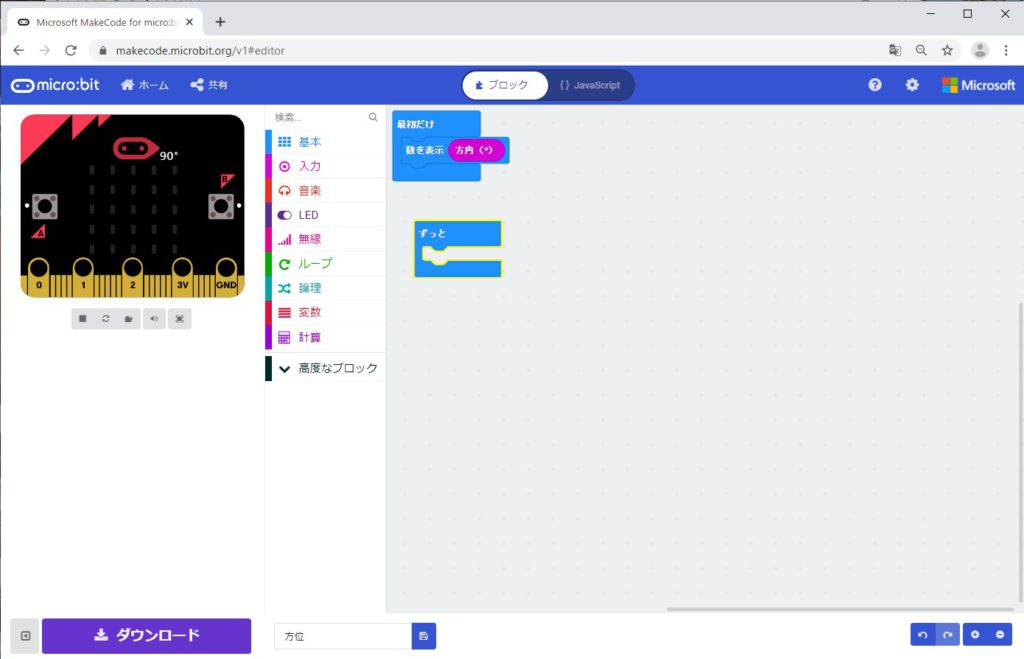
V0(ブロックの形が今と違う。雑誌連載初期に使っていたぞ)

V1(ブロックが今の形になったぞ)

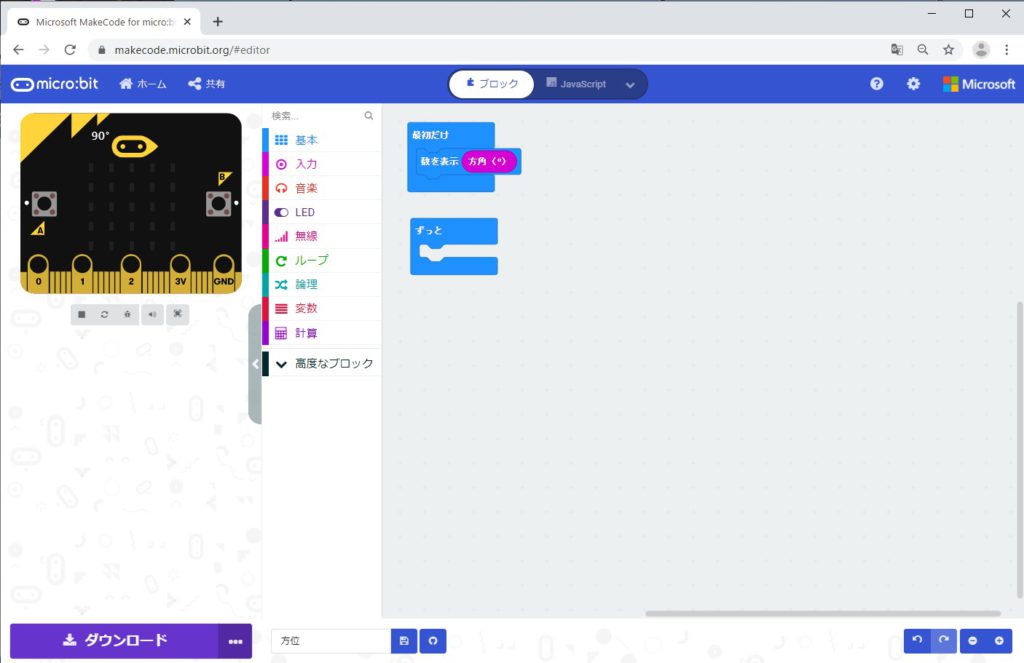
V2(関数ブロックで引数
が使えるようになったぞ)
V3(最新:新しいmicro:bit V2に対応したぞ)

https://makecode.microbit.org/#editor
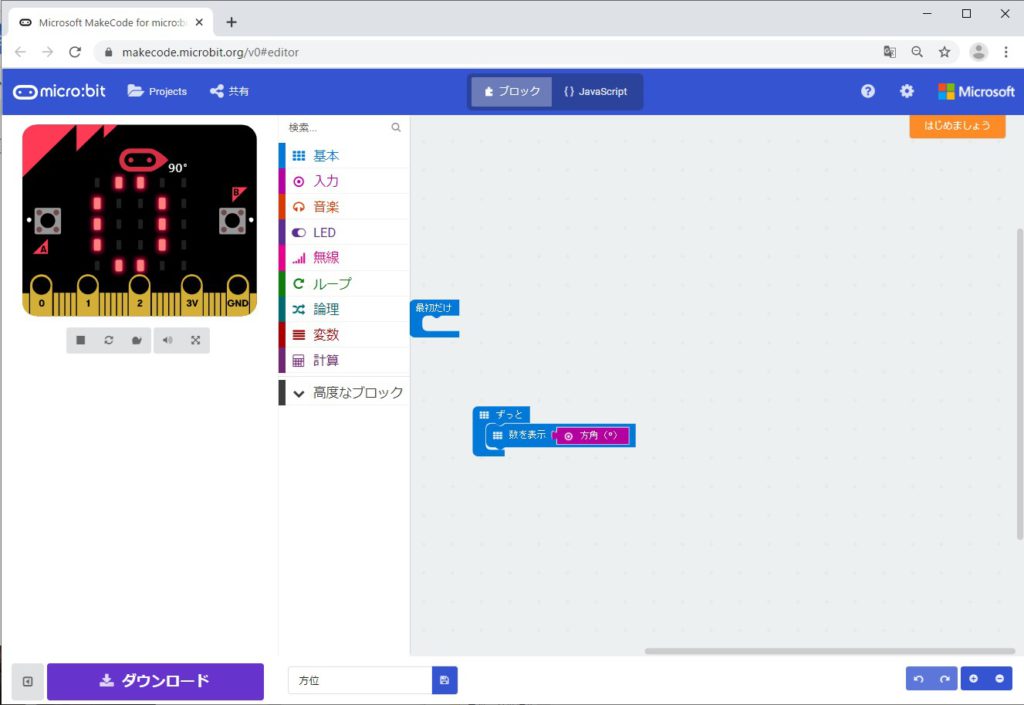
それでは、最新のMakeCodを紹介していくぞ。Google Chromeで
https://makecode.microbit.org/#editor
を開こう。
2.1 V2専用のブロック
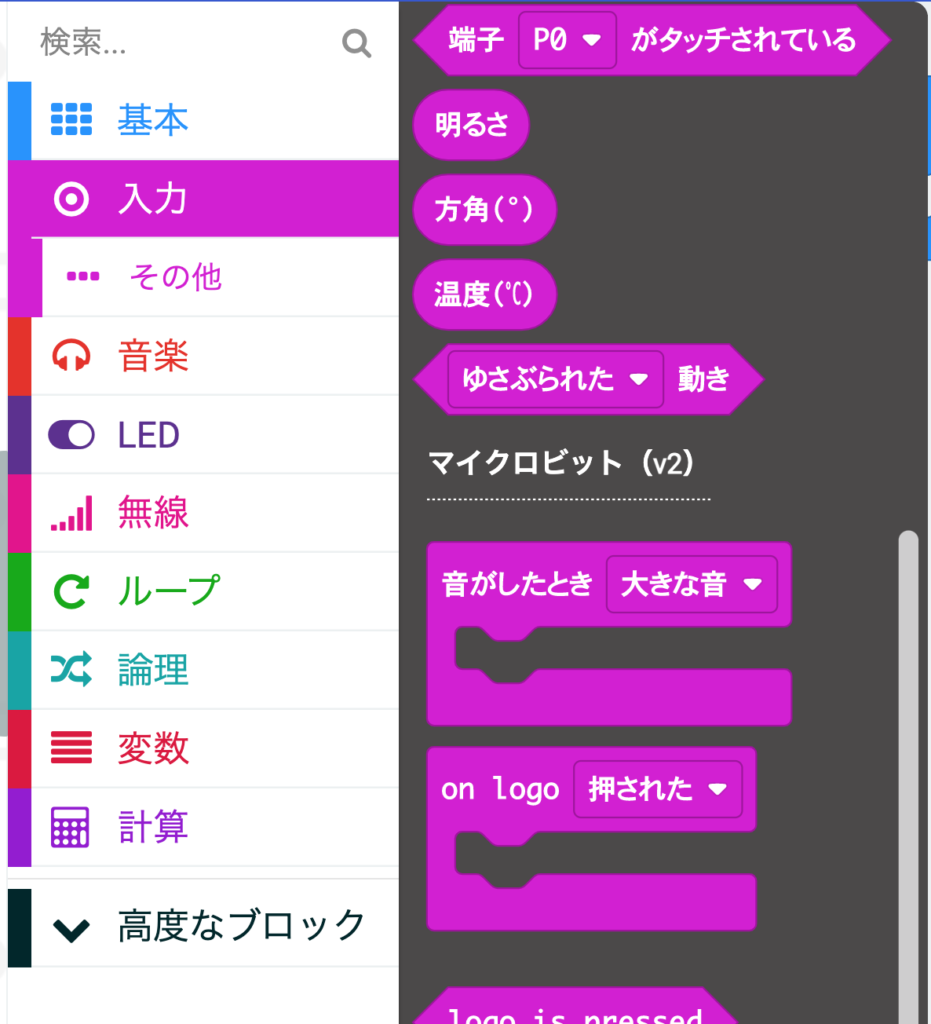
それでは、micro:bit V2に対応した新しいブロックを探してみよう。マイク、タッチセンサー、スピーカーに関する機能だ。エディターのブロックパレットを見てみよう。
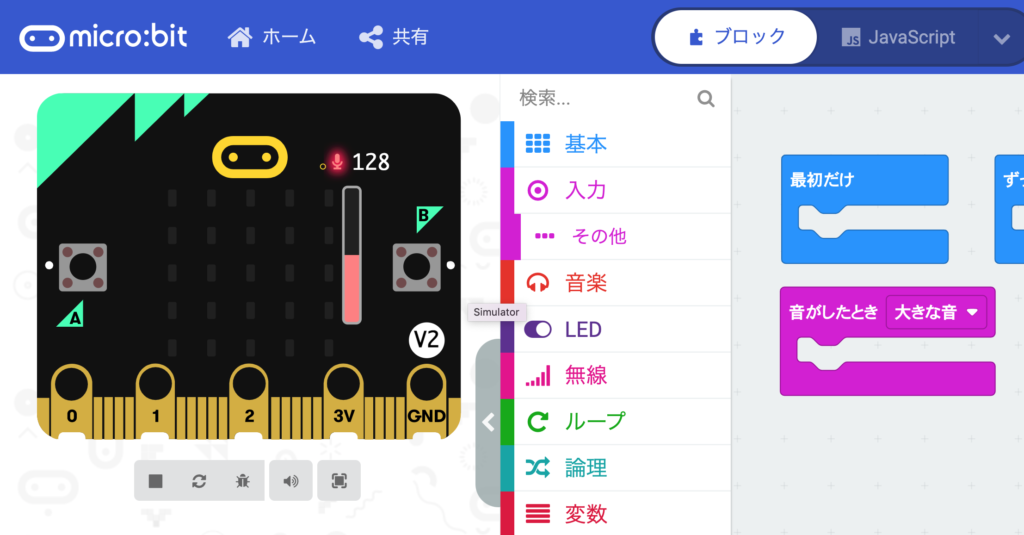
まず、「入力」カテゴリーに「マイクロピット(v2)」のブロックが追加されているぞ。

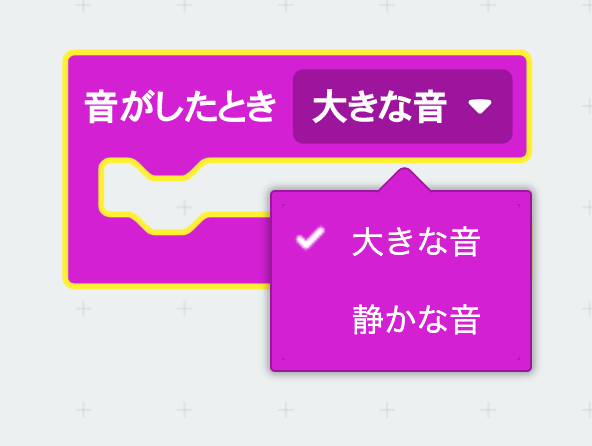
では「マイクロビット(v2)」のブロックを紹介していこう。「音がしたとき 大きな音」というブロックはマイクの機能を使うためのブロックで、「大きな音」「静かな音」を聞き分けられるようだぞ。

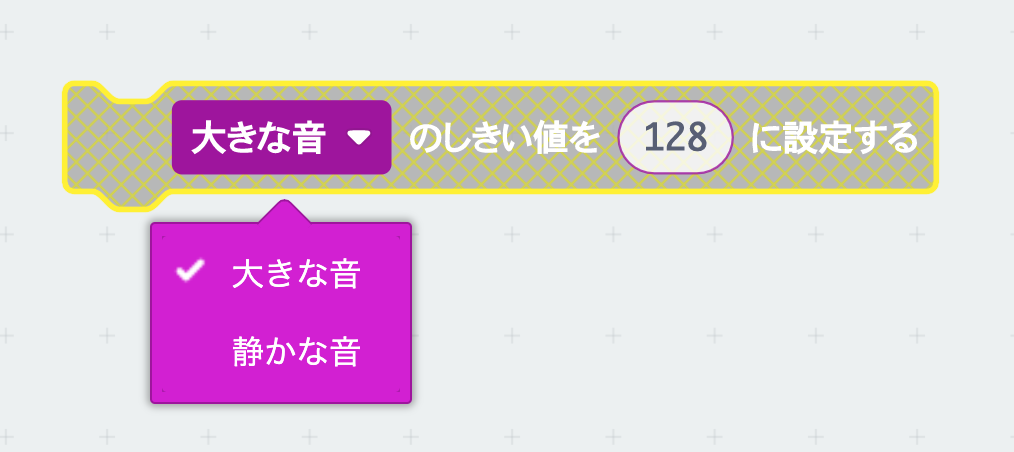
入力カテゴリーの「その他…」には「大きな音 のしきい値を(128)に設定する」というブロックも見つかった。「音がしたとき」のブロックの音の大きさの基準を細かく調整できるようだ。

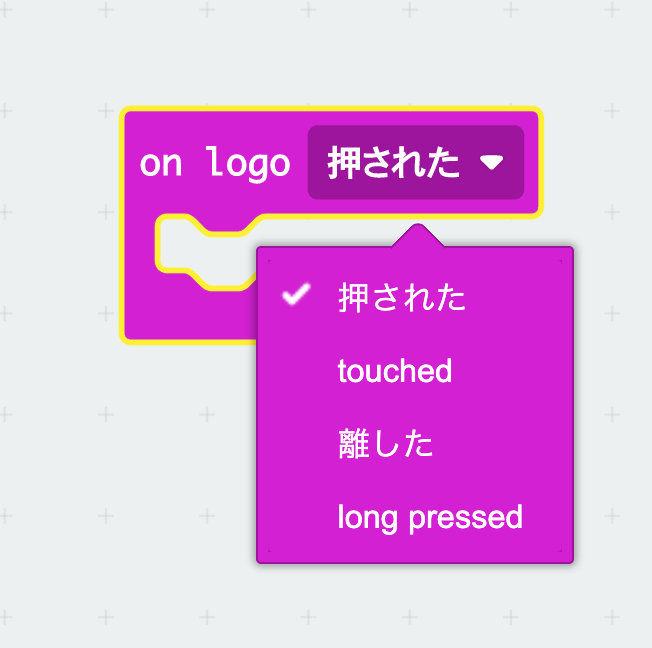
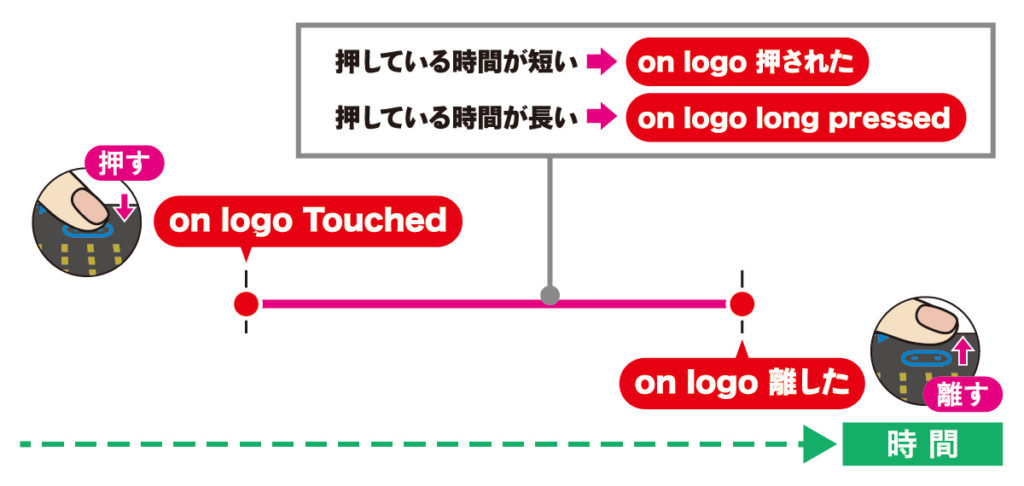
「on logo 押
された」ブロックはロゴマークのタッチセンサーを使うためのブロックで「押された」「touched」「離された」「long pressed」の4通りのタッチを見分けられるようだ。
※ブロックの名前などの翻訳
がまだ終わっていないところもあり、英語表記のままの場合もある(2021年1月現在)。

またこれらのV2専用のブロックをコードに追加すると、左側のシミュレーターがV2の形に変化するぞ。

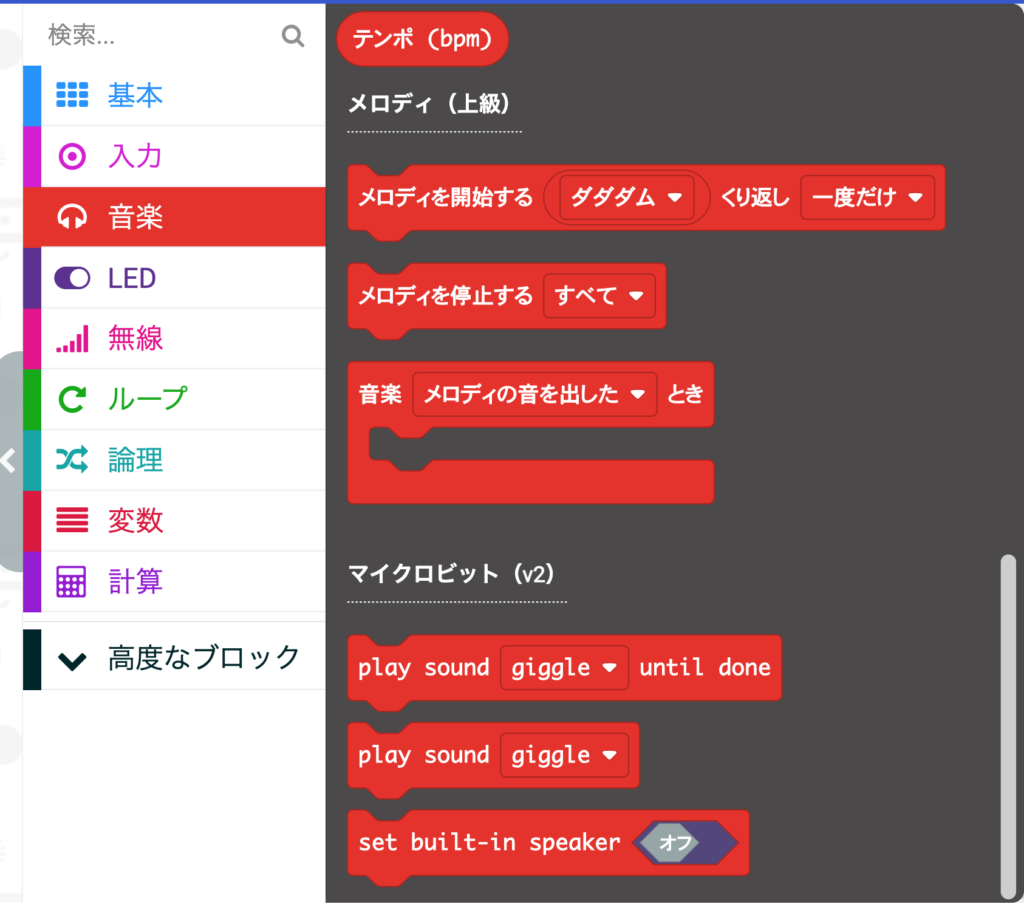
次に、「音楽」カテゴリーを見てみよう。「play sound “giggle” until done」ブロックは「メロディ」とは違った、効果音を鳴らすことができるブロックだ。
同じカテゴリーにある「set builtin speaker <オフ>」ブロックを使うと、内蔵スピーカーのオン・オフを切り替えることも可能だ。

他には、「入出力端子」カテゴリーにもV2対応のブロックが追加されているよ。
3 ダウンロードボタン
次に、MakeCodeエディターの変更点を見ていくぞ。
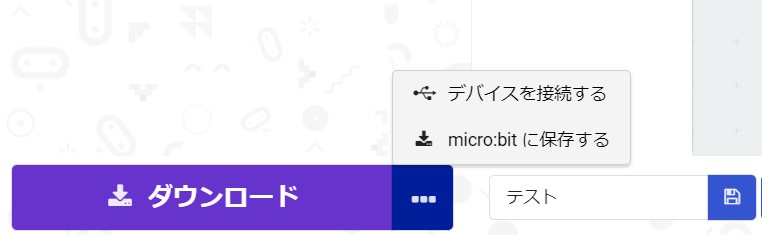
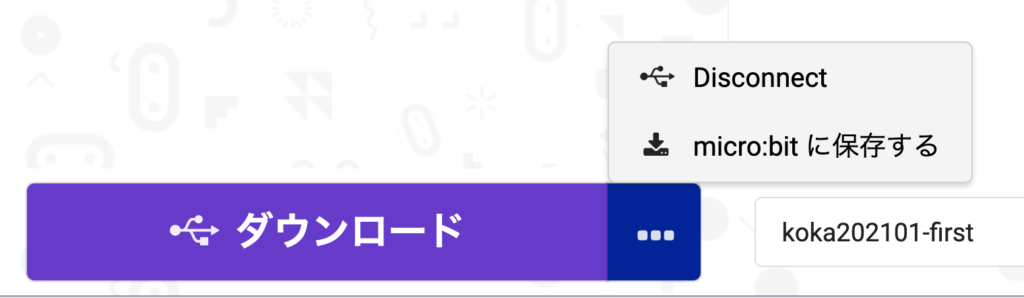
一番よく使う、完成したプログラムをmicro:bitに書き込むための「ダウンロード」ボタンに注目しよう。右端に「…」の部分があるね。ここをクリックしてみると、「デバイスを接続する」「micro:bitに保存する」とメニューが表示される。

これまではエディターの右上にある、歯車マークの設定メニューから行っていたUSB接続時のペアリングの操作が、ダウンロードボタンからできるようになったんだ。ペアリング操作そのものは以前と変わらないので、どこからするか迷ったら思い出して欲しい。
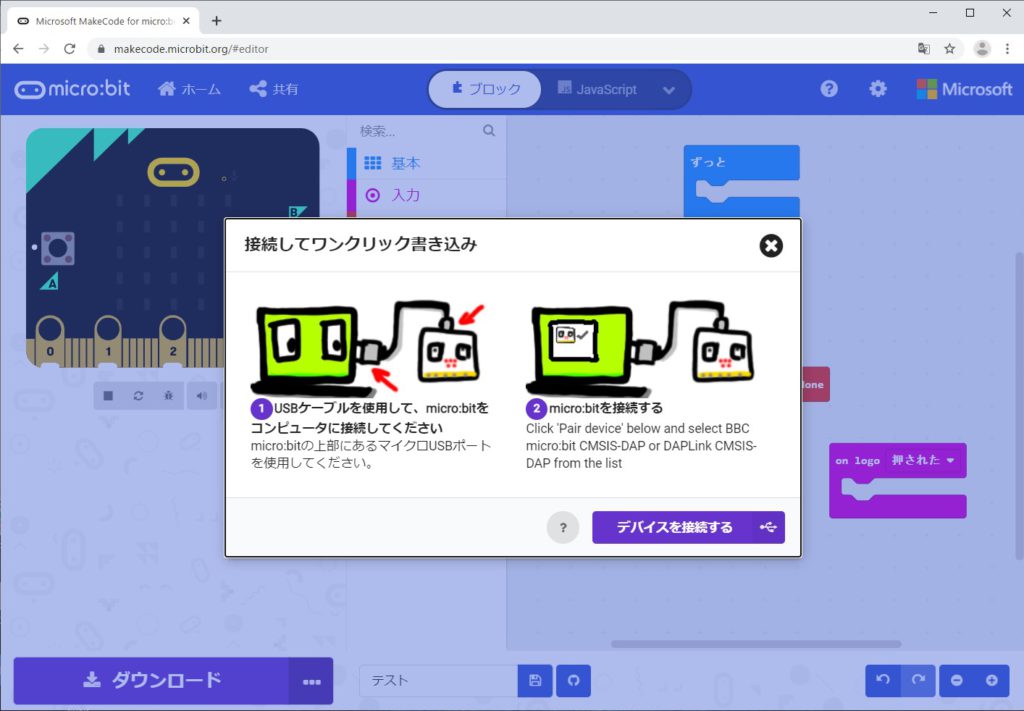
①「デバイスを接続する」をクリックしたら「接続してワンクリックで書き込み」ウィンドウが表示されるので、「デバイスを接続する」をクリック。

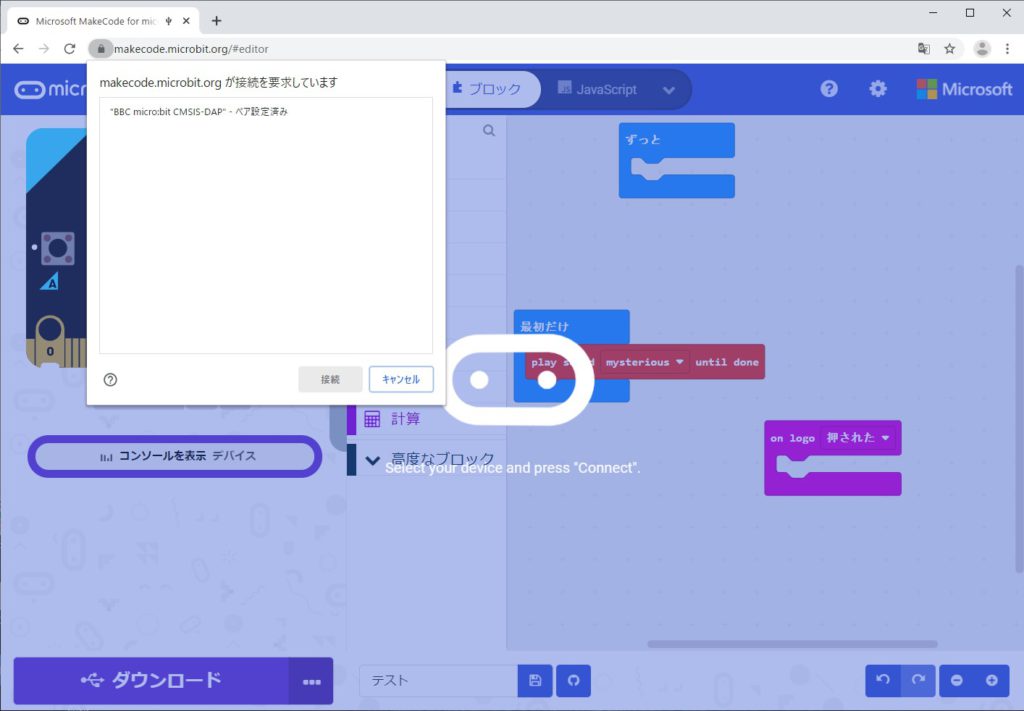
② 表示された「BBC micro:bit CMSIS-DAP」を選択
して、「接続」をクリックすればデバイスの接続がされる。

4 デバッグモード
シミュレーターも少し変わっている。細かい変更だけど、気が付いたかな。


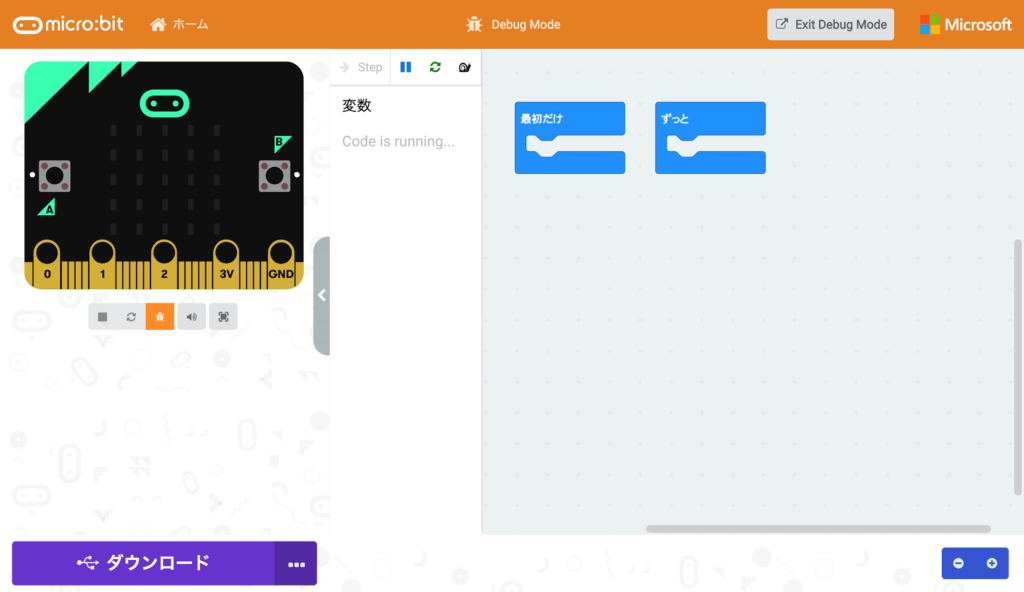
そうなんだ、今までカタツムリのマークだったボタンが、虫のマークになった。これはデバックモードに切り替えるためのボタンだ。このボタンをクリックして、デバッグモードに切り替えてみよう。次のような画面が表示されるよ。

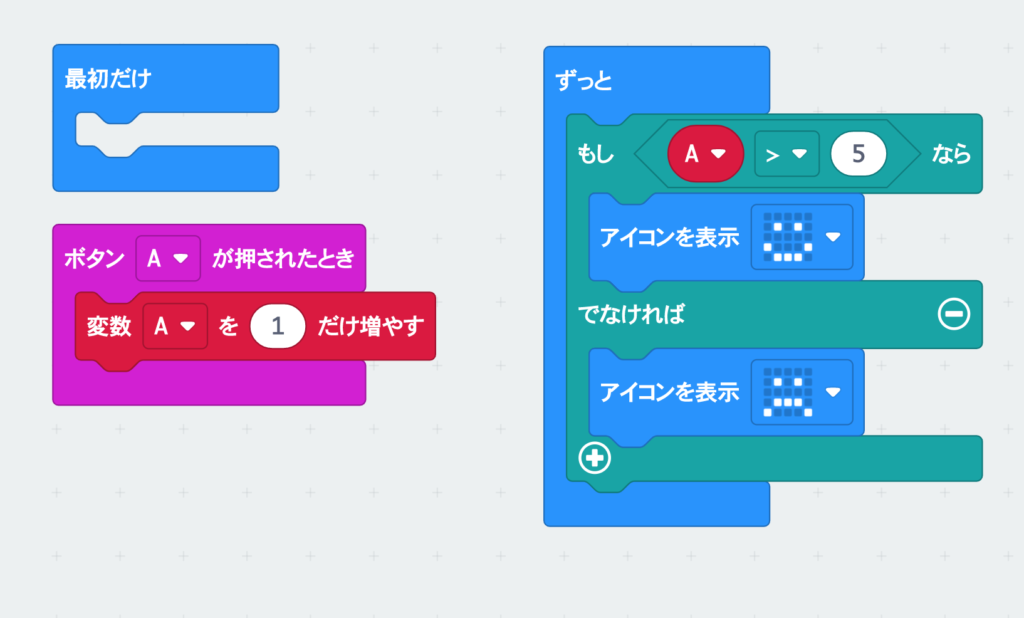
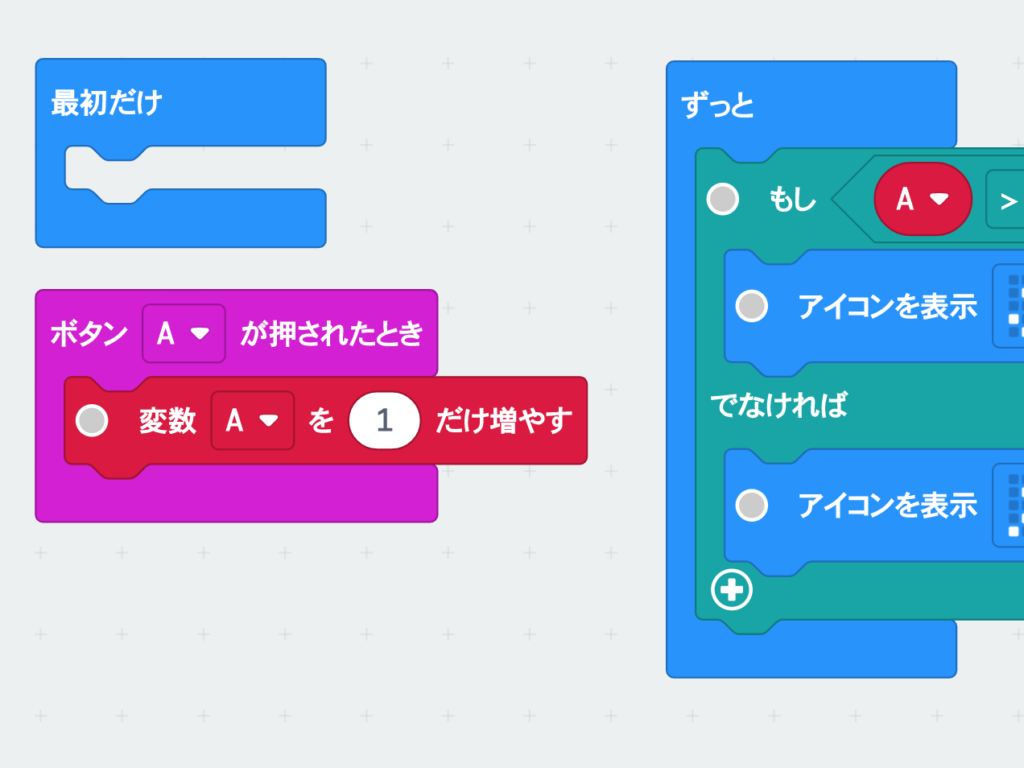
それでは、プログラムをつくって、デバッグモードを試してみよう。デバッグモードではブロックカテゴリーが隠れてしまうので、いったん戻って下の画像のようなプログラムをつくろう。

このプログラムのつくり方は、下の動画で紹介しているよ。動画を見ながらプログラミングしてみてね。
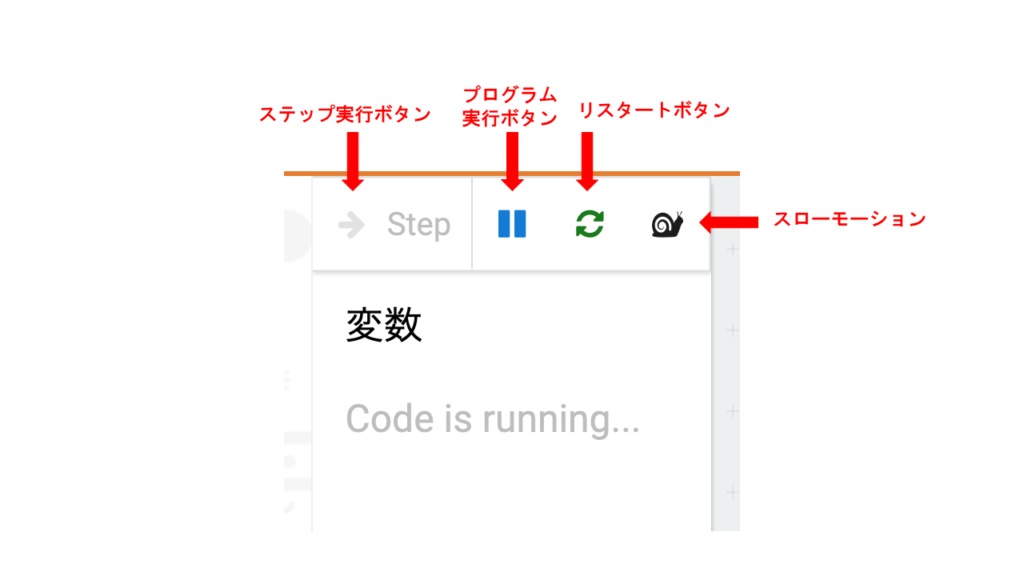
プログラムができたらデバッグモードのボタンを押してみみよう。ツールボックスの上の方にいくつかボタンがある。左から、「Step」はステップ実行ボタンで、プログラムを止めたところから、1ブロックずつ主導
で進めることができる。次がプログラムの実行ボタンだ(実行中の状態)。その次の回転する矢印のボタンでは、最初から実行し直すことができる。右端
のカタツムリは「スローモーション」で、以前と同じようにゆっくりプログラムが実行されるぞ。

ブロックの方にも注目してほしい、各ブロックの前に丸いボタンがある。これをクリックして赤い点をつけると、そこがブレークポイント(一時停止の場所)になるので、その箇所からステップ実行ボタンでじっくりと動作を観察できるぞ。

デバッグのやり方については、下の動画で紹介しているよ。こちらを参考にしてみてね。
最新のMakeCodeエディターについてはこれくらいにして、さっそく、新機能を使ったプログラムをつくってみよう。
5 V2の新機能を使ったプログラム
今回はロゴのタッチセンサーに注目してプログラムをつくってみよう。
「入力」カテゴリーの「on logo“押された”」ブロックは“押された”、“touched”、“離された”、“long pressed”の4通りのタッチを見分けられるようなので、その違いがわかるようなプログラムをつくってみるぞ。
まず「on logo “押された”」のまま、「play sound 」ブロックで“hello”の音を鳴らしてみよう。

シミュレーターでロゴをクリックすると“hello”の音が鳴っただろうか。この時点でmicro:bitにプログラムを書き込んでみてもいいけれど、他の3パターンも次のようにつくってみるぞ。
2つ目の「on logo“押された”」ブロックを「touched」に変えて、「アイコンを表示」で、“かなしい顔”にしてみたぞ。このままでプログラムが実行された後、“かなしい顔”が変わらなくなるので、「ずっと」ブロックに「アイコンを表示“うれしい顔”」ブロックを組み合わせたコードも追加する。

3つ目は「on logo“押された”」を“離した”に変更しよう。「アイコンを表示」ブロックで、“びっくり顔”にしてみよう。

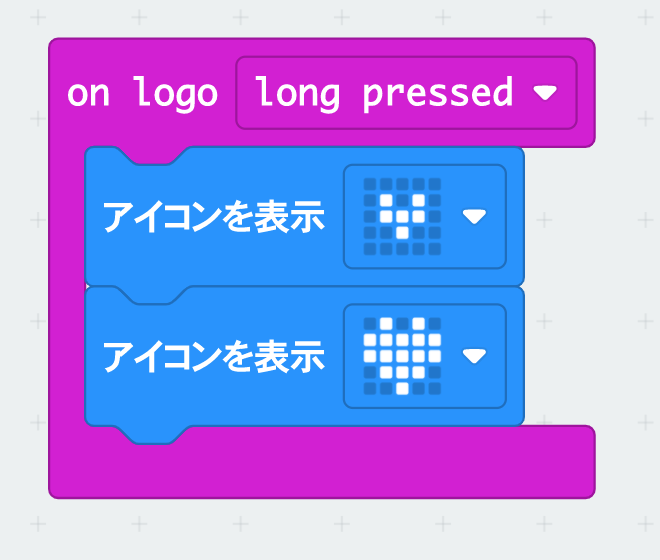
4つ目に「on logo“押された”」ブロックで“押された”を“long pressed”に変化がわかりやすいように、「アイコンを表示」を2つ使って、それぞれ“小さいハート”と“ハート”にしてみよう。

ここまでできたら探険ウォッチに書き込んでみるぞ。
6 micro:bit V2へのプログラムの書き込み方
プログラムを書きこむ前に、にmicro:bitのUSB端子にUSBケーブルを差し込もう、反対側はパソコンに接続するぞ。

まず「ダウンロード」ボタンの右端の「…」メニューから、「デバイスを接続する」をクリックしよう。ここからは「3 ダウンロードボタン」で紹介した方法で接続してね。
接続がうまくいくと、「…」メニューを再び開いたときに”Dissconect”(切断の意味)に変わっているね。

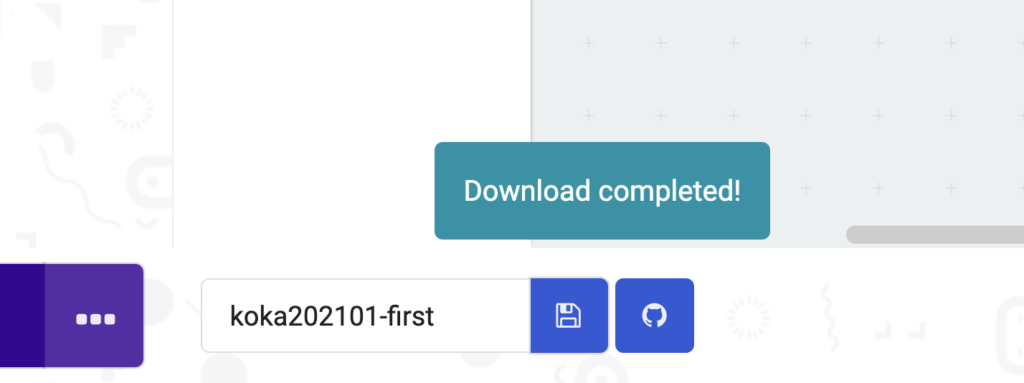
それを確認したら「ダウンロード」ボタンを押してOKだ。少し時間がかかる時もあるけど、次のようなメッセージがエディターの下部に表示されるぞ。

これでmicro:bitへの書き込みが完了だ。さて実際にプログラムを動作させてみよう。とどのようなタイミングでタッチセンサーのプログラムが実行されるだろうか。
いろいろな方法でタッチしながら観察してみよう。micro:bitのマークに触ってみて、どんな時に音が出たり、LEDの表示が変わるかな。
今回のプログラムの実行結果をまとめてみると、以下のようなタイミングでそれぞれのブロックが実行されているようだね。

どんなことができそうか想像できたかな。身の回りにあるいろいろなものがどのようにプログラムされているか気になってきたかもしれないね。
さあ、新しい機能を使って探検ウォッチの機能をいろいろつくってみたいね。次回はmicro:bit V2を使った探検ウォッチのプログラミングをしてみるよ!

文