Part4の後半では「Visual Studio Code」という無料のアプリでWebページをつくっていきます。以下の手順を参考にダウンロードとインストール、そして日本語化を行ってください。
Visual Studio Codeのインストールと日本語化(Windowsの場合)
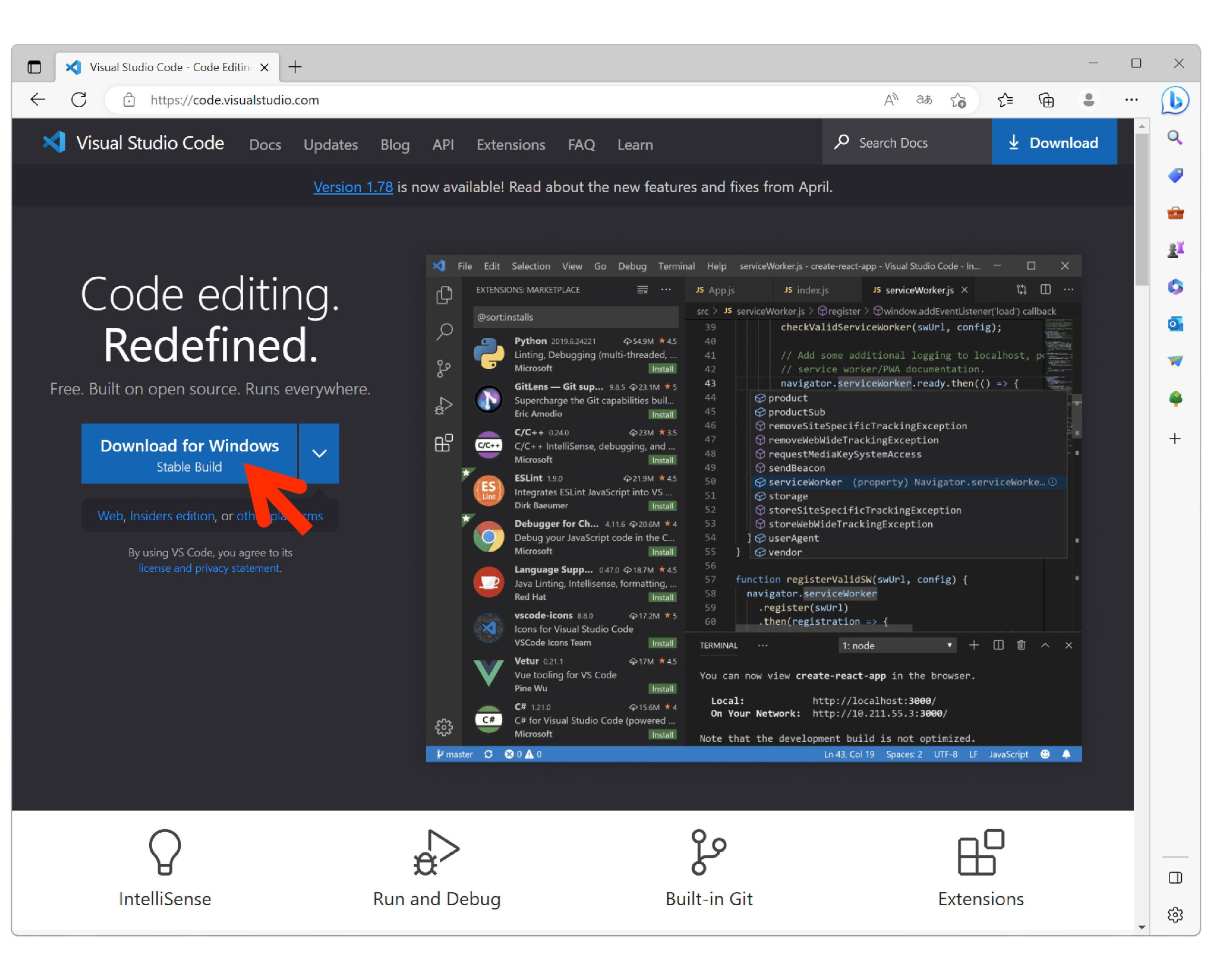
① 最初に https://code.visualstudio.com にアクセスして、画面に表示されているダウンロードボタンをクリックしてください。

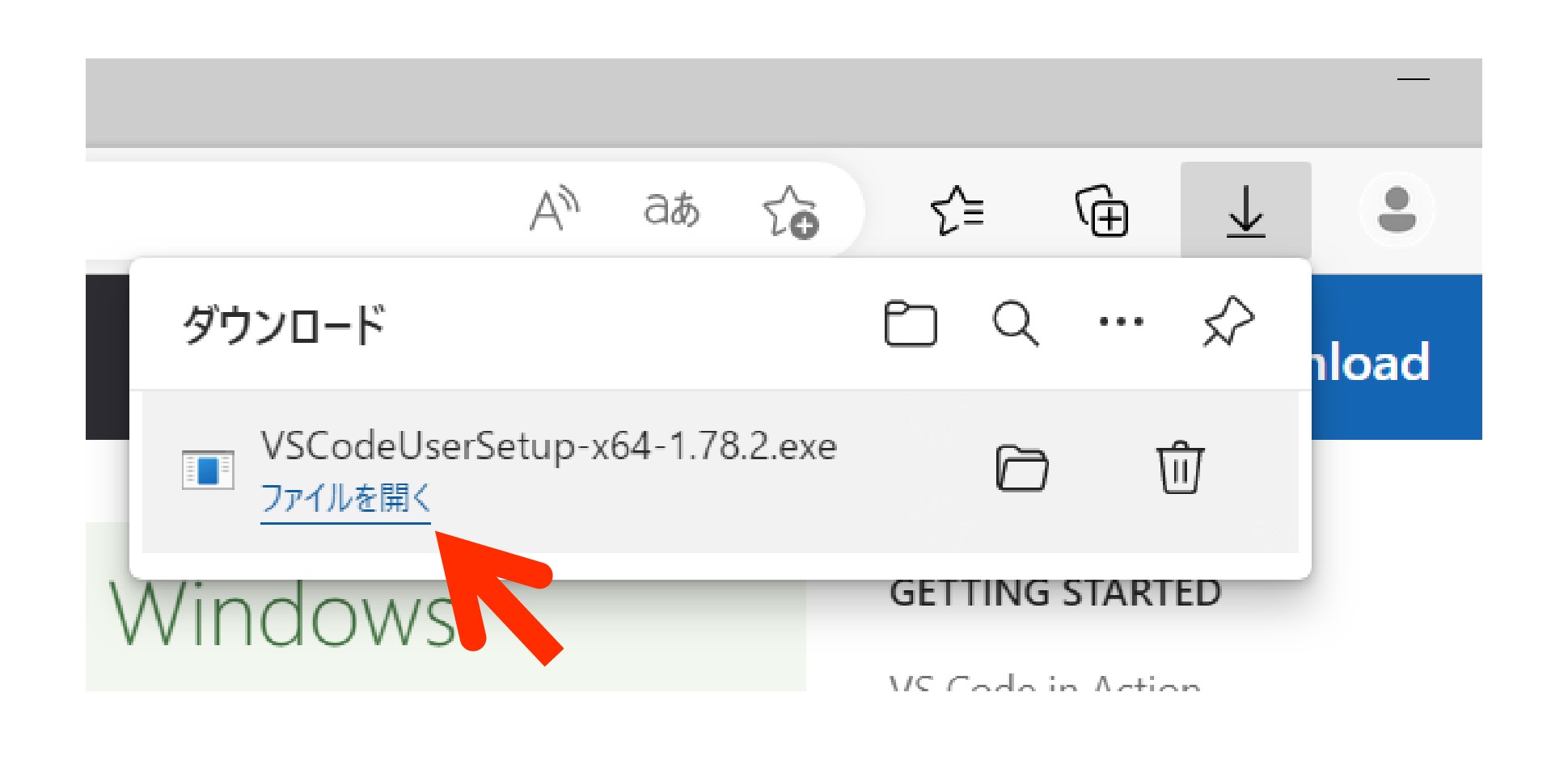
② ダウンロードしたファイルを開くと、インストーラーが起動します。

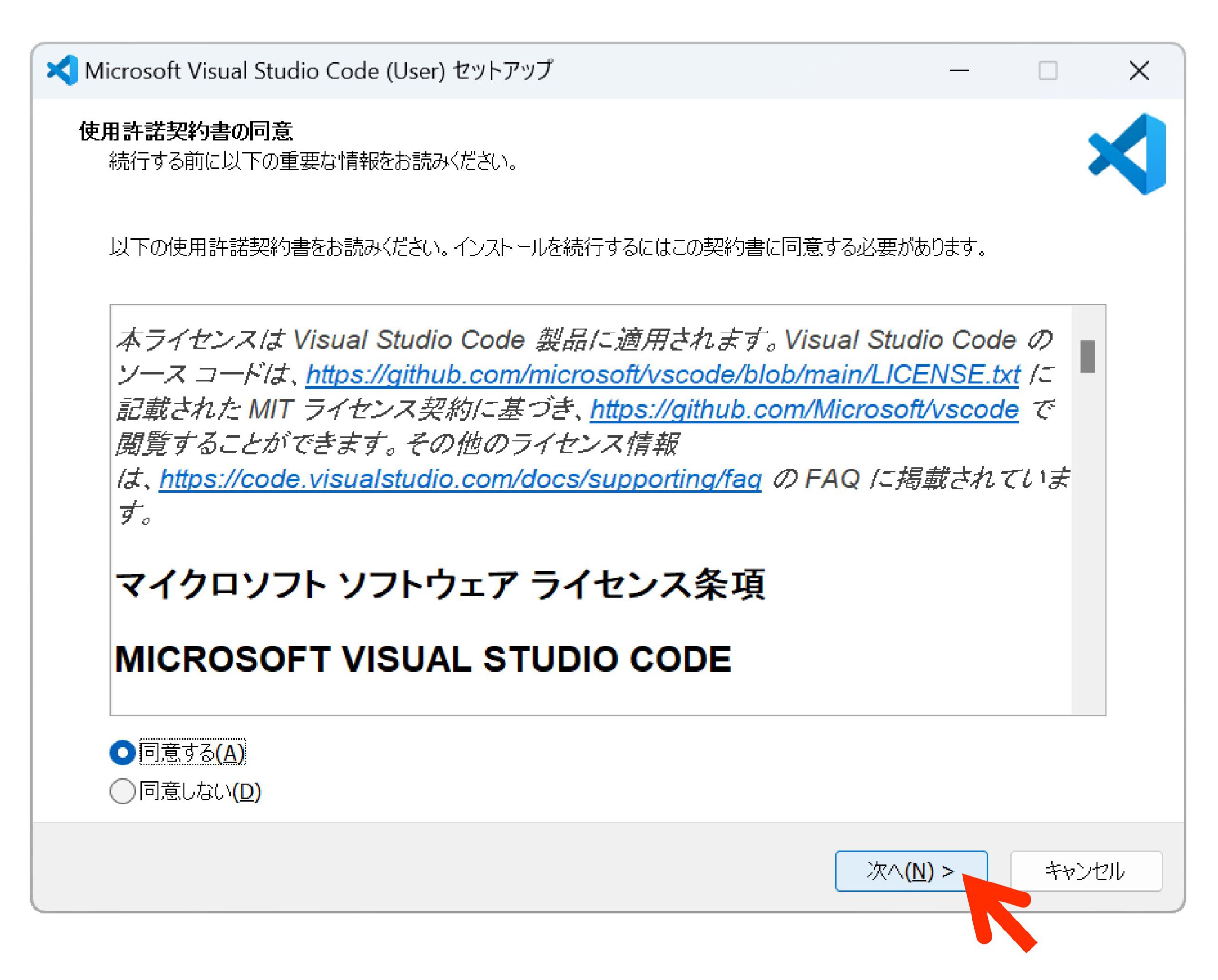
③ 使用許諾契約書の内容を確認して、「次へ」をクリックしてください。

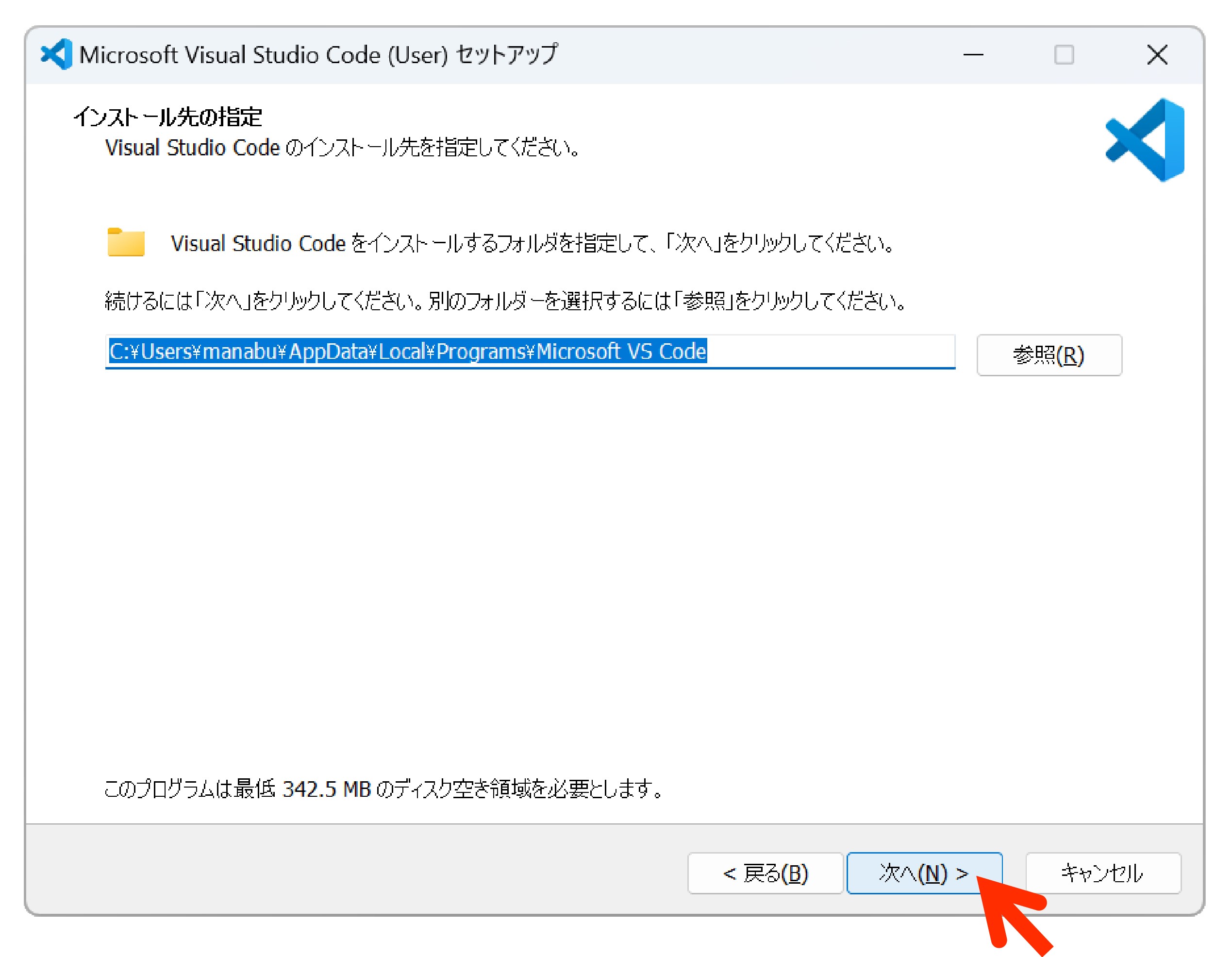
④ インストール先を確認して、「次へ」をクリックしてください。特別な事情がなければ、インストール先の変更は不要です。

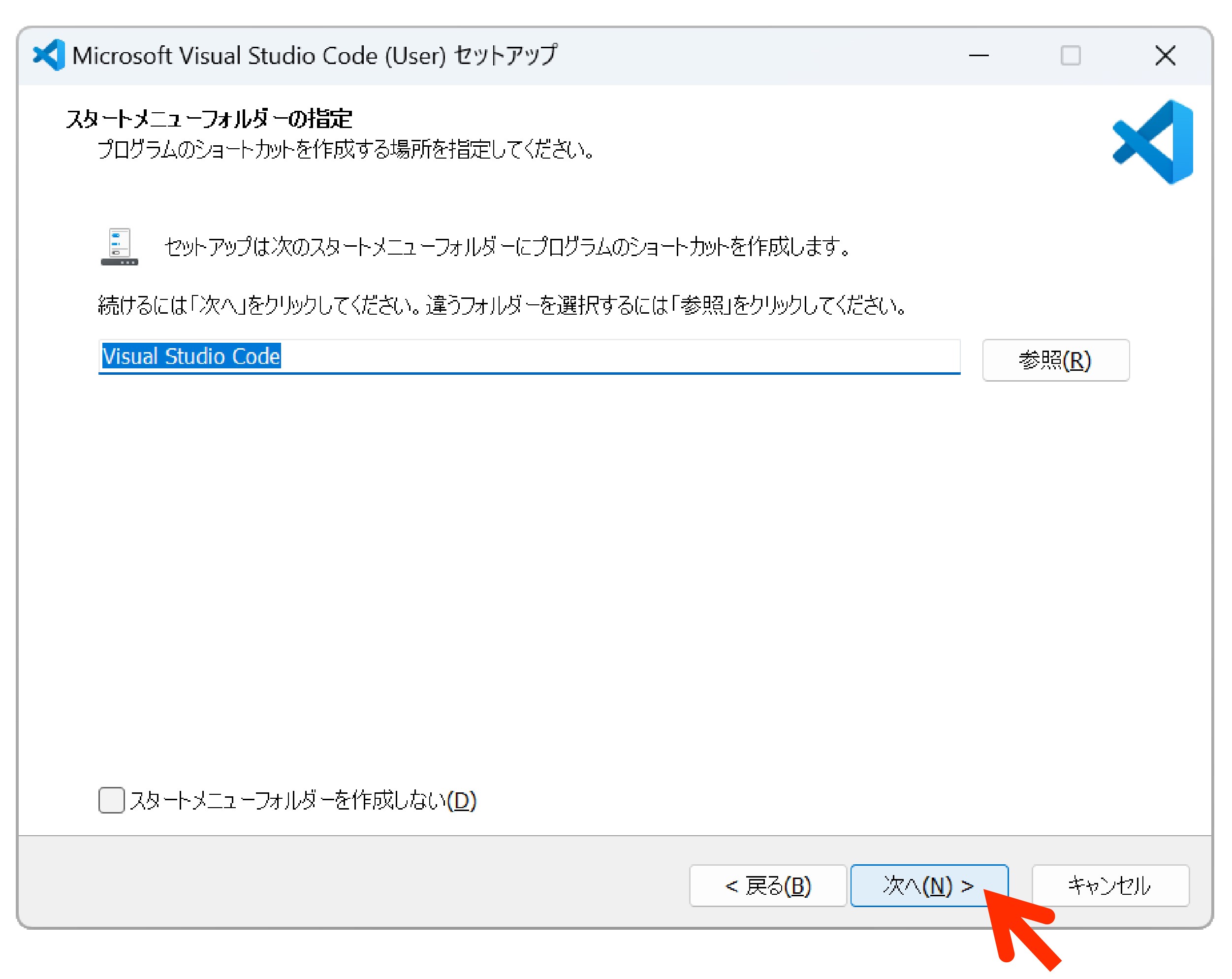
⑤ スタートメニューフォルダーの指定を確認して、「次へ」をクリックしてください。特別な事情がなければ、スタートメニューフォルダーの変更は不要です。

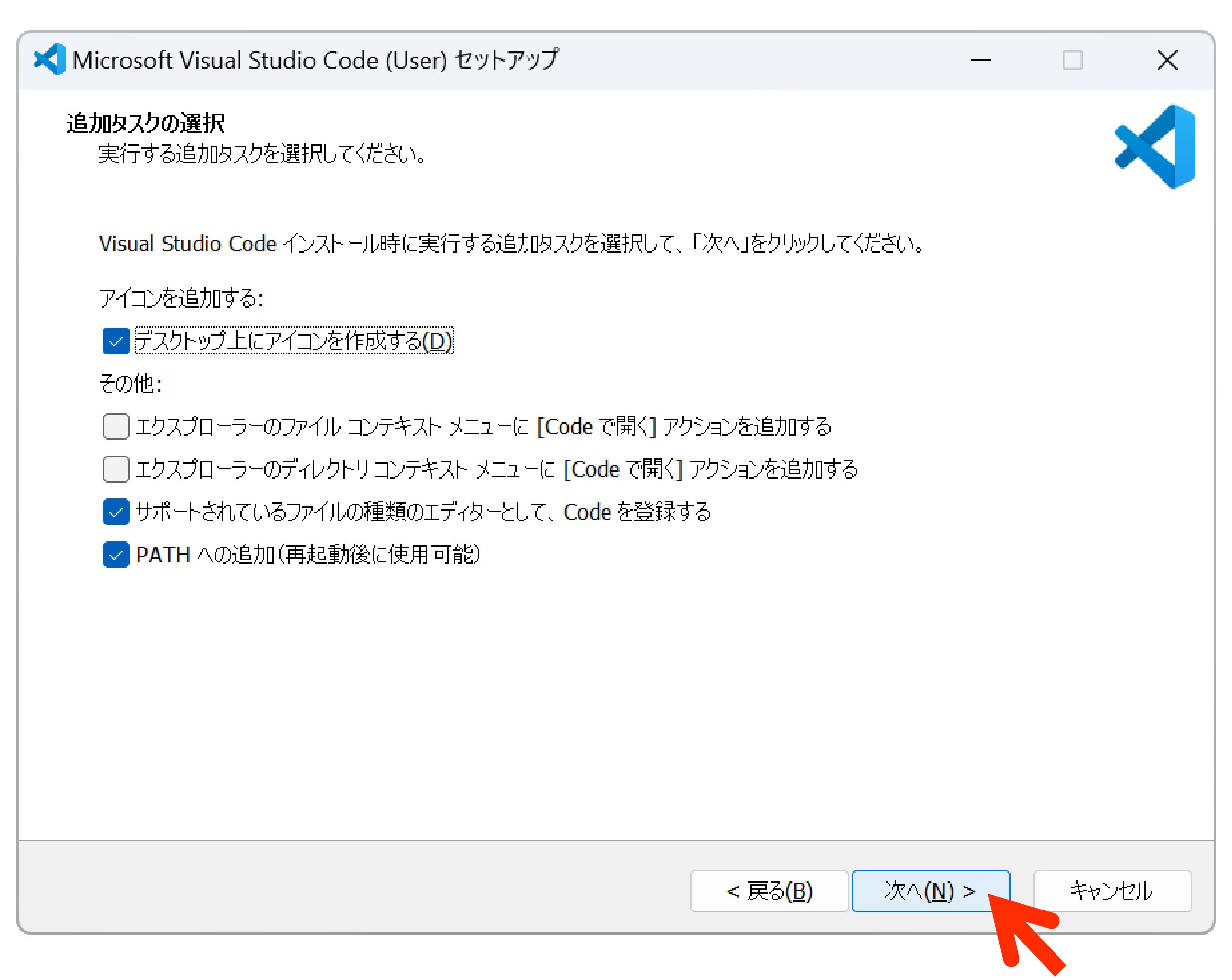
⑥ 追加タスクの選択を確認して、「次へ」をクリックしてください。特別な事情がなければ、チェックされた項目の変更は不要です。

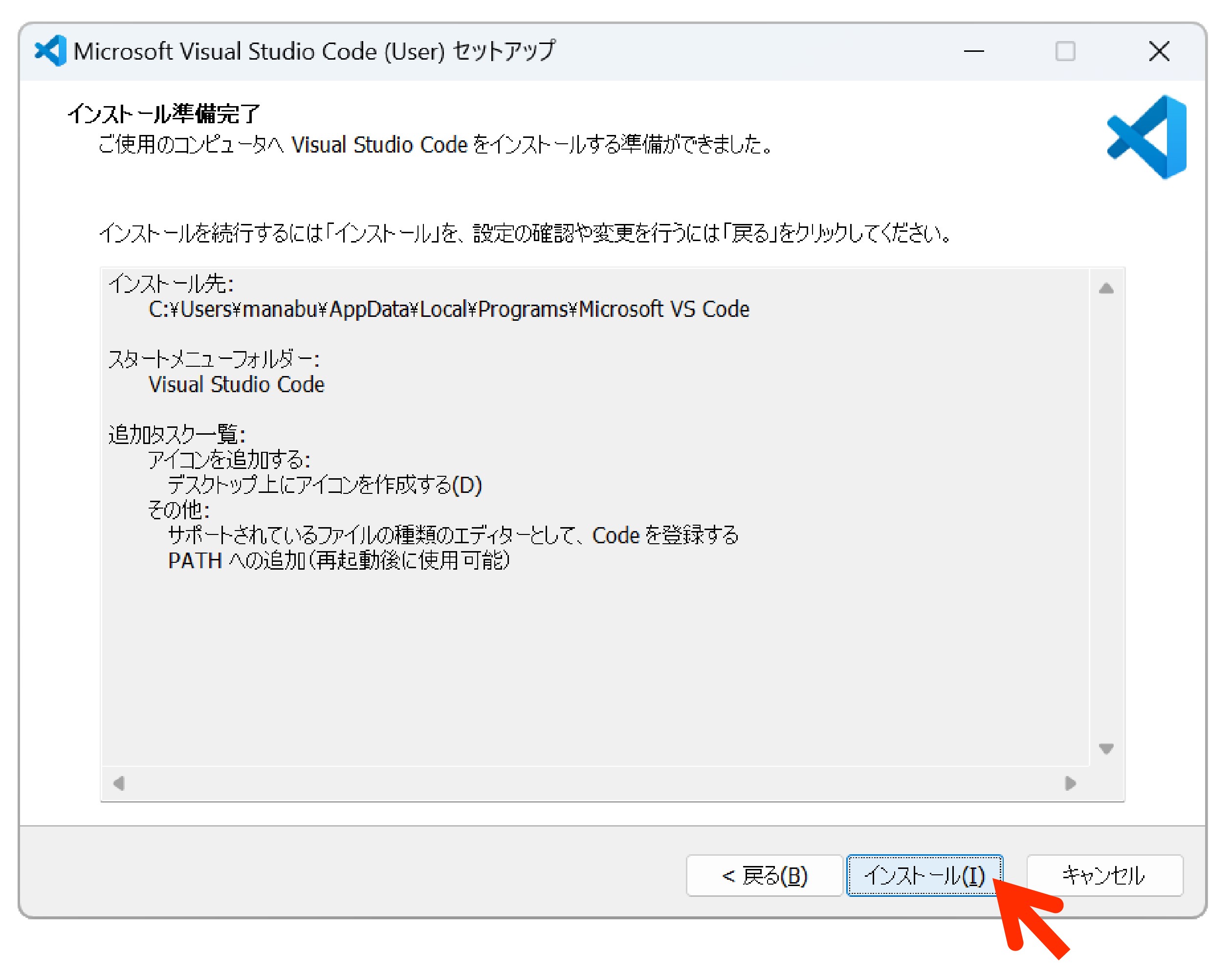
⑦ 設定を確認したら、「インストール」をクリックしてください。

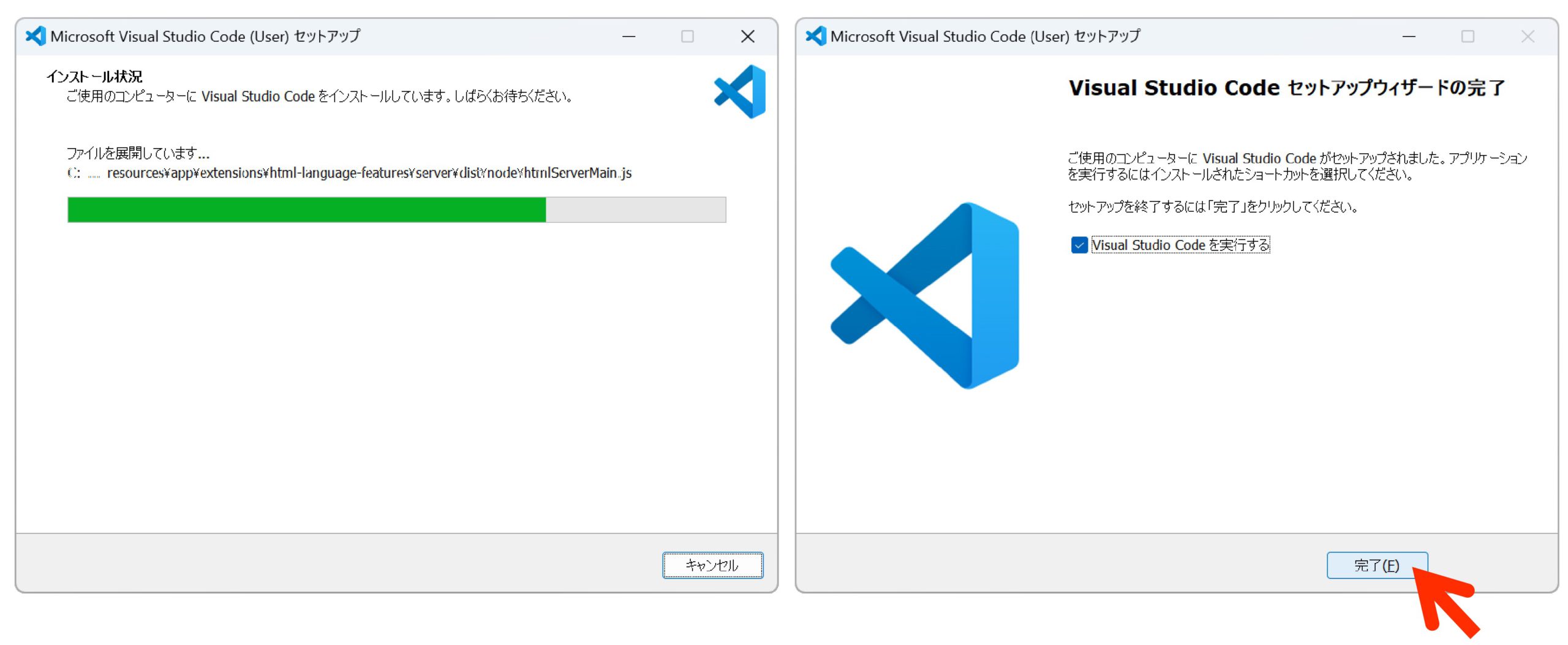
⑧ インストール状況が表示されます。画面に「完了」のボタンが表示されたらクリックしてください。

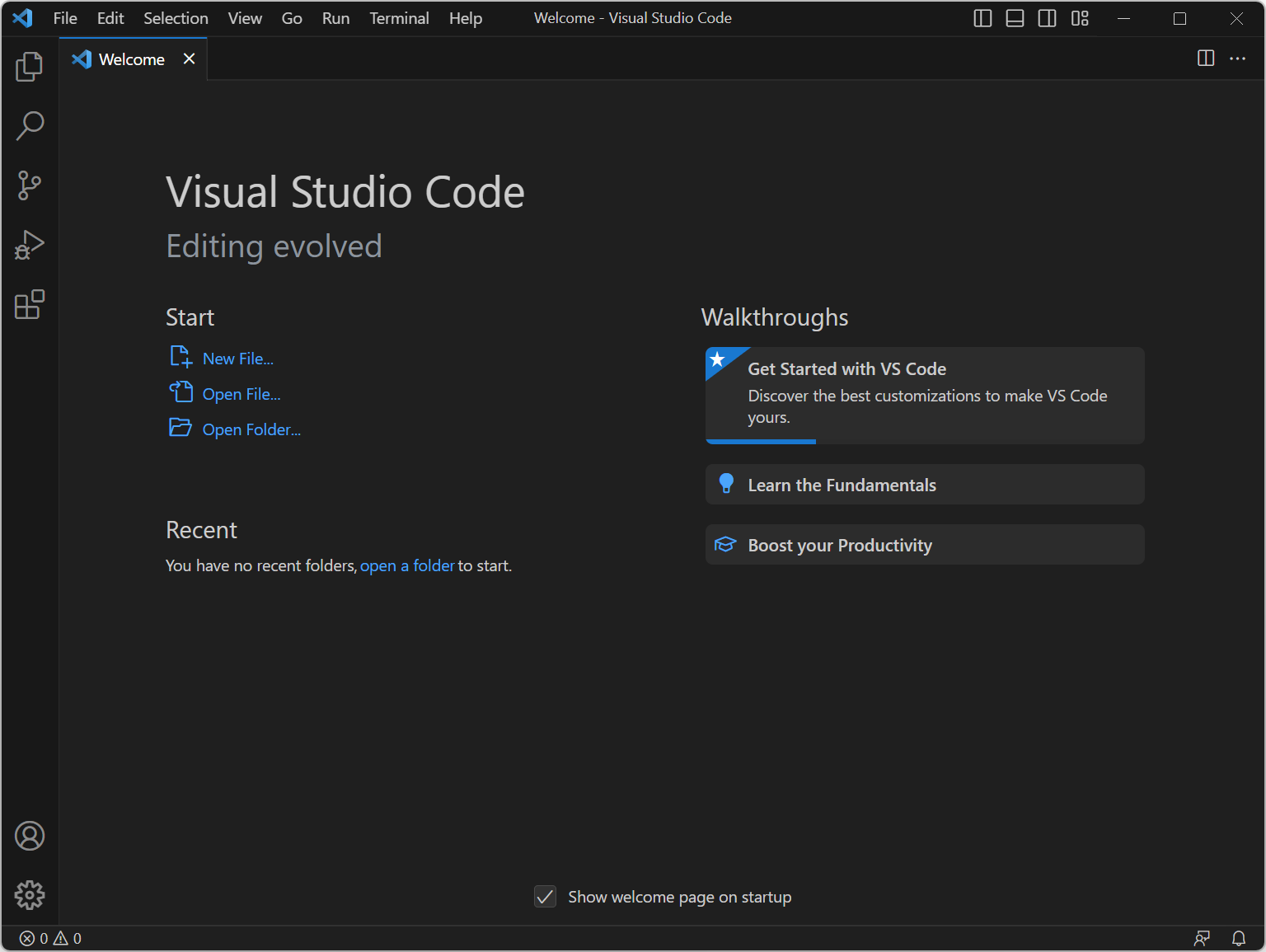
⑨ Visual Studio Codeが起動します。続けて日本語化を行います。

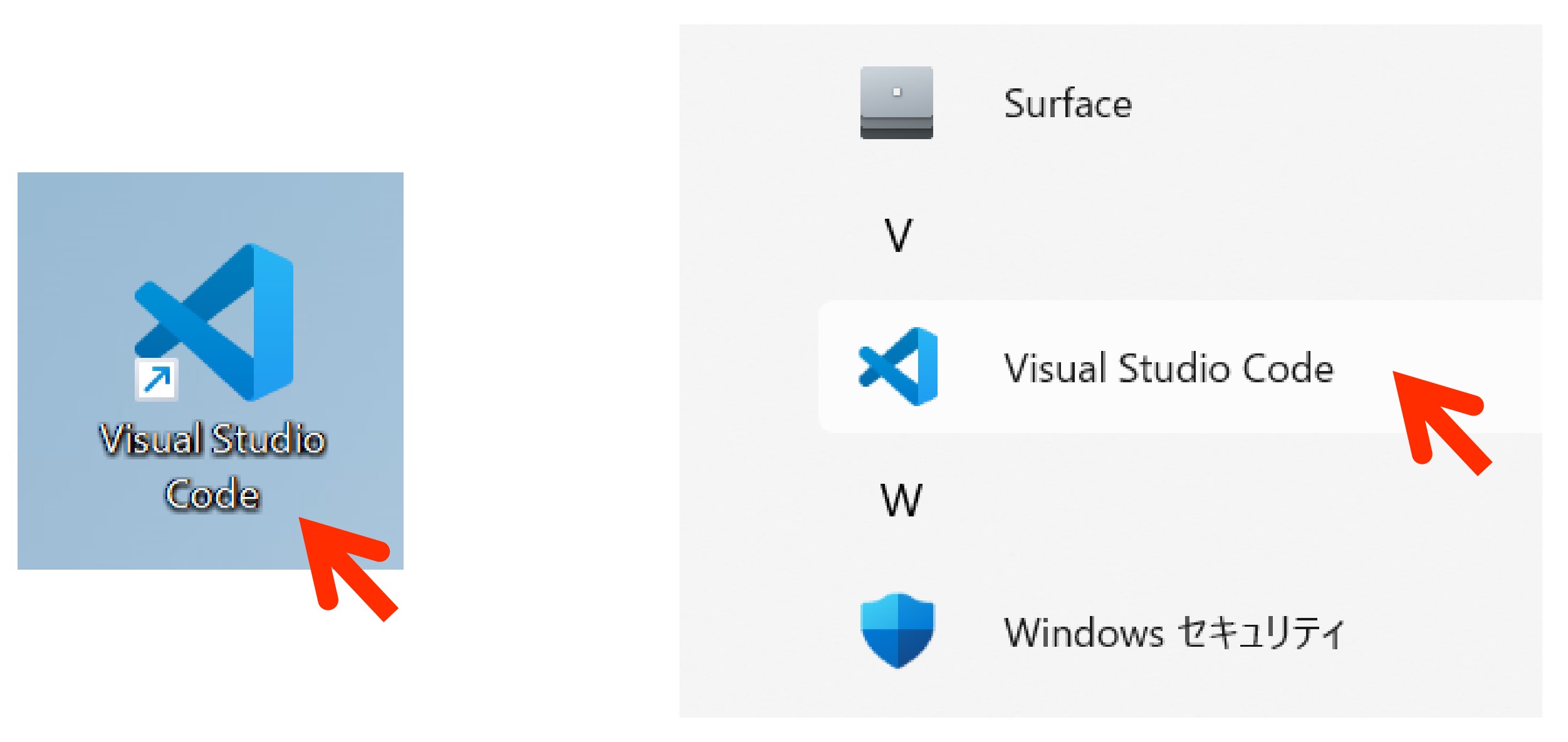
⑩ 自動的にVisual Studio Codeが起動しない場合は、デスクトップのアイコンをダブルクリックするか、スタートメニューの「すべてのアプリ」からVisual Studio Codeの項目を選択して起動します。

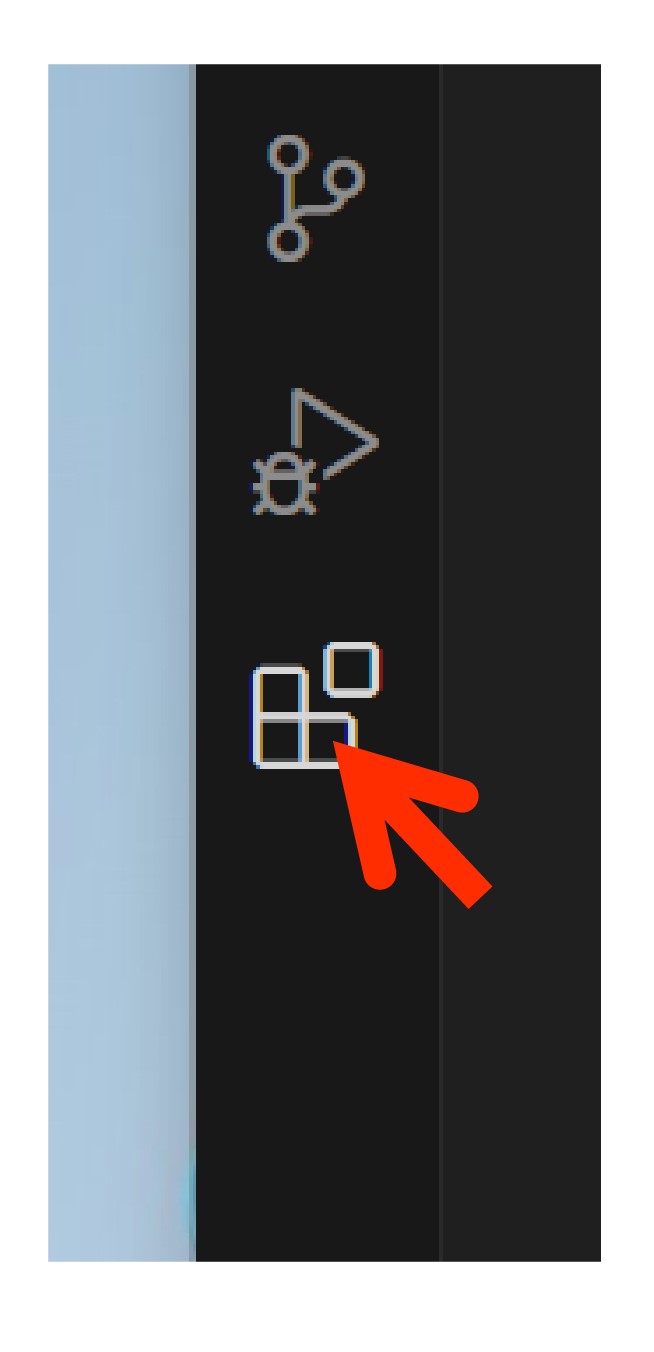
⑪ 画面左の拡張機能のアイコンをクリックします。

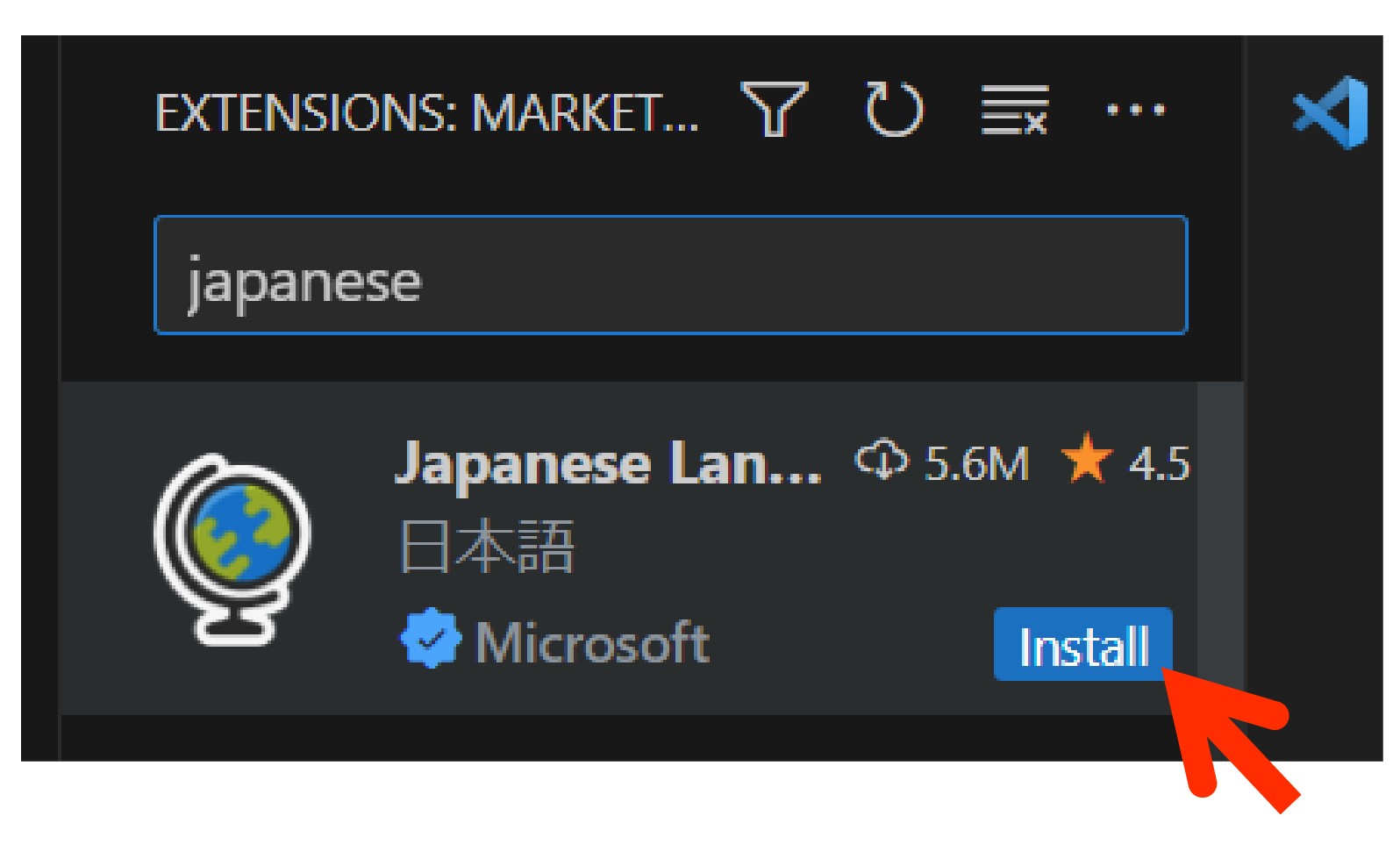
⑫ 検索ボックスに「japanese」と入力すると「Japanese Language Pack for Visual Studio Code」が表示されます。その項目の「Install」をクリックしてください。

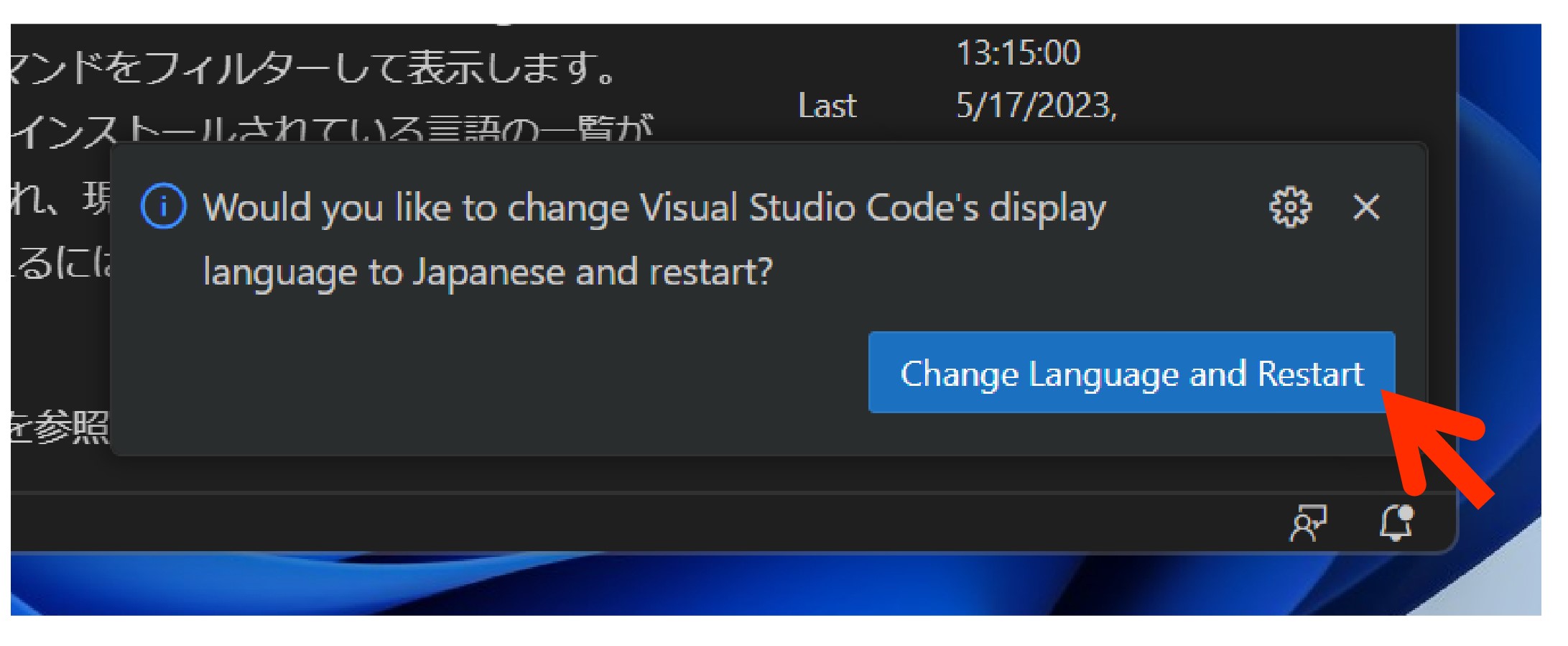
⑬ インストールが終了すると、画面右下に「Change Language and Restart」のボタンが表示されます。ボタンをクリックするとVisual Studio Codeが再起動します。このボタンが表示されない場合は、Visual Studio Codeを一度終了し、起動しなおしてください。

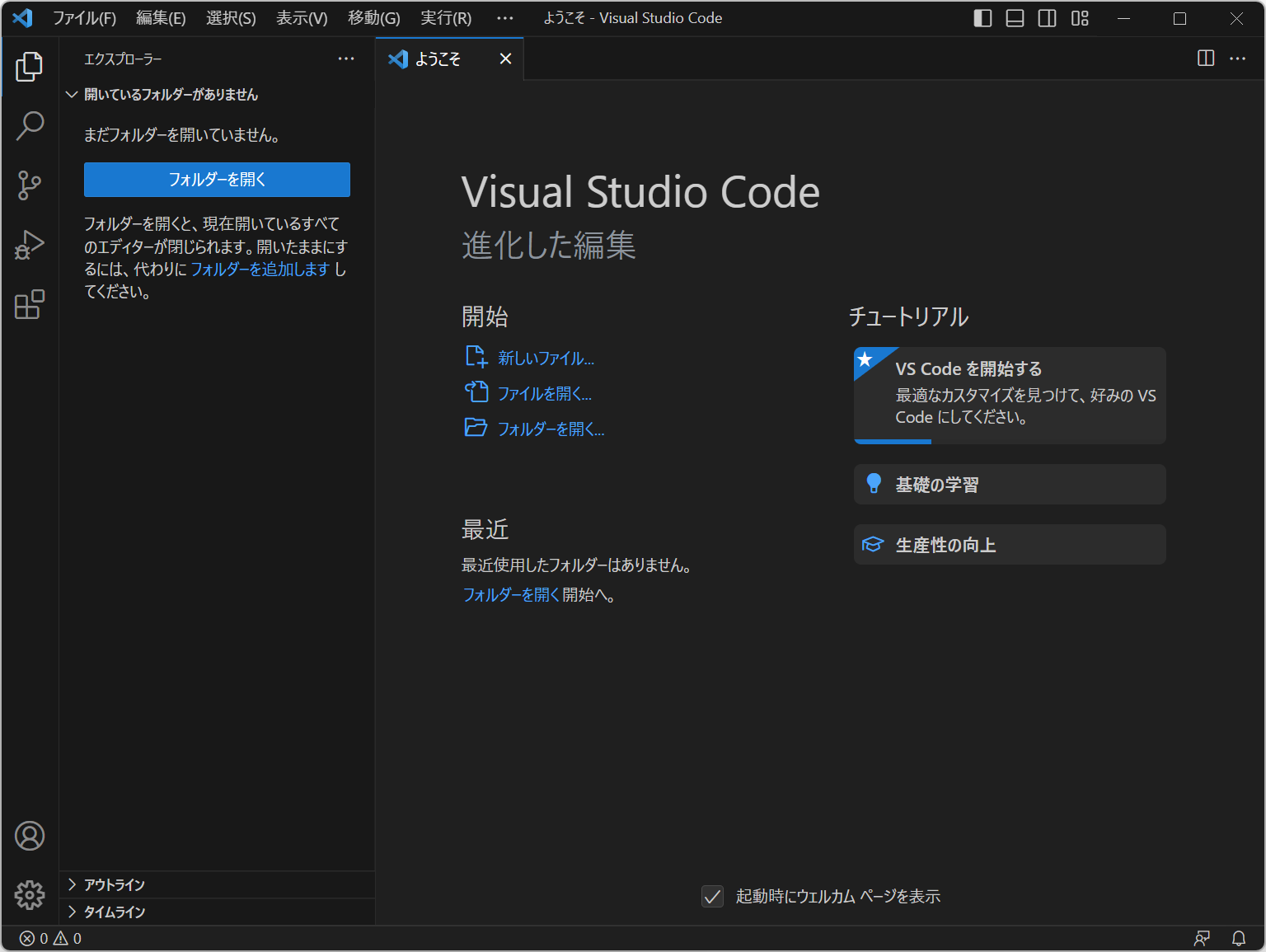
⑭ 表示が日本語になっていれば日本語化は完了です。

Macを使っている場合は?
Visual Studio CodeはmacOS版も用意されています。ダウンロード用のアドレスはWindows用と同じです。
ファイルがダウンロードできたら、ダブルクリックして展開してください。Visual Studio Codeのアプリが表示されたら、アプリケーションのフォルダーにドラッグ&ドロップすれば、インストールは完了です。日本語化の方法はWindows版と同じです。