micro:bitを楽器にするためのチャレンジをしている今回の連載。前回は、プログラムでいろいろな音を鳴らしてみたね(前回を読んでいないという人はここをチェック!)。2回目の今回は、micro:bitの傾きを音程に変えて演奏する楽器をつくってみよう。micro:bitを手に持って、表と裏をひっくり返す動きで音程を変化させる。micro:bitの傾きを検知して、ボタンを押すとその角度に設定した音が鳴るような仕組みだ。
さて、この連載を今回初めて読む人もいるかな。コカネットでは、micro:bitを使ったツール「探検ウォッチ」にプログラミングをすることで、いろいろな機能を追加しているよ。雑誌での連載
を含めたバックナンバーは、micro:bit特設サイトでまとめているので、ぜひ見てみてね(記事のバックナンバーを読むのは、コカネット無料会員登録が必要)。
1 micro:bitの傾きで音程を変える
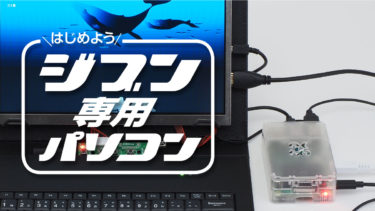
今回つくる楽器は、写真のようにmicro:bitを手に持って、手首をひねることで傾きを変える。そこで、micro:bitの表が上を向いてる状態から、裏が上を向くまでの180°の変化を、周波数に割り当てて音程をつくるためのプログラムを考えてみよう。

micro:bitの傾きで指定した周波数を鳴らす
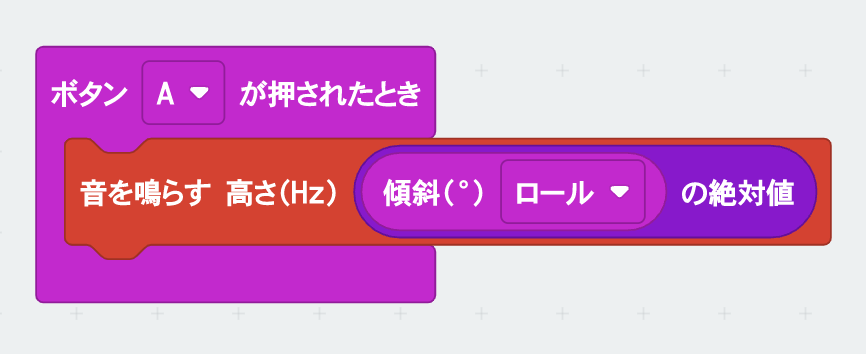
まずは「音を鳴らす 高さ(Hz)」ブロックを使って、単純に傾きで指定した周波数を鳴らすことができるようにしてみたぞ。

「入力」カテゴリーにある「傾斜(°)【ロール】」ブロックと、「計算」カテゴリーの「(0)の絶対値」ブロックを組み合わせている。これは、micro:bitを持つ手が左か右かで、回転する方向が逆になり、計測される値が「0~180°」(左で持った場合)、「0~-180°」(右で持った場合)となるからだ。絶対値は+-の符号をとって値の大きさそのものを示すもので、このプログラムは値の大きさを見るようにしている。
またこのプログラムでは、ボタンAを押すと音が鳴りっぱなしになってしまう。micro:bit裏面のリセットスイッチを押すと音が止まるよ。
角度の一定の範囲に音階を割り当てる
検知した角度をそのまま周波数にすると、「ドレミファ」のようにきれいに音が区切られないので、演奏するには不向きだ。そこで使える音の数を決め、角度の範囲ごとに音階を割り当ててみよう。
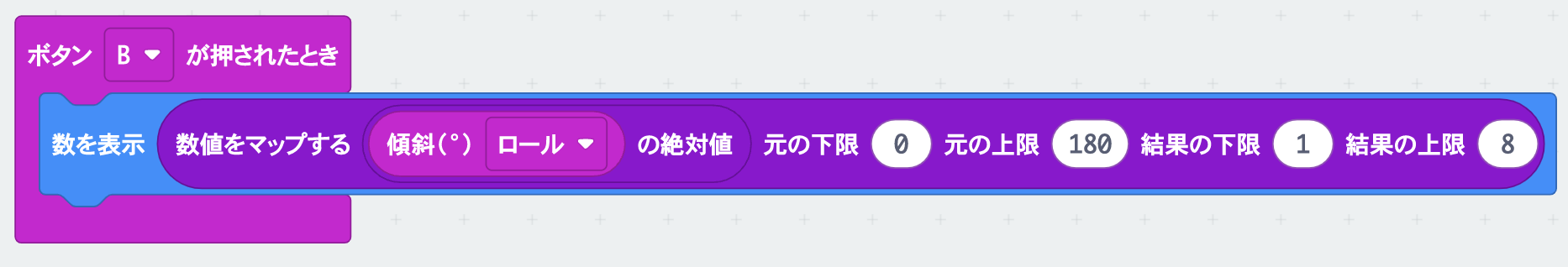
そういうときに便利なのが「計算」カテゴリーの「数値をマップする」ブロックだ。このブロックは、入力された数値を必要な範囲に変換してくれる。

まずはボタンBで試せるように、次のようなコードをつくって確認してみよう。

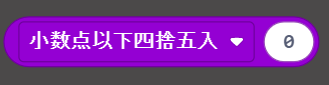
これを書き込んで実行してみると、表示される結果に小数が含まれてしまうようだ。入力の範囲(0から180)より出力の範囲(1から8)が狭いこともあり、中間の値が出てしまうからだね。そこで四捨五入をしてみよう。「計算」カテゴリーの「小数点以下四捨五入(0)」ブロックを使って、先ほどつくったプログラムを改造しよう。


これで0°から180°の傾きを1から8の数字にマップすることができた。
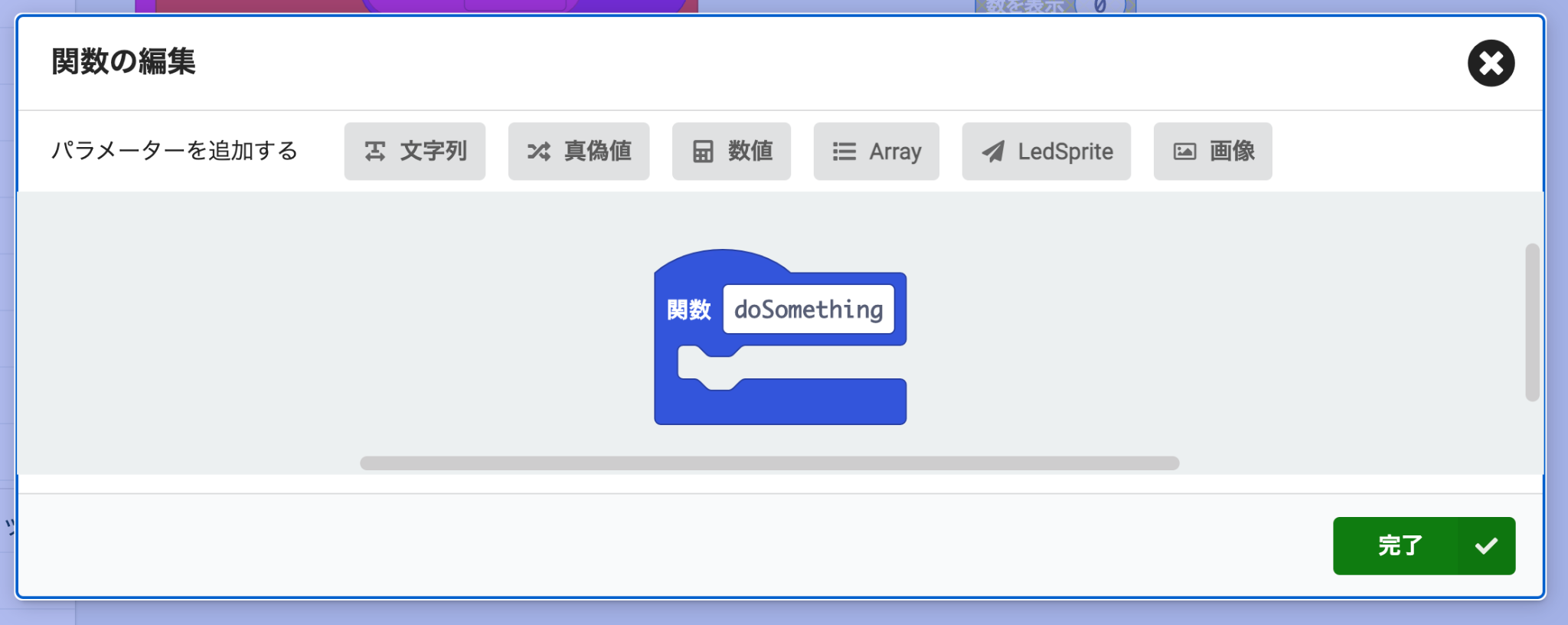
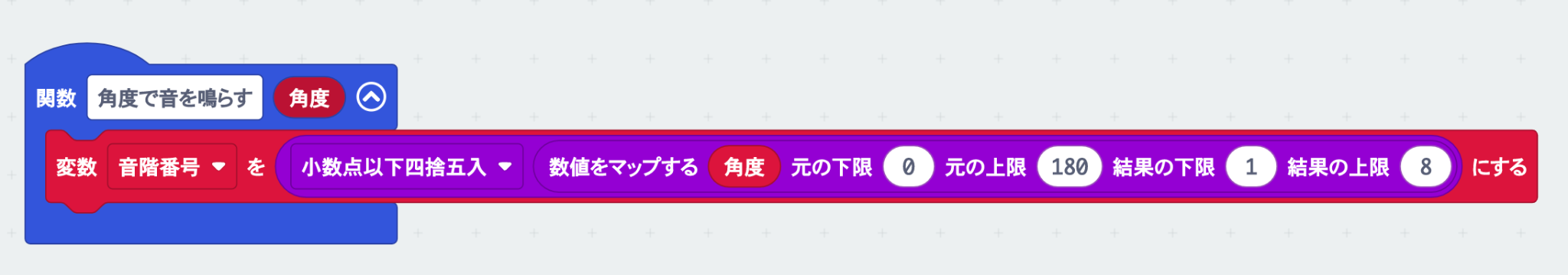
出力された数字をもとに、真ん中のドから上のドの1オクターブの音階に割り当てて音を鳴らす関数をつくる。「高度なブロック」をクリックして「関数」カテゴリーを開いて「関数を作成する」ボタンを押してみよう。

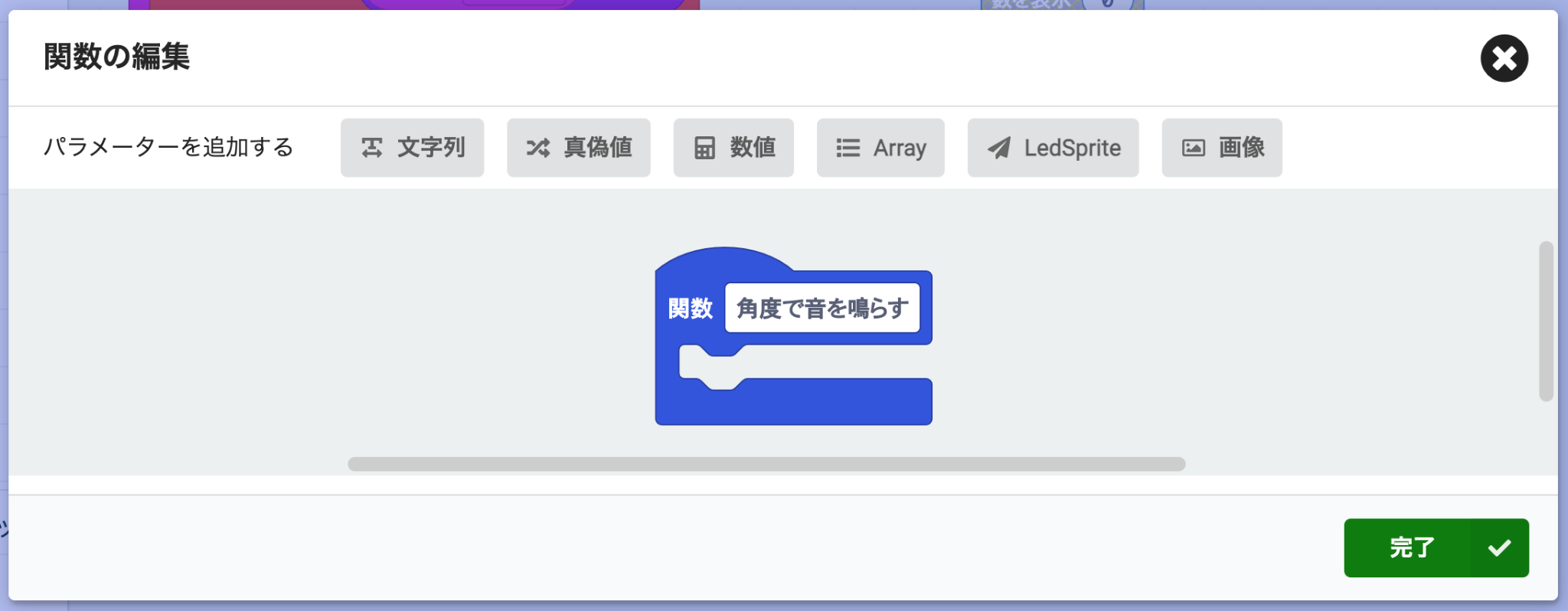
表示された「関数の編集」画面で、まずは“doSomething”と書かれた欄にこの関数が何をするか機能を書いておこう。“角度で音を鳴らす”としてみるぞ。

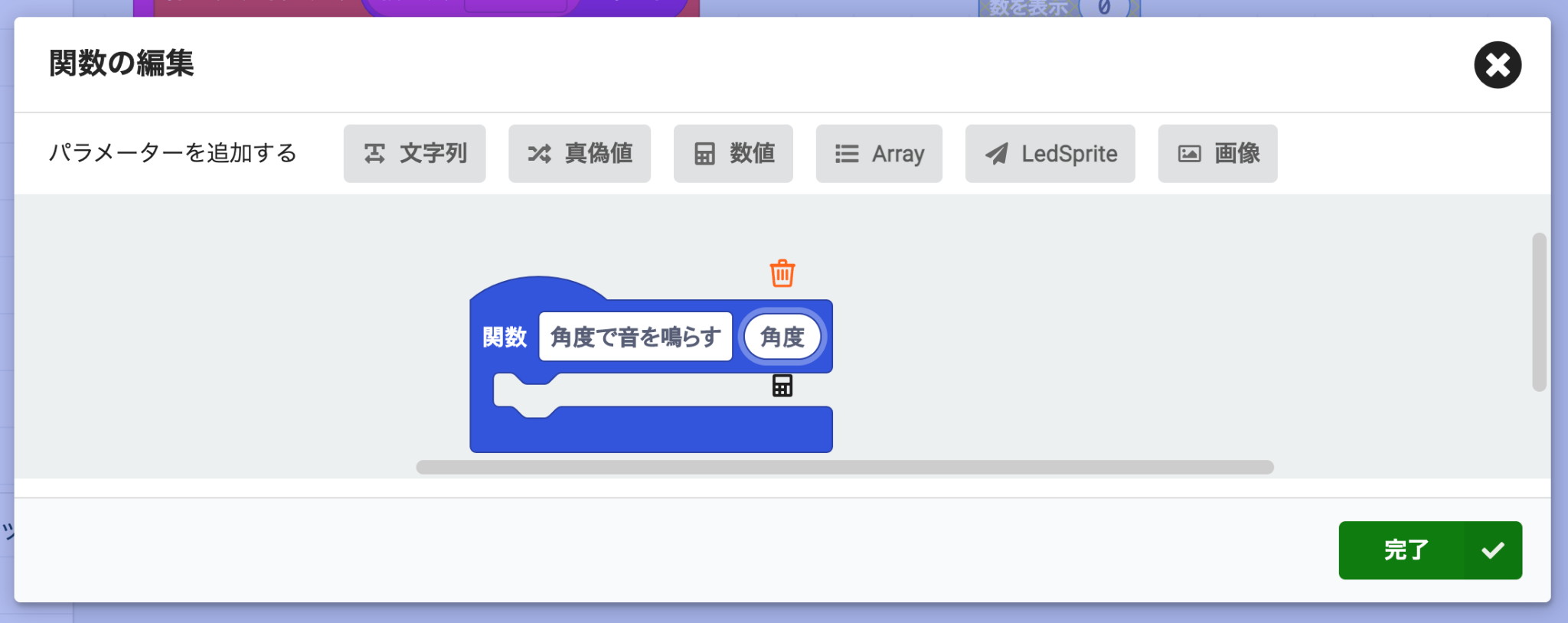
今回は角度をパラメーターとして入力できるように、数値の欄を追加してみる。パラメーターを追加するボタンから「数値」を押して、追加された欄に“角度”と入力しよう。

完了ボタンを押すとブロックができる。このブロックの中に、角度によって真ん中のドから上のドの音を鳴らすプログラムをつくっていこう。

ここから、関数内の処理をつくっていく。1から8の数値を真ん中のドから上のドに分岐させていくよ。
角度を受け取って、それを音階の数値に変換するので「音階番号」という変数をつくった。関数内では赤い「角度」ブロックが使えるので、それを先ほどつくった「数値をマップする」ブロックを流用して1から8への変換をする。

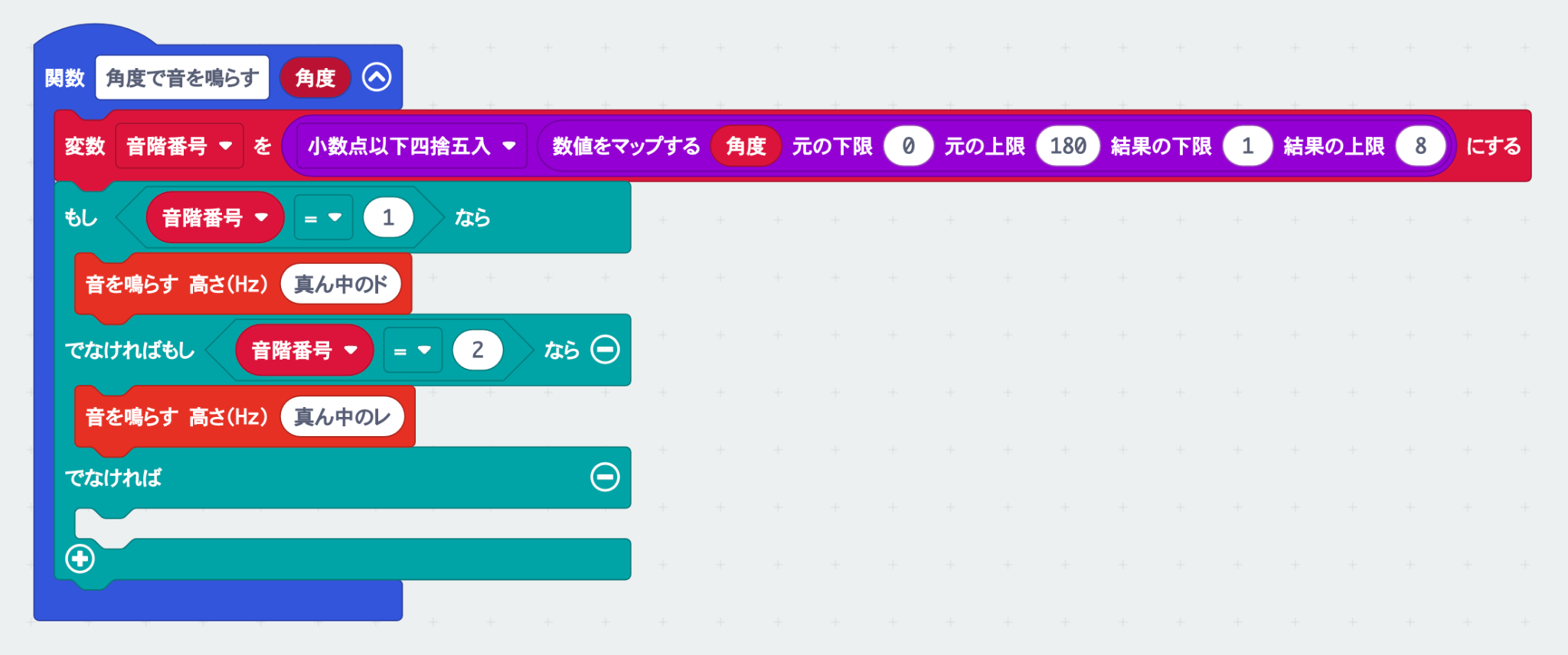
この「音階番号」を「論理」カテゴリーの「もし…なら」ブロックで、それぞれの音階に分岐させることができそうだ。

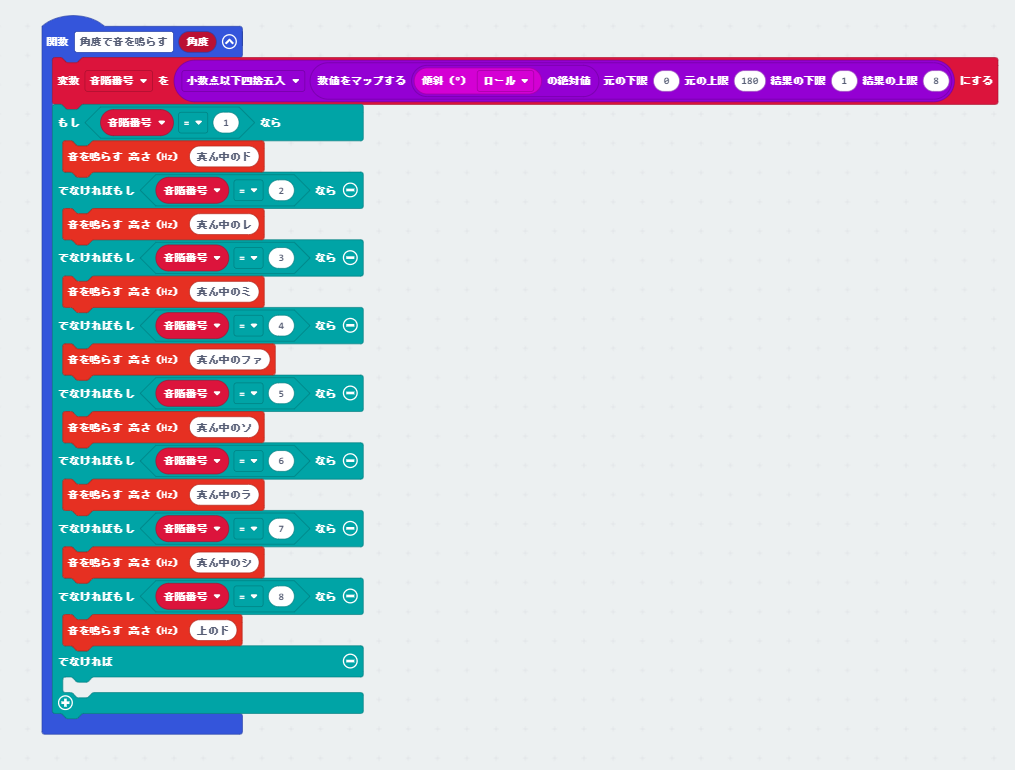
「でなければもし…なら」を増やすには、ブロック左下の「+」ボタンを押そう。上のドまで分岐させ、完成すると下のようになる。

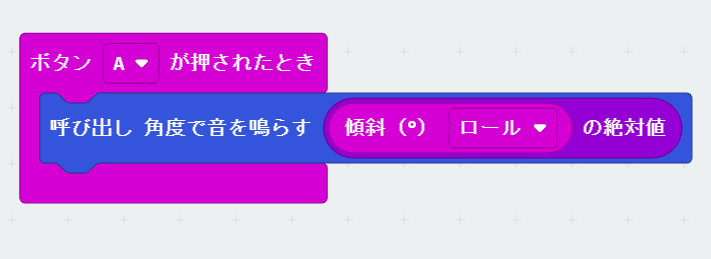
最後に、出来上がった関数を使うために「ボタンAが押されたとき」のブロックの中身を編集して、関数「角度で音を鳴らす」を呼び出すようにするぞ。

これで、micro:bitを傾けて、ボタンAを押すことで、「ドレミファ…」と演奏できるようになったかな。
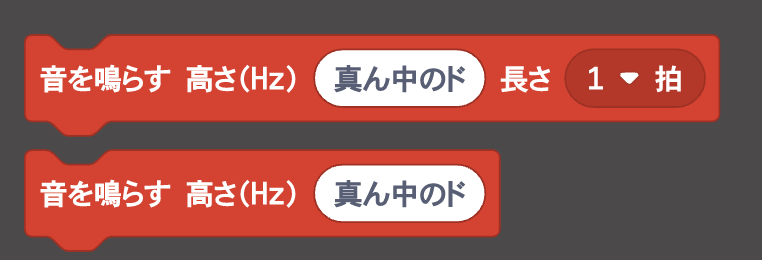
今のままでは音が鳴り続けるので、音を切るためには裏面のリセットボタンを押す必要がある。それはちょっと面倒なので、例えば、ボタンAを押したときに、1拍だけ音を鳴らしてみるのはどうだろう。長さを指定できる「音を鳴らす(真ん中のド)長さ(1拍)」ブロックを使えばできるよ。

2 ボタンを押す強さで音量を変える
音程の次は、音量も調整してみよう。ボタンを押す強さによって、音の強弱を変えてみるよ。
ボタンを押している時間を測る
micro:bitのボタンは単純なON/OFFのみを検知する。したがって押された強さというブロックはないのだが、ボタンを押している時間を測り、その値を押された強さとして使ってみよう。
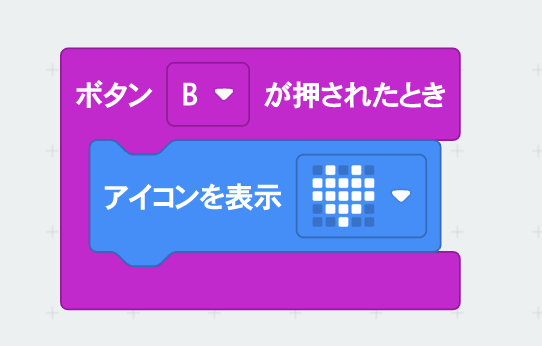
まずはBボタンでテストするぞ。押している時間を表示するコードをつくって試してみる。今の状態では、「ボタンBが押されたとき」のブロックは使えないので、「数を表示する」ブロックは取り出し、代わりに「アイコンを表示」ブロックでハートマークを表示させておくといいだろう。

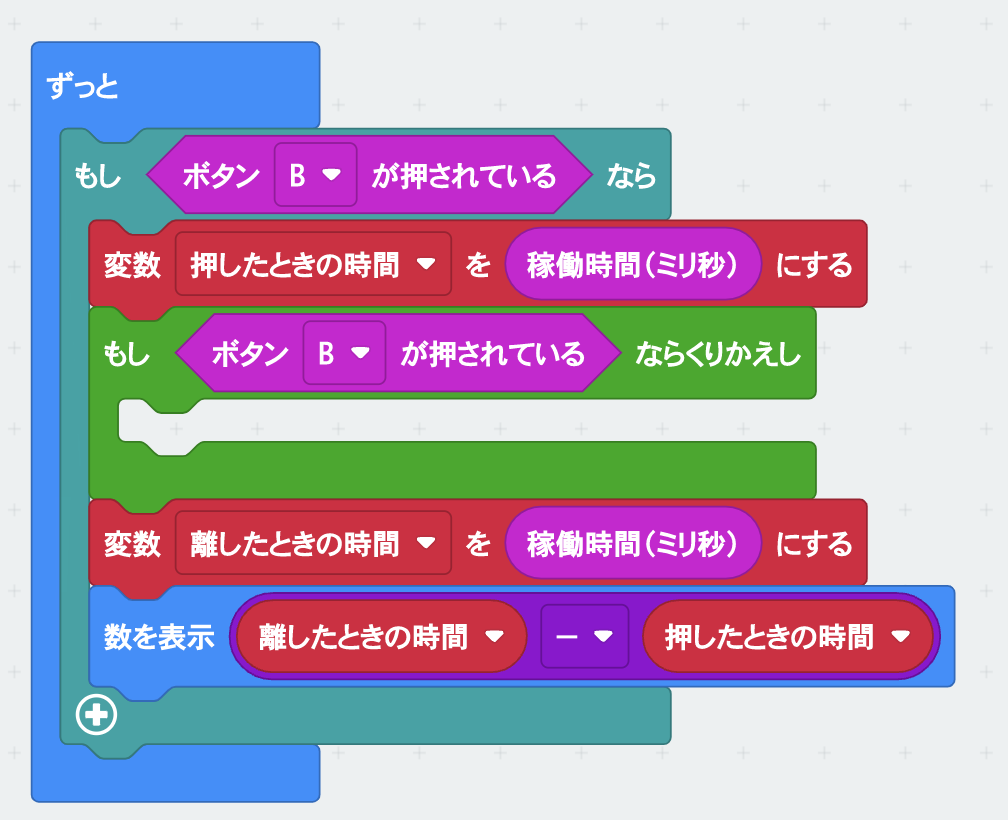
そして押している時間を計測するために「ずっと」ブロックの中に、次のようなコードを書いてみよう。

「押したときの時間」、「離したときの時間」という2つの変数をつくった。ボタンを押したときと、離したときのタイミングで「稼働時間(ミリ秒)」が記録され、その差を表示させている。
ボタンを押している間は処理が止まるように、「ループ」カテゴリーの「もし…ならくりかえし」を使って、何も処理はさせずとどまらせている。単位はミリ秒なので、ちょうど1秒間押すと1000(ミリ秒)と表示されるはずだ。軽く押すと短い時間、しばらく押して から離すと長い時間が表示されるんじゃないかな。
ボタンBを軽く押す、長く押すを何度か試して、自分なりのボタンを押す時間の強弱の数値を把握しよう。筆者の場合、軽く押して100、長く押して350くらいになるようだったので、その数値を使ってプログラムをつくっていく。みんなは自分で測った数値に読み替えて試して欲しい。
ボタンを押してすぐに離すと、時間の後にハートマークが表示されるのに、押す時間が長いと、時間は表示されてもハートマークが表示されないことに気づくだろうか。これは「ボタンBが押されたとき」ブロックでは、ボタンを押して離すまでが短い場合にイベントを発生していることがわかる。今回ボタンを押している時間を測るのに、このブロックが使えなかったのはこのような性質があるからだ。
ボタンを押す長さを音量にマップする
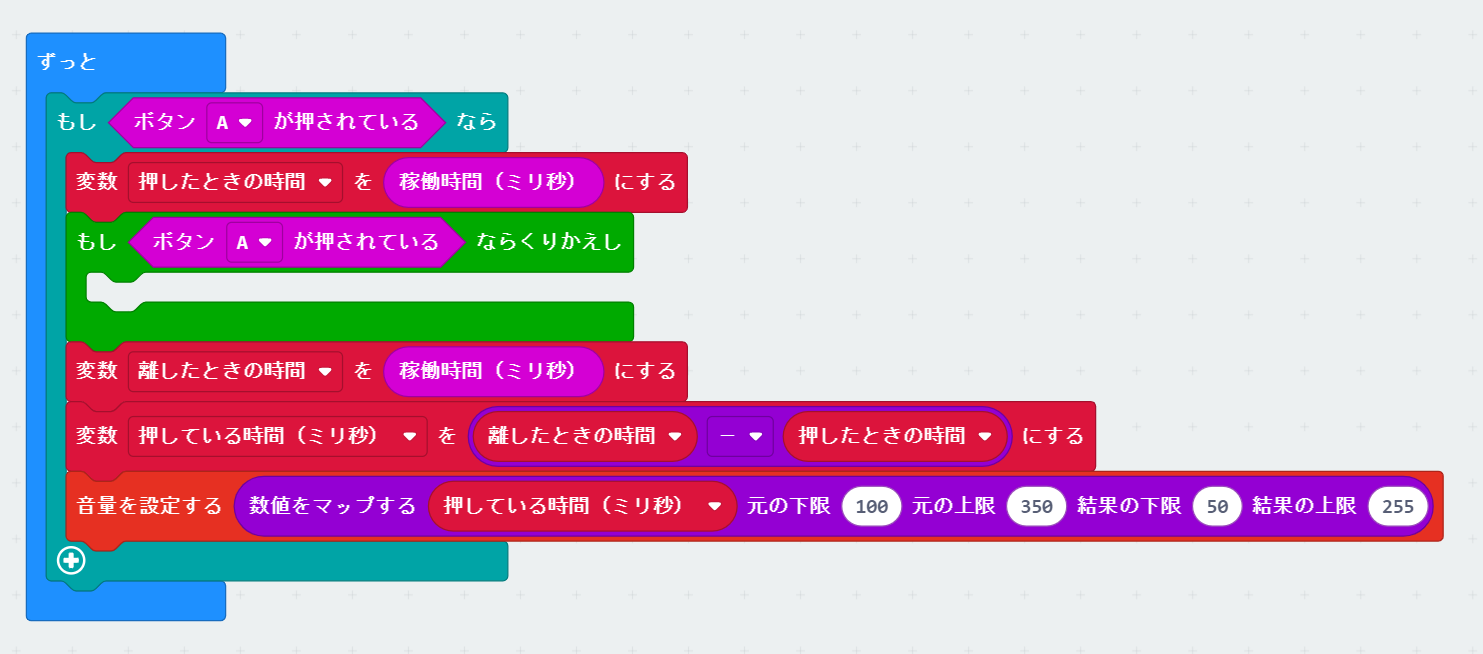
「押している時間(ミリ秒)」という変数をつくる。「押している時間」を計算するブロック(「離した時の時間」-「押したときの時間」で計算できる)を入れた後に、その値を音量にマップしていく。
「音楽」カテゴリーの「音量を設定する」ブロックに「数値をマップする」ブロックを組み合わせるよ。音量設定は0~255の値が入る。ただ、ボタンを押したときに音量が0ということはないと考えて、100(軽く押したとき)~350(長く押したとき)を 50~255にマップしたぞ。

その音量を反映して音を鳴らしたいので、「ボタンBが押されている」ブロックも「ボタンAが押されている」に切り変えた。音量は音階と違って半端な数値でも問題がないため、「小数点以下(0)」ブロックは使わない。完成したら実際に音量が変わるか試してみよう。
これで、micro:bitの傾きで音程が変わり、ボタンを押す長さで音量調節ができるようになったのではないかな。もっと低い音や高い音を追加して音域を広げてみても面白いね。いろいろ試してみよう。
ここまででつくった、micro:bitを楽器にするプログラムは、こちらから見ることができるよ。わからないと思ったら参考にしてみてね。
3 「play sound」ブロックで使うには
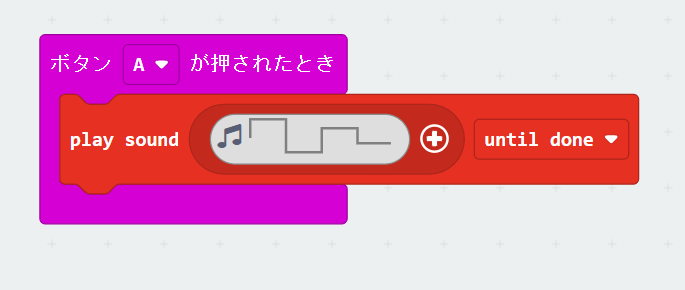
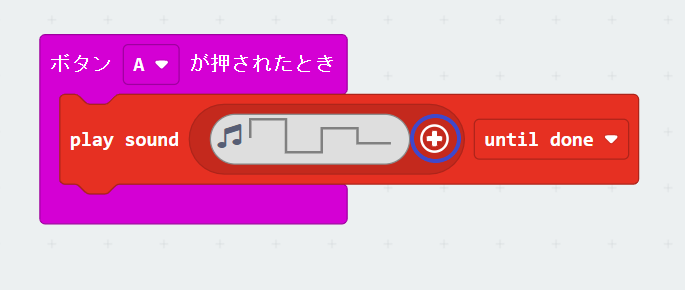
前回で紹介した「play sound」ブロックで音階をつくる場合どのようにできるか考えてみよう。「新しいプロジェクト」をつくって、「ボタンAが押されたとき」ブロックと組み合わせた。「play sound」ブロックは「音楽」カテゴリーの「micro:bit(V2)」にあるぞ。

「play sound」ブロックの波の模様がある部分をクリックするとエディターが表示されるよ。

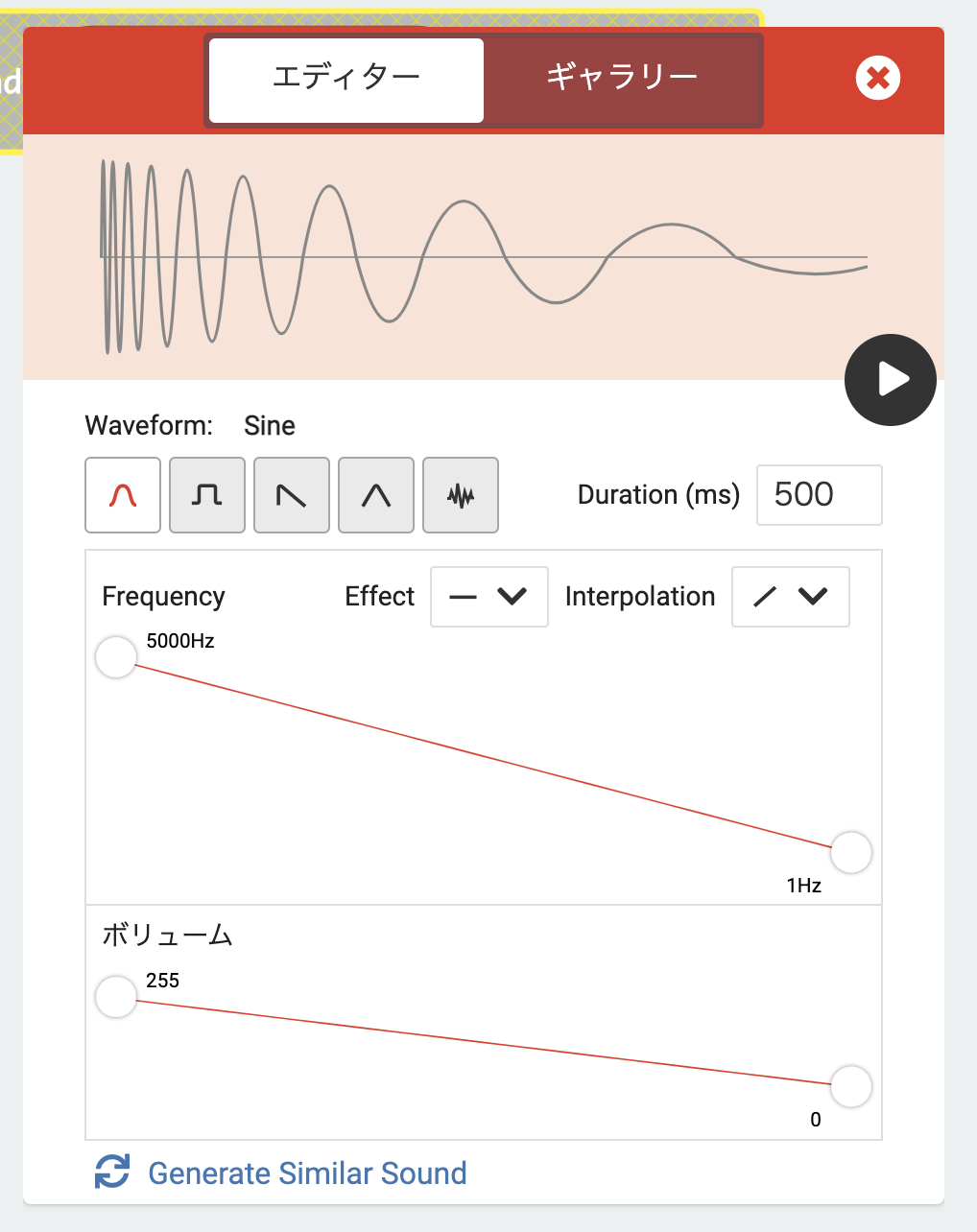
「Frequency」で周波数の変化を設定できる。試しに 開始点も終了点も262Hz(真ん中のドの音)にしてみよう。

この設定だと音程が変わらず、ただドの音が鳴る。波形やエフェクトの設定を変えると、音も変化するよ。
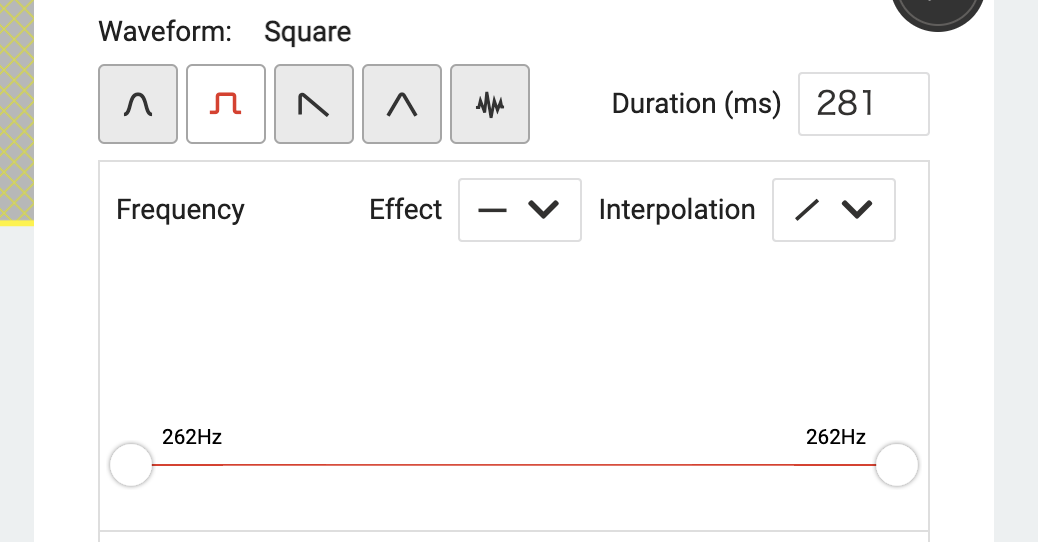
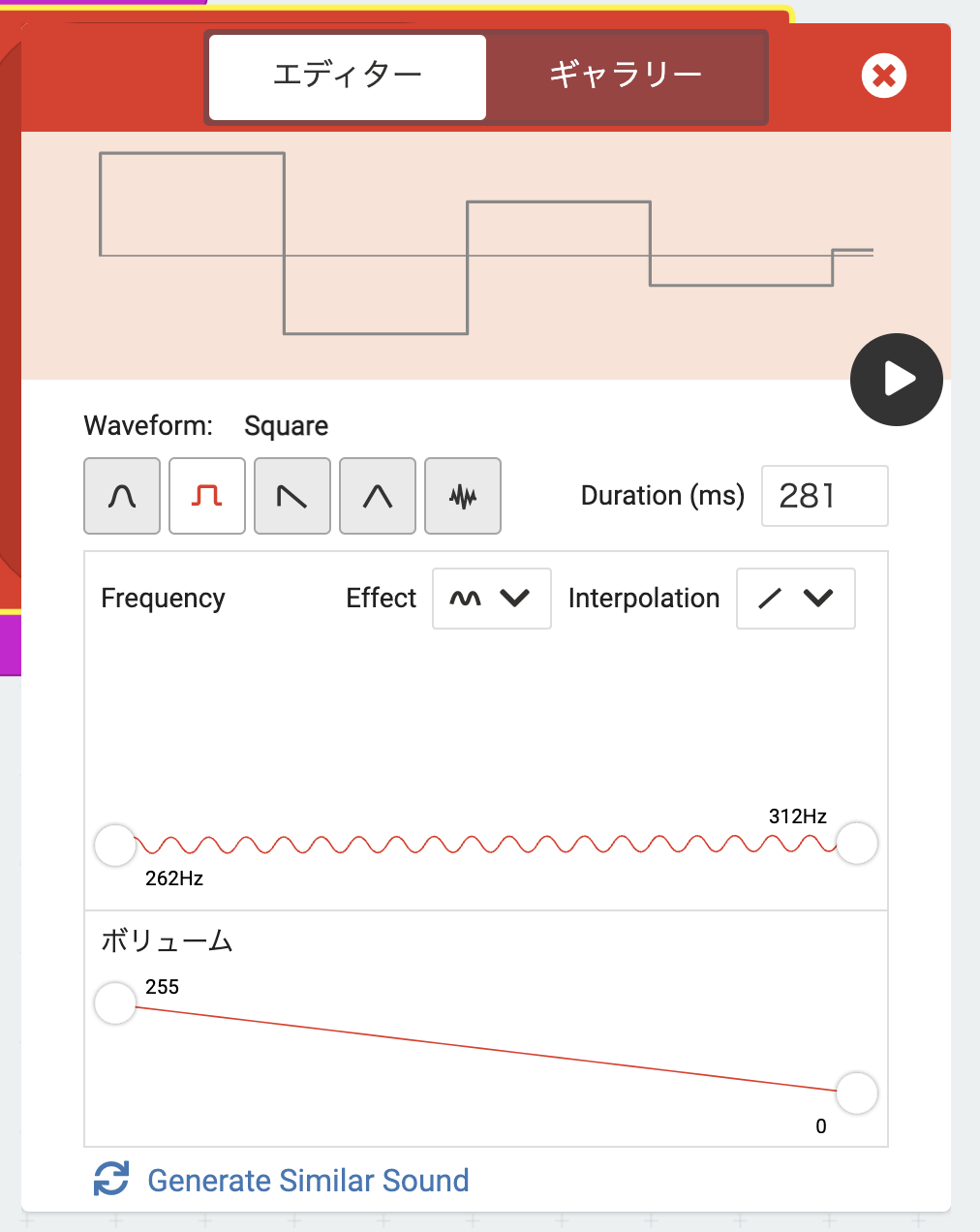
さらに変化をつけるには終わりの音を少し変化させてみよう。例えば50Hz上げてみるとどうなるだろう。

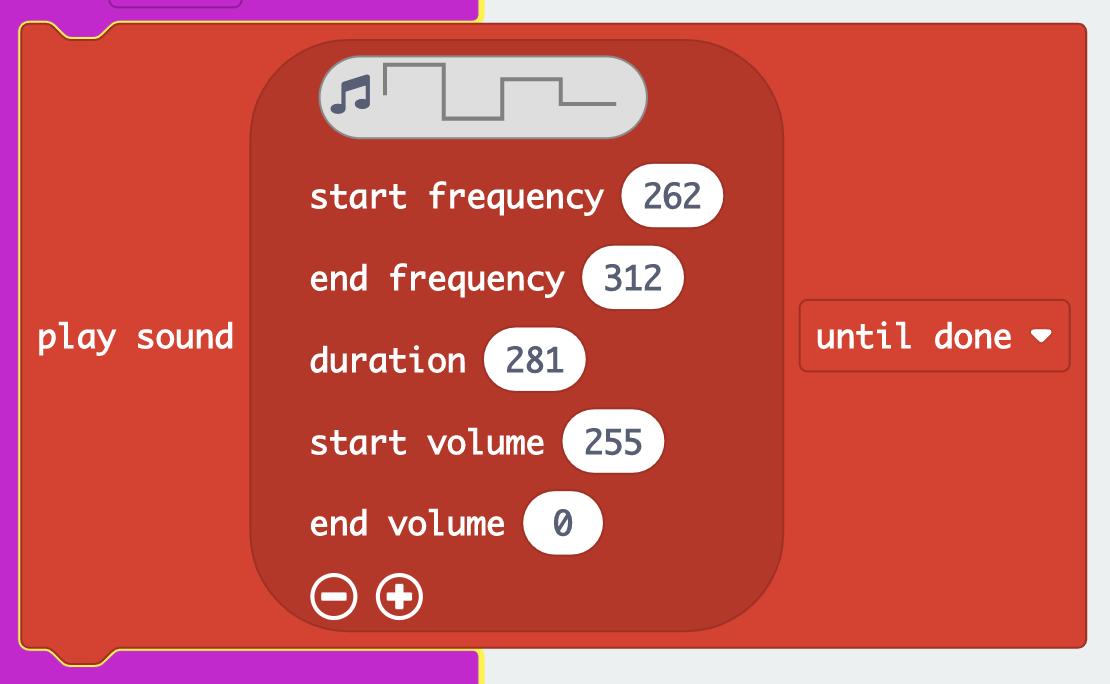
ただ、エディターだと細かい数値を指定するのがちょっと難しい。そこで、ブロックの数値を直接変更できるようにしよう。「play sound」ブロックを数値で変更したいときは、波の模様がある部分の隣にある「+」をクリックすると表示が変わるよ。

そこで、下のような数値を設定してみよう。「duration」は間隔という意味だよ。「volume」は音量だね。

数値の変化を大きく変えすぎると、もともとつくろうと思っていた音から離れてしまうかもしれない。少しずつ調整するのがおすすめだ。ぜひ面白い音を見つけてほしい。
音程を変える方法としては、下のように変数を使ってみるのもいいと思う。今回つくったmicro:bitの楽器を改造するときの参考にしてほしい。

今回は、micro:bitが楽器になるプログラムをつくってみたぞ。演奏してみてちょっと物足りないなと思ったら、もっといろいろな音が出せるようにプログラムを改造してみるのもいいね。
次回は、もっと高度な楽器にチャレンジするよ。micro:bitでどんな楽器ができるのか!? お楽しみに!
文