この連載
では、Ruby(ルビー)というプログラミング言語を使って、本格的
なプログラミングに挑戦
しているよ。
前回までは、Rubyでつくったプログラムをコマンドプロンプトで実行して、文字や数字だけを表示させるRubyのプログラミングを説明してきたよ。今回からは、文字だけでなく、グラフィック(イラストや図、写真など)を使った、カラフルで動きのあるプログラミングにチャレンジしていこう。
1 グラフィックライブラリーを準備する
まずはグラフィック画面を使っていろいろなプログラムをつくるために、「グラフィックライブラリー」と呼ばれるツールを準備
するよ。
「ライブラリー」とは、英語で図書館の意味で、コンピュータープログラムでライブラリーというと、「ある特定の機能
を持つプログラムの集まり」を意味している。図書館にいろいろな本が置かれているように、いろいろなプログラムが集まっているイメージだよ。
Rubyでよく使われているグラフィックライブラリーには、「SDL」、「GOSU」、「Tk」などがあるけれど、ここではゲームプログラミングに向いている「DXRuby(ディーエックスルビー)」というライブラリーを使っていくよ。
DxRubyには下の表のように、画像や図形を表示させたり、効果音
を出したりといろいろな機能があるけれど、ここではその機能の一部を使ってプログラムをつくっていこう。
| 分類 | 機能 |
| 図形 | 点を描く 直線を描く 長方形を描く 円・楕円を描く 曲線を描く |
| 操作 | キーボードのキーが押されたことが分かる マウスがクリックされたことが分かる マウスの位置(X座標、Y座標)が分かる ゲーム用コントローラが扱える |
| 音 | 背景音楽を再生する 効果音を出す |
| 文字 | 文字を表示する |
より詳しいことが知りたい人、興味
のある人はDXRuby公式サイトを見てみてね。
1.1 DXRubyをインストールするための準備をしよう
DXRubyをインストールする前にみんなが使っているパソコンについて、確認することがいくつかある。確認するポイントは次の3つだ。
① OSはWindowsだけに対応
② Rubyのバージョンと使用環境
③ Windows10の問題
① OSはWindowsだけに対応
DXRubyは「DirectX9(ダイレクトエックスナイン)」というWindowsの機能を使うため、OSがWindowsでないと動作しない。Windowのパソコンを使おう。
② Rubyのバージョンと使用環境
DXRubyの最新バージョンは「1.4.6」だよ。これを使うためには、Rubyのバージョンが2.3から2.6でないと使えない。さらに、Windowsの32bit版Rubyであることと、Devkitというツールがあることが条件となるので、DXRubyをインストールする前に確認しよう。
まず、「Ruby+Devkit 2.6.6-1 (x86)」をインストールしておくことが必要だよ。もしもこれ以外のバージョンをインストールしていた場合は、連載1回目の「Rubyを準備しよう」を参考にしてインストールをし直してね。パソコンのビット数に合わせて64ビット版の「Ruby+Devkit 2.6.6-1 (x64)」をインストールしていた人は、32ビット版を改めてインストールしよう。
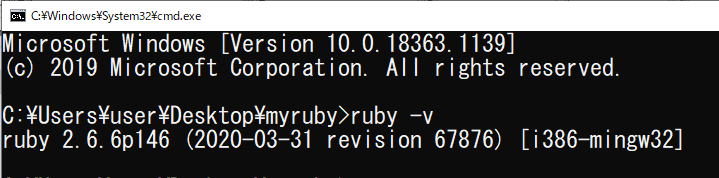
一応、Rubyのバージョンを確認しておこう。コマンドプロンプトを開いて、次のように入力してEnterキーを押してね。コマンドプロンプトは、「myruby」フォルダを開いて、アドレスバーのところに「cmd」を入力してEnterキーを押せばよかったね。
ruby -v
以下のような画面が表示されたらOKだ。

③ Windows10の問題
DXRubyではWindowsのDirectX9というライブラリを使っているけれど、残念ながらWindows10からDirectX9が付属しなくなった(Windows7までは付属していた)。そこでWindows10を使っている人は、DirextX9を自分でインストールする必要があるよ。
DirectX9のインストール手順は、次のようになる。
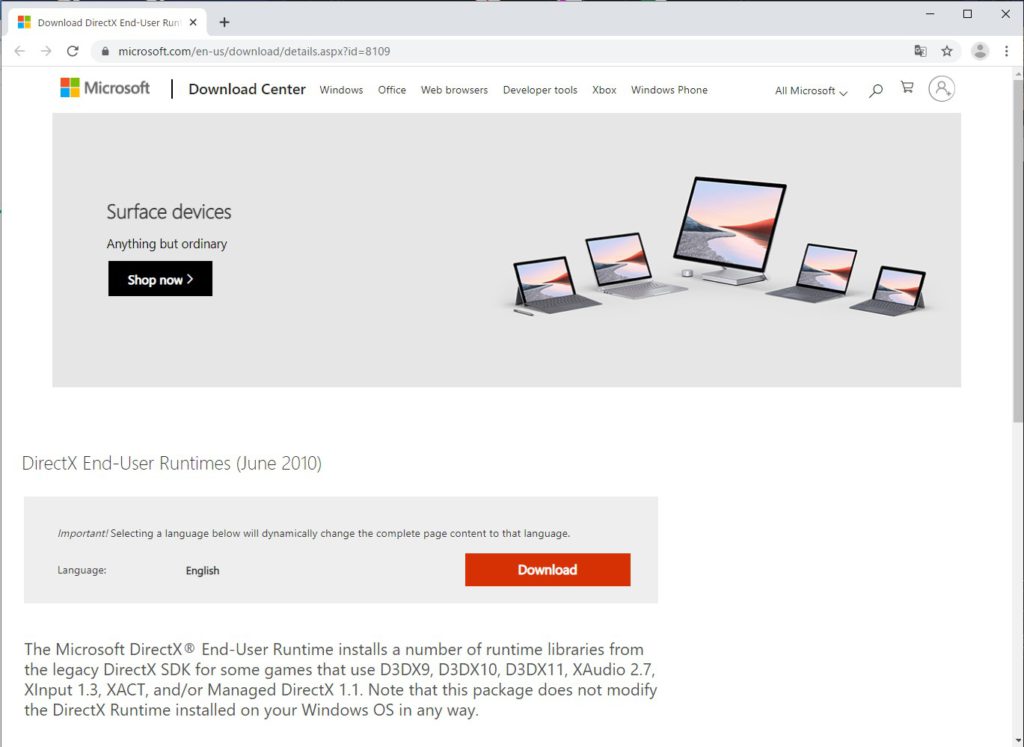
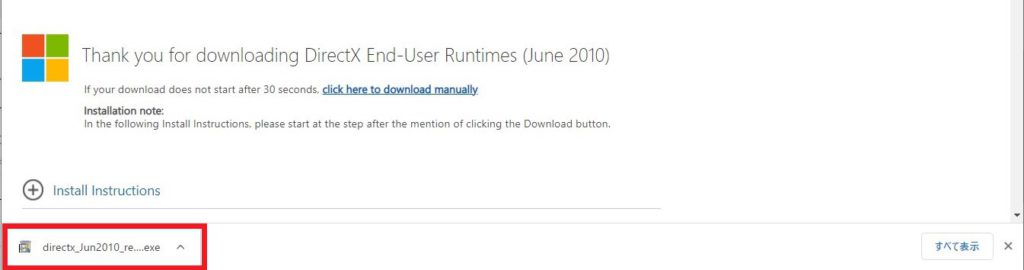
① Microsoft公式サイトのダウンロードセンターにアクセスして、「DirectX End-User Runtimes (June 2010)」をダウンロードする。

するとブラウザの左下、または「ダウンロード」フォルダーの中に、「directx_Jun2010_redist.exe」というファイルがダウンロードされるよ。

② 次に、デスクトップ上にこのファイルを解凍
するフォルダーをつくろう。フォルダーの名前は何でもいいけれど、今回は「D9」としておくよ。

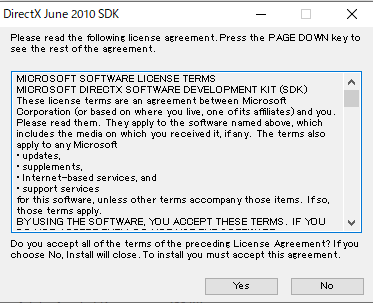
③ 先ほどダウンロードしたファイルをダブルクリックすると、ライセンス同意の確認が出てくるので「Yes」をクリックする。

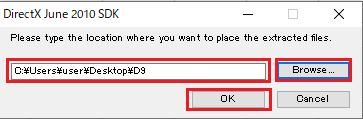
すると、このファイルを解凍するフォルダーを聞いてくるので、「Browse」ボタンをクリックして、先ほどつくったデスクトップ上の「D9」フォルダを選択し、「OK」ボタンをクリックしよう。そうすると、「D9」フォルダーにはたくさんのファイルが展開
されて保存される。

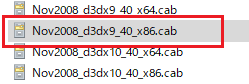
④ D9フォルダの中にあるたくさんのファイルの中から「Nov2008_d3dx9_40_x86.cab」という名前のファイルを探して、ダブルクリックする。

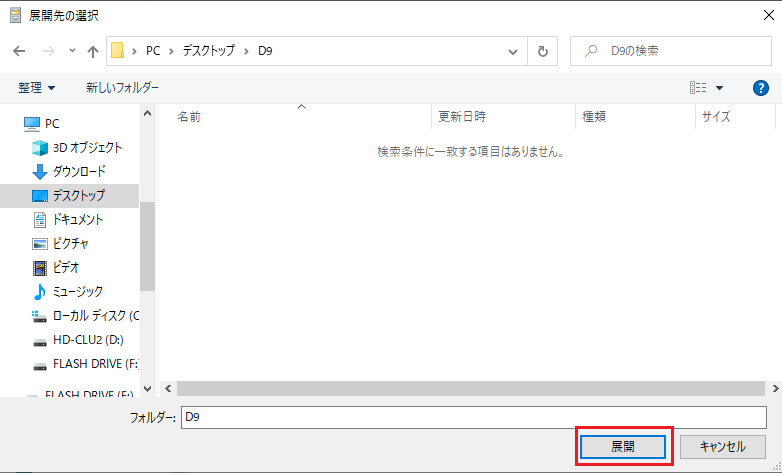
展開するフォルダーを聞いてきたら、「D9」のままで「展開」をクリックする。

⑤ 出来上
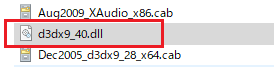
がった「Nov2008_d3dx9_40_x86」フォルダーのファイルから、「d3dx9_40.dll」をコピーする。

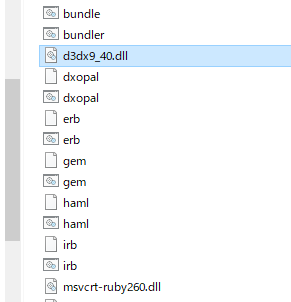
⑥ このコピーしたファイルをRubyの本体があるフォルダにペーストする。Rubyの本体は、ここではCドライブにある「Ruby26」フォルダーがそうだ。自分のパソコンのどこにあるかは確認してね。見つかったら、「Ruby26」フォルダにある「bin」フォルダ(C:\Ruby26\bin)にペーストする。

ここまでで、DXRubyをインストールするための準備が整ったよ。
1.2 DXRubyをインストールしよう
さあ、いよいよDXRubyをインストールするよ。まずはコマンドプロンプトを開いて、次のように入力して、Enterキーを押そう。
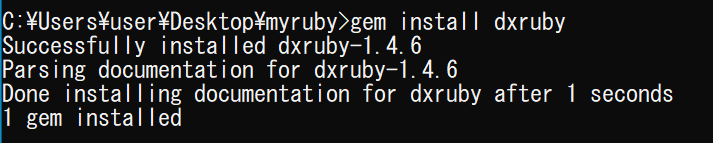
gem install dxruby
次のように表示されればOKだ。

念のため、ちゃんとDxrubyがインストールできたが、確認しておこう。「Myruby」フォルダーからコマンドプロンプトを開いて、以下のように入力してみよう。
irb
これはインタラクティブルビーと呼ばれるツールで、直接Rubyのプログラムをキー入力できる便利なツールだよ(くわしくは後で説明するよ)。

この「irb(main):001:0>」プロンプトのあとに、次のように入力しよう。
require ‘dxruby’
Enterキーを押したときに、「true」という表示が出ればインストール成功だ。

うまくいったようなら、デスクトップにつくったD9フォルダーは削除
してもだいじょうぶだ。もしも、エラーが表示された場合は、もう一度前に戻ってやり直そう。
どうしてもうまくできないようなら、Ruby本体とDXRubyをセットしたUSBを購入できるので、以下に問い合わせてね。
問い合わせ先:株式会社まちづくり三鷹 ruby@mitaka.ne.jp
2 DXRubyで図形を描いていこう
DXRubyのインストールができたら、実際に使って図形を描いていこう。
2.1 ウィンドウ枠を表示してみよう
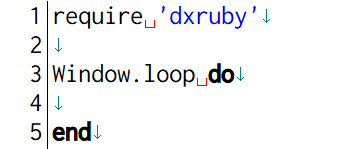
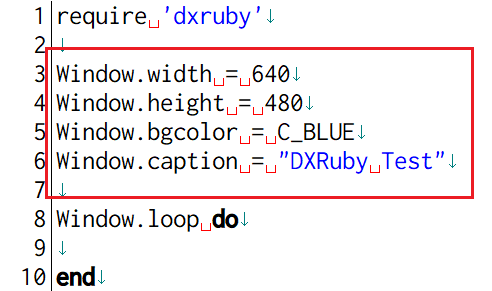
エディター(ここではTeraPadを使っている)を起動して次のように入力するよ。ファイル名は「screen1.rb」で保存しよう。

これがDXRubyの基本形となるので、しっかり覚えておこう。
1行目にある「require 」は、ライブラリや別のファイルを呼び込むためのメソッドで、この場合はDXRubyのライブラリを呼び込んでいるんだ。
1行目のrequire行から3行目のWindow.loop do の行までにプログラムに必要な設定やメソッドを書き込んでいくよ。
その後、3行目のWindow.loop do から5行目のendの間に画像を描くプログラムを書き込む。このプログラムを1秒間に60回繰
り返すことで、動きのある表現をすることができるようになるんだ。
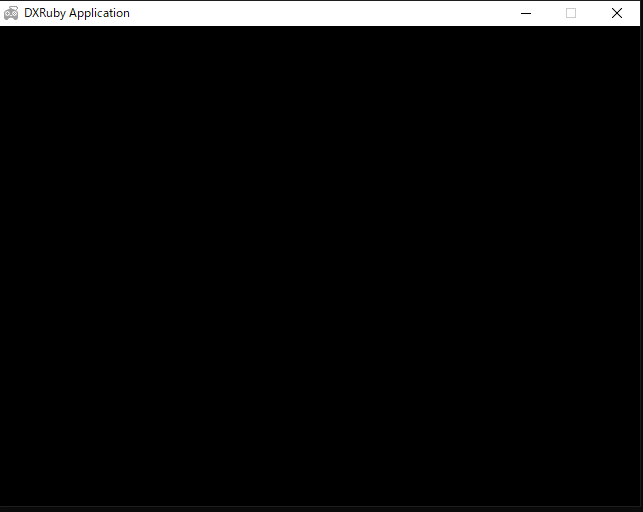
このプログラムをコマンドプロンプトで実行すると、640×480のサイズの内部が黒で描画されたウィンドウ枠が表示されるよ。うまくいかない人は、エディターでファイルを保存するときの設定を確認してね。プログラムの保存や実行方法については、「プログラムをつくってみよう!」で説明しているので、参考にしてね。

ここでの640×480という表示は、DXRubyプログラムのデフォルトサイズで、「ピクセル」という単位だ。コンピューターのモニターの大きさによって、表示される実際のサイズは異なるので注意してね。
●ウィンドウ枠を変更してみよう
まずは、ウインドウ枠のサイズや背景色、タイトルバーの表示の設定を、require行からWindow.loop do の行までのプログラムに必要な各種設定やメソッドを書き込む部分を修正して、変更してみよう。次のプログラムはこれらの値を設定した例だよ(赤枠の部分が追加、変更したプログラム)。「screen2.rb」というファイル名で保存したよ。

このプログラムでは、DXRubyのWindowモジュールを使っていくつかの設定をしていくよ。モジュールについては後の回で説明するけれど、現時点ではメソッドなどが集まったグループと考えていてね。
3行目、4行目のwidth、height は、それぞれ枠の幅と高さを意味している。これらの数値を変えることでウィンドウ枠のサイズを変更できるよ。
5行目のbgcolorは、枠の背景の色を意味している。ここではDXRubyで定義されている色定数C_BLUE(青)にしているけれど、他にC_WHITE(白)、C_BLACK(黒)、C_RED(赤)などよく使われる色が定義されているよ。定義されていない色は自分でつくることもできるんだ。
6行目のcaptionは、ウィンドウの上にあるタイトルバーの表示を意味している。文字には日本語も使えるよ。また、2回目で学んだ式展開を使うこともできるので、興味がある人は試してみてね。
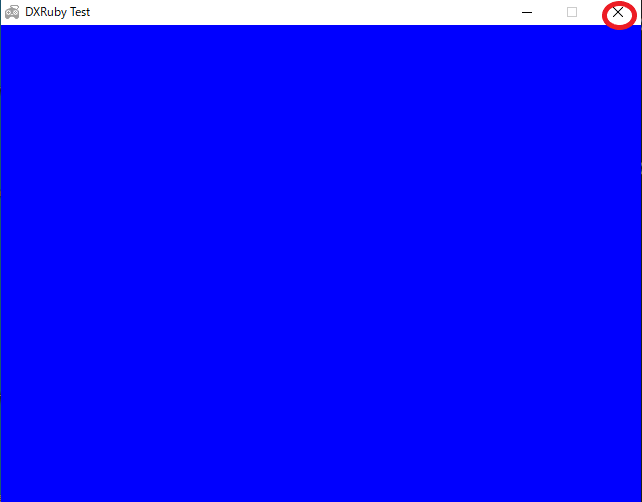
プログラム「screen2.rb」を実行すると以下のようなウィンドウが表示されることを確認しよう。このウィンドウが表示されている間はコマンドプロンプトへのキー入力は受け付けない。終了する場合は、今のところウィンドウ枠の、右上隅の「×」アイコンをクリックしてね。

さあ、図形を描画するウインドウの設定ができたよ。次は、実際にこのウインドウの中に図形を描画していこう。
2.2 直線、四角形、円を描いてみよう
次に、Windowモジュールのメソッドを使った基本的な図形オブジェクトを描画するプログラムを紹介するよ。「オブジェクト」については後の回で詳しく説明するので、今回はとりあえず名前だけ覚えておいてね。
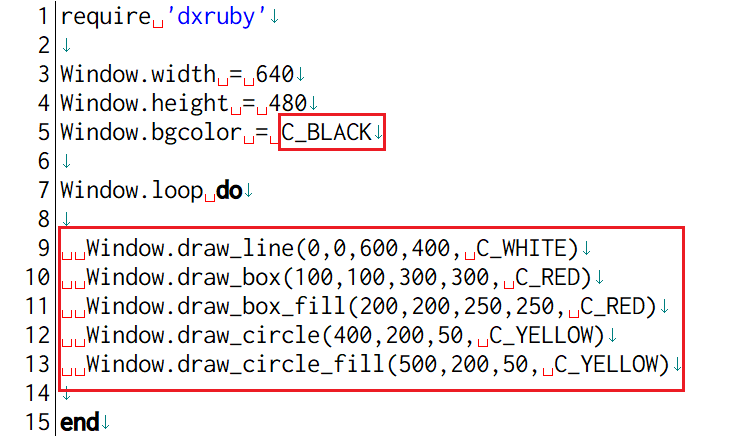
それでは、「screen2.rb」のプログラムに、さらに次のように変更してくよ。今回は赤い枠で囲んだ部分が変更しているところだ。プログラミングができたら、「zukei1.rb」という名前で保存しよう。

それぞれのメソッドの書式と引数の意味について説明しよう。
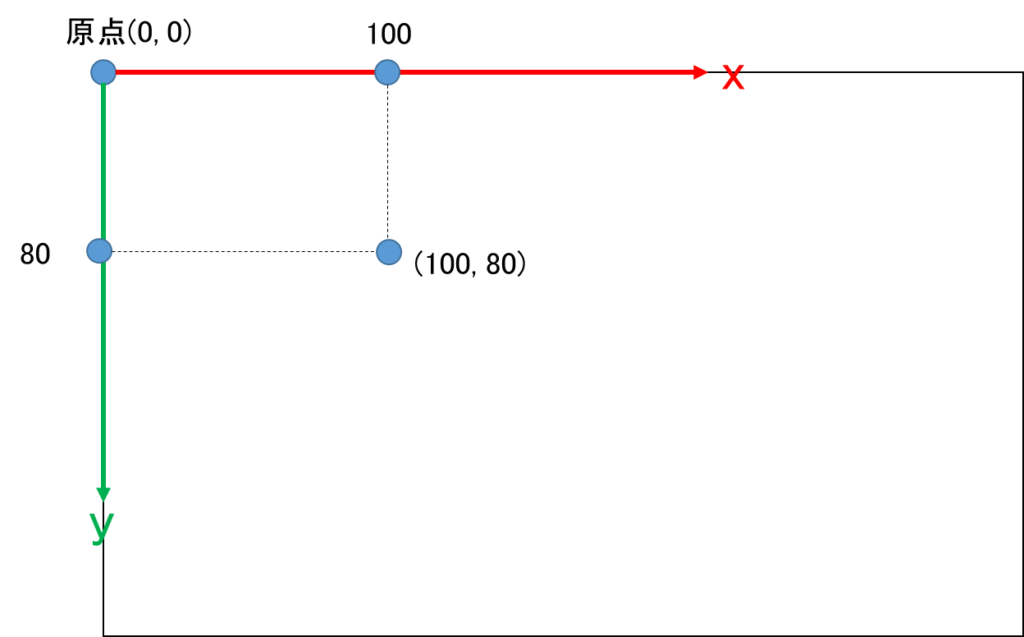
ここで、図形を配置するためにどこの位置にあるのか、ということを(x , y)の2つの数字で表現していて、これを「座標
」というよ。ただし、学校で習う座標ではx軸
、y軸の交点を(0, 0)とし、右上に向かってx軸、y軸の座標の値が大きくなるけれど、DXRubyなどのグラフィックライブラリーでは、タイトルバーの下にある枠内の左上隅
を(0, 0 )としている。そのため右下に向かって座標の値が大きくなり、右下隅の座標を(Window.width, Window.height)と表現しているので、注意が必要だ。

Windowオブジェクトでは、引数
の中で直接座標を指定しているよ。今回のプログラムで説明していこう。
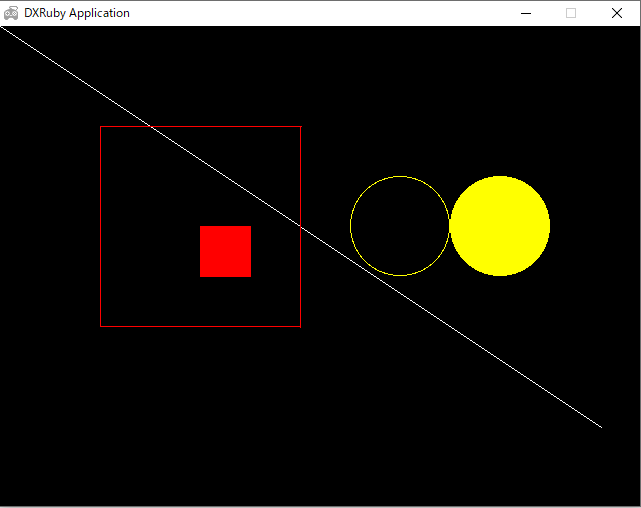
9行目は、直線を描いている。draw_line(x1, y1, x2, y2, color)というコードだけど、ここで(x1, y1)は始まりの座標、(x2, y2)は終わりの座標、colorは色を表している。
10、11行目は、四角形を描いている。draw_box(x1, y1, x2, y2, color)というコードで、これは(x1, y1)は左上隅の座標、(x2, y2) は右下隅の座標のことだ。
12、13行目は、円を描いている。draw_circle(x, y, r, color)というコードで、(x, y) は円の中心座標、r は円の半径のことだ。
さらに、11行目、13行目では、四角形と円のメソッドには_fill のついたメソッドがあって、内部を指定色で塗
りつぶしているよ。
実際にプログラム(zukei1.rb)実行して、以下のように表示されていれば成功だ。

2.3 三角形を描こう
直線、四角形、円を描いてみたけど、Windowモジュールには三角形を描くためのメソッドがないんだ(自分でつくることはできる)。 そこで、DXRubyのImage クラスにあるメソッドを使って三角形を描いてみよう。
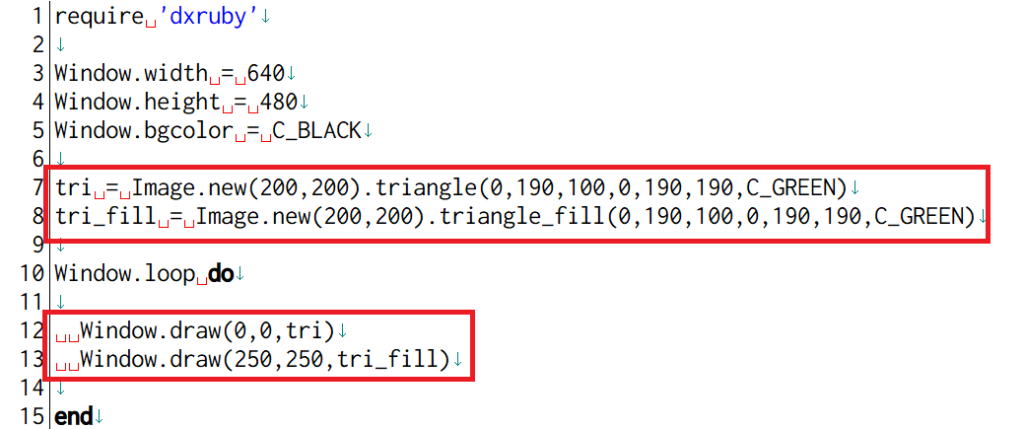
「zukei1.rb」のプログラムを、以下のように変更していこう。プログラムが完成したら、「zukei2.rb」という名前で保存してね。

それでは、プログラムに追加した部分について説明しよう。まず、7行目、8行目で使っているtriangleメソッド、これはImageクラスに準備されていて、triangle(x1, y1, x2, y2, x3, y3, color)というコードで、 (x1, y1)、(x2, y2)、(x3, y3) の3点を定めて、それらを結ぶ三角形を形作っている。
triとtri_fill はImageオブジェクトの変数で、まずImage.new (幅, 高さ)でオブジェクトの領域
(ここでは三角形を描画する場所)を確保
する。その後に続くtriangle メソッドでその領域に対する座標で三角形がつくられる。_fill は内部を指定色で塗りつぶすメソッドだよ。
10行目のWindow.loop から、endの中で、定義した三角形を描いている。そこで指定している座標は、Image オブジェクトの左上隅の座標を指定しているんだ。
つまり12行目で、三角形のオブジェクトの、左上隅の座標ががウインドウの(0,0)となるように指定しているよ。
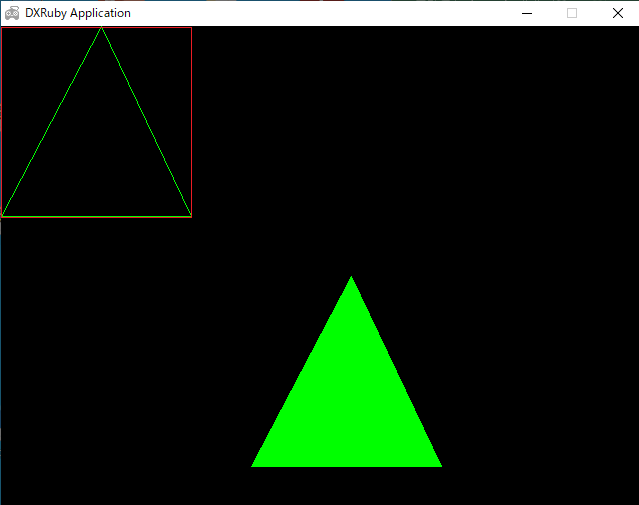
それでは、実際にプログラム「zukei2.rb」を実行してみよう。

7行目では、200×200の大きさ(赤い枠)の中に、三角形を描くというオブジェクトを定義して、12行目で、そのオブジェクトを(0,0)から描いている。それが実行された結果が左上の三角形だ(実際の実行画面には赤い枠は表示されない)。
同じように、8行目では、200×200の大きさの中に、塗りつぶされた三角形を描くというオブジェクトを定義して、12行目で、そのオブジェクトを(250,250)から描いている。それが実行された結果が下にある緑の三角形だ。
二段階の指定でめんどうだなと思うかもしれないけど、同じようなオブジェクトをいくつも描いたり、つくる場合などにとても有効な方法なので覚えておいてね。
次回は、ペイントなどの他のアプリケーションで描いた絵や、読み込んできた画像をRubyのプログラムで描画する方法を紹介していくよ。自分の好きな画像や、絵を準備しておいてね。
文