この連載
では、Ruby(ルビー)というプログラミング言語を使って、本格的
なプログラミングに挑戦
しているよ。
前回は、「DXRuby」というグラフィックライブラリーを使って、「8パズルゲーム」をつくったよ。このゲームはランダムなセルの位置
から、マウスをクリックして正しい位置に並び替えるというものだったね。今回は、前回つくったゲームを改造
して、もっとおもしろい「8パズルゲーム」にしていこう。
1 マウスのクリック数を表示しよう(ゲームの進行と終了の表示)
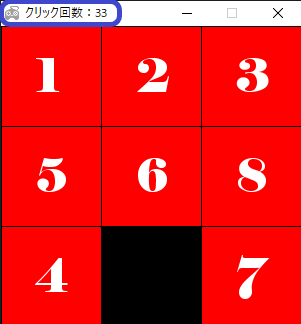
8パズルゲームがクリアできるまで、つまり、全部のセルを正しい位置に並び替えるまでのマウスのクリック数を表示できると、どれだけ早くゲームがクリアできたかわかるので、ゲームがより面白くなりそうだ。
そこで、ゲームの進行状態
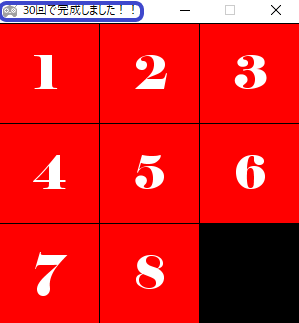
を示すためにセルを動かした回数、つまりマウスをクリックした回数をカウントして、それを表示させてみよう。それに加えて、セルが正しい位置に並んだら終了を示す表示をしてみよう。
表示する場所は、これまで触
れてこなかったWindow枠
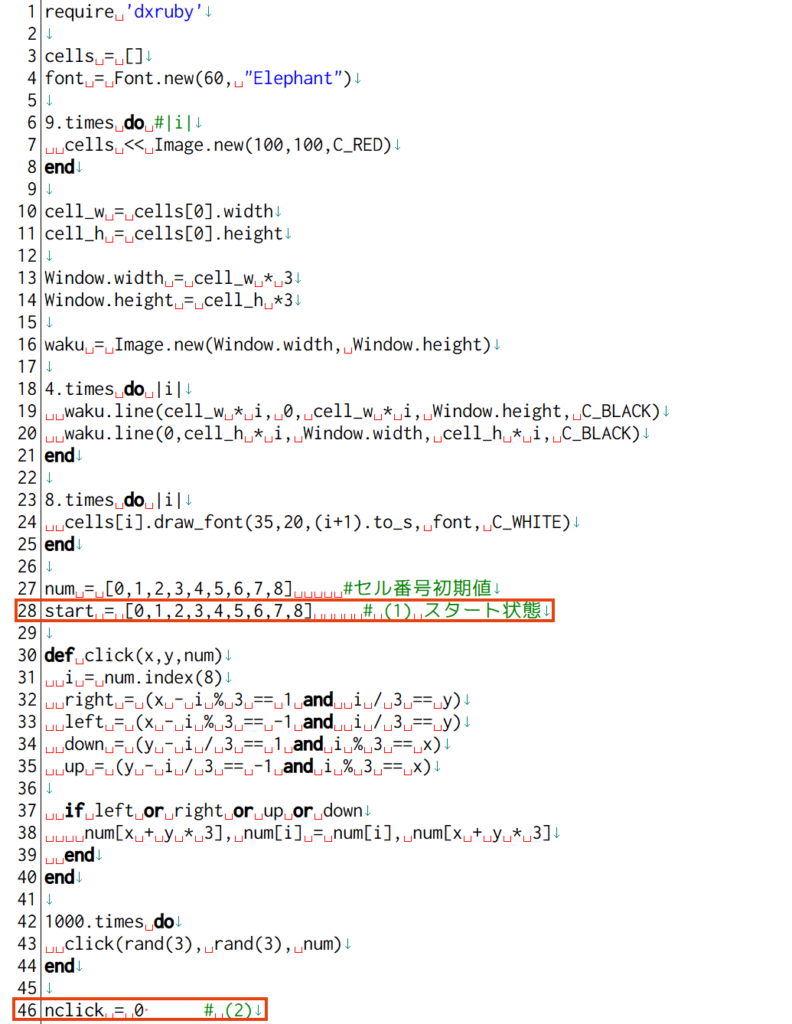
のキャプション部分を使うよ。前回つくった「8puzzle5.rb」に、以下の赤枠のコードを追加して、「8puzzle6.rb」という名前で保存しよう。


それでは、追加したコードを中心に説明をしていこう。
28行目(コメント(1) )では、新たにstart という配列
名で、num と同じ要素
を入れている。これは正しい並びになったかどうかを後でチェックするためのものだよ。
46行目(コメント(2) )では、セルの移動時にクリックした回数をカウントするためのカウンタとして、nclick という変数をつくり、初期値
を0にしておくよ。
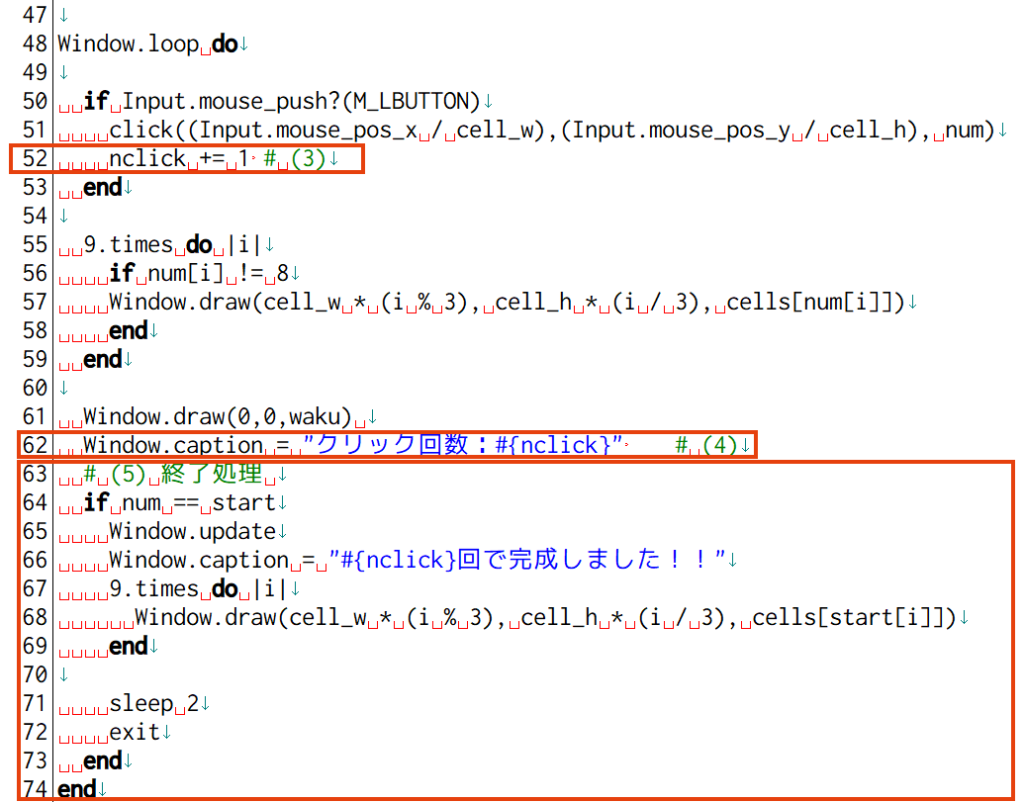
Window.loop 内の52行目(コメント(3)) は、マウスクリックをチェックするif 文の中でカウンタとして使っているよ。もう「+=」の表現はわかるよね。
62行目(コメント(4)) では、52行目(コメント(3))で使ったnclick をWindow.caption メソッドで使うよ。キャプション枠は、一般的にはWindowのタイトルを表示するのに使うけれど、DXRuby ではここに式展開
で表示することもできるんだ。
63行目(コメント(5))からは正しい並びになったかどうかを確認して終了処理
を行うよ。まずif 文(64行目)の中でnum配列とstart 配列を比較
し、同じだったら終了とみなしている。
65行目のWindow.update メソッドは、最終的な正しい並びを描画
するため、それまでのWindow画面をいったんクリアしているよ。そしてもう一度キャプションで終了したことを表示する。
さらに、正しい並びの9つのセルを描画し、sleep 2 で約2秒経過したらexit でゲームを終了しているよ。キャプションの表示やsleep の秒数は好みで決めてね。
コマンドプロンプトでプログラムを実行してみて、ちゃんとクリック数や終了の表示が出ているか確認してみよう。これで、8パズルゲーム(数字版)は完成だ!


2 画像を並び替えるパズルゲームにしてみよう
8パズルゲーム(数字版)のプログラムでは、セルの区別に数字を使ったので、パズルゲームとしては並べやすかったね。応用として、もう少しゲームの難易度
を上げてみよう。例として1つの画像を使って、これを3×3の9つのセルに分割
したものをばらばらにした状態から、元の画像に戻すゲームに変えてみるよ。自分で撮
った写真など、適当
なサイズの画像を使って、これを9分割し、イメージオブジェクトとしよう。
ここでは例として次のような画像(大きさは1024×768ピクセル)を準備したよ。

DXRubyのImageモジュールにあるload_tilesメソッドを使うと、画像を分割してさらに配列の形にしたオブジェクトをつくることができるんだ。書式は、次のようになる。
Image.load_tiles()
これを使って、セルのオブジェクトを変えてみよう。
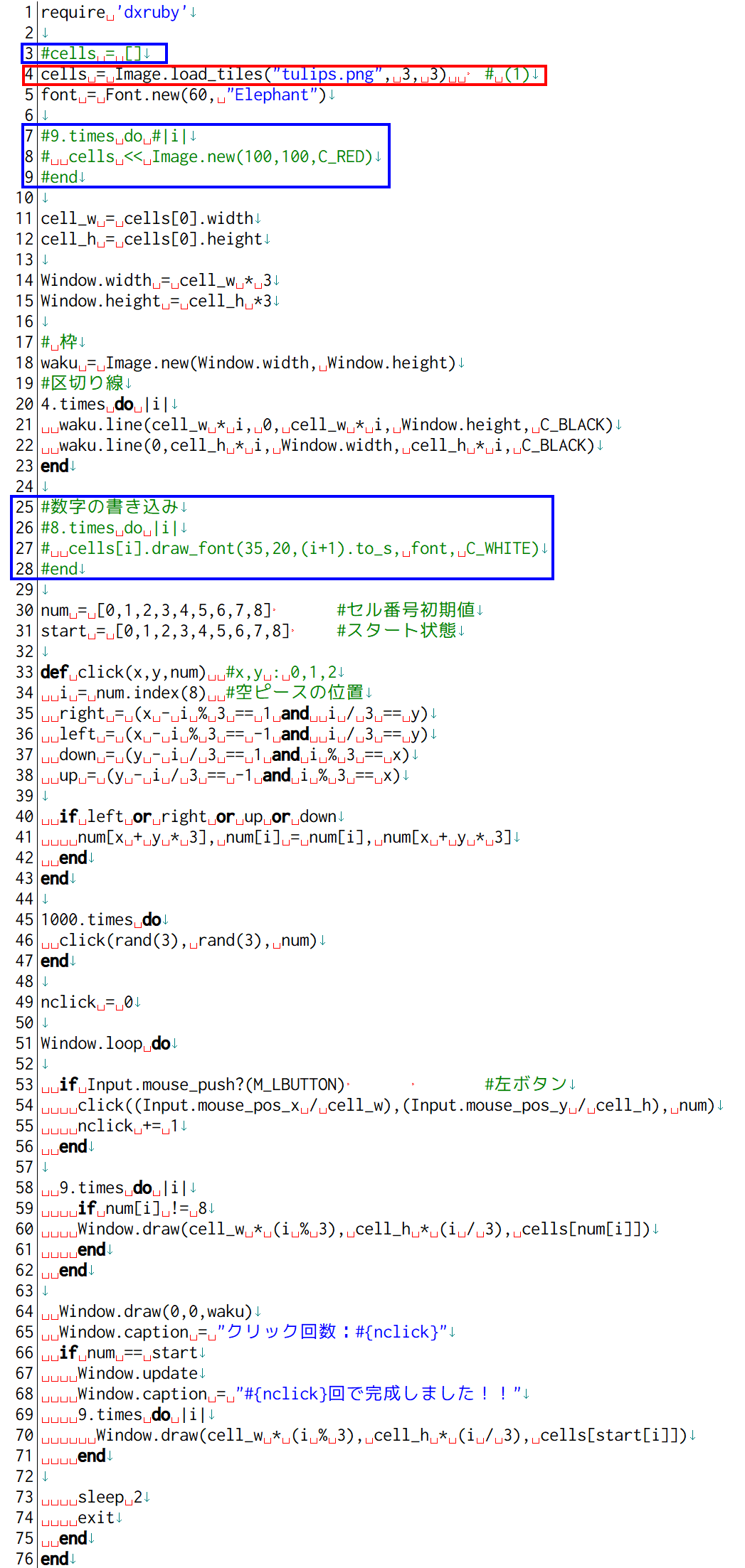
「8puzzle6.rb」のプログラムに対して、コードを追加する部分を赤枠で、コメントにするする部分を青枠で示しているよ。「8puzzle7.rb」というファイル名にして保存しよう。

それでは、追加したコードや、コメントについて説明していこう。
4行目(コメント(1) )で、cells 配列をImage.load_tiles メソッドを使って9つに分割したイメージオブジェクトをつくった。このメソッドは、引数
にファイル名をダブルクォート(”)で囲み、次に横方向(X軸)の分割数、縦方向(Y軸)の分割数をセットしている。
11行目でcell_w やcell_h などの変数を使っているので、ここで使う画像のサイズをいちいち気にする必要はない。画像の上に数字は表示する必要がないので、あとは数字の書き込み部分のコード(25行目から28行目)をコメントアウトするだけだ。簡単だね。
使う画像によってはけっこう難しいゲームになると思うので、いろいろな画像で試してみよう。他にもセルの数を増やしたり、ゲームの制限時間やマウスのクリック数に制限をつけたりして、いろいろ工夫したおもしろいプログラムをつくってみてね。
もっといろいろなRubyプログラミングに挑戦したい!と思ったキミは、以下のページから教材を購入できるのでぜひチャレンジしてほしい。モンスターゲームや爆弾ゲームをつくることができるゾ!
https://store.shopping.yahoo.co.jp/mitakamall/b3d8bdaccd.html
文



1200×675px-375x211.jpg)





