micro:bit(マイクロビット)は手のひらサイズの小さなコンピューター。いろいろな機能
が備
わっていて、自分でプログラミングをすることができるよ。ブログラミングは「MakeCode(メイクコード) for micro:bit」を使えば、初心者でもかんたんにできるんだ。
『子供の科学』本誌の連載
「micro:bitでレッツプログラミング!」では、micro:bitを使った「探検
ウォッチ」というツールを使って、その機能をプログラミングでつくったけれど、この連載が「コカネット」にお引っ越し。Web連載でも、探検ウォッチのいろいろな機能をプログラミングでつくっていくぞ!
これまでの本誌連載のバックナンバーは、micro:bit特設サイトで公開しているよ(コカネットの無料会員登録が必要)。本誌の連載を見たことがないという人は、まずこちらを見てみてね。Web連載は、本誌の連載の続きになっているから、基本的なことがわからなくなったら本誌のバックナンバーを振
り返ろう。
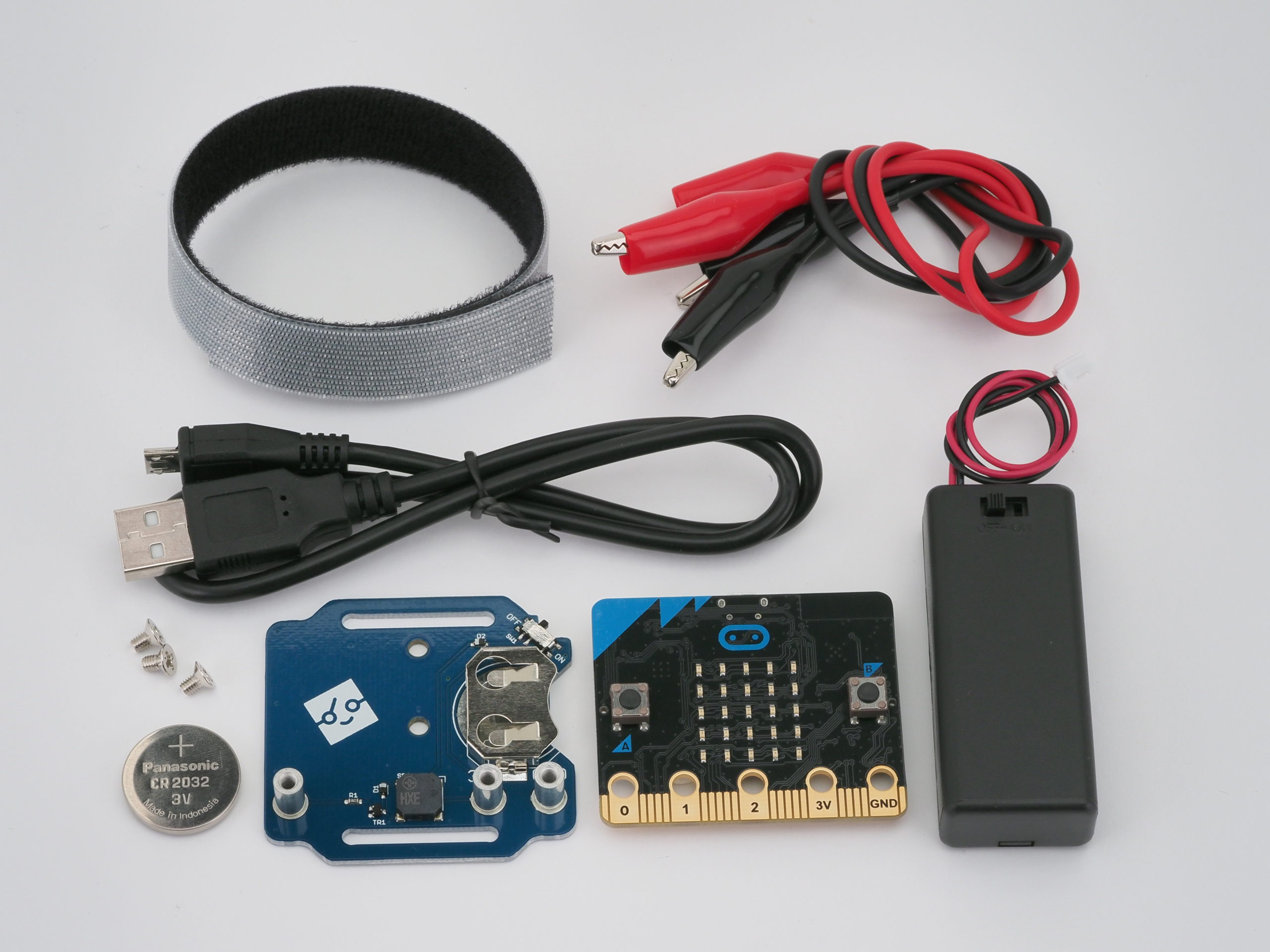
さて、今回は探検ウォッチを楽器にしてみよう。「テルミン(Theremin)」という電子楽器を再現してみるよ。この連載では「KoKa micro:bit探検ウォッチキット」が必要なので、持っていない人は「KoKa Shop!」で手に入れて、探検ウォッチをつくっておこう。
前回は、周波数
と音の高さの関係について実験したね。探検ウォッチのスピーカーから出せる高さの音がわかったので、今回は光の明るさについて実験をして、光テルミンを完成させよう!
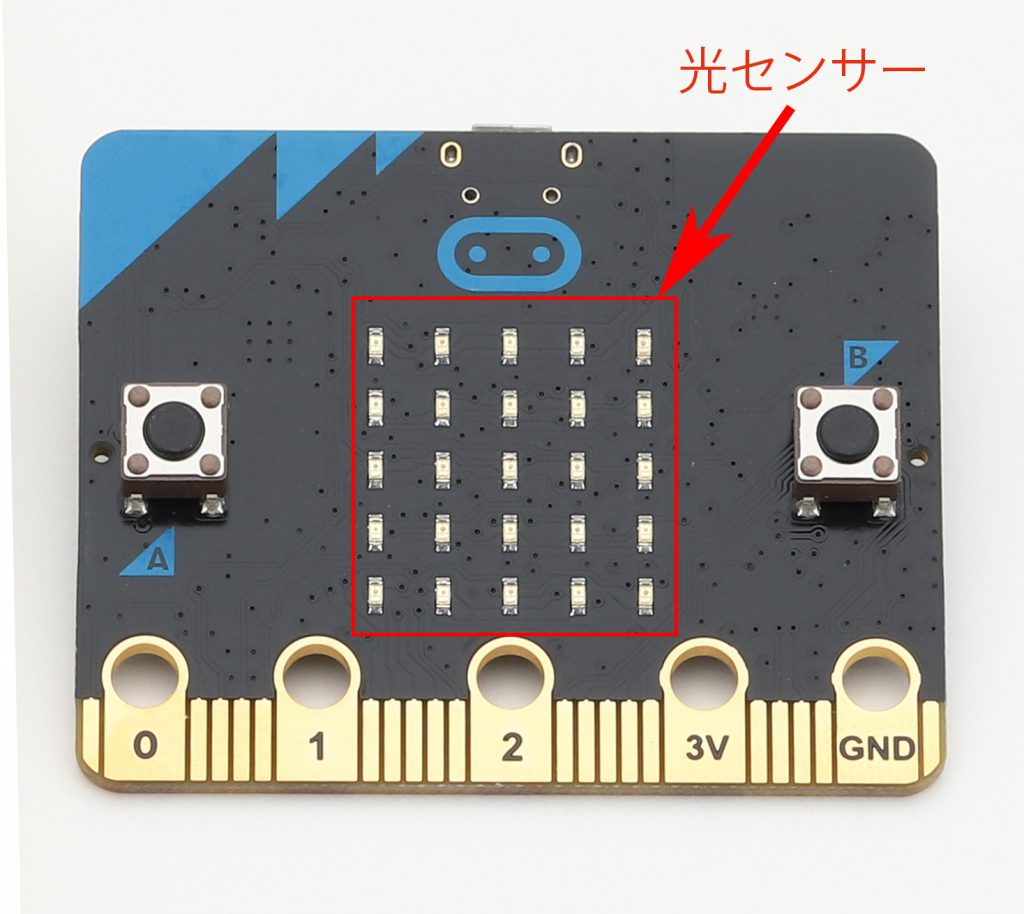
1 光の明るさを調べる
光テルミンは、光の明るさによって音の高さが変わるしくみだったね。そのためにはmicro:bitの光センサーを使って明るさを測る必要がある。一番暗いときは光センサーに何も当てていないとき(部屋の電灯のみ)、一番明るいのは、光テルミンの演奏
で使うライトを光センサーの一番近くで当てたときになる。

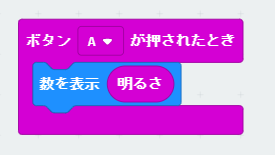
明るさを測るプログラムは、入力カテゴリーの「ボタンAが押されたとき」ブロックに、「基本」カテゴリーの「数を表示」ブロックを組み合わせる。「数を表示」ブロックには、「入力」カテゴリーの「明るさ」ブロックを組みこむよ。これで、部屋の明るさを検知
して、その結果を数値で表すことができる。さっそく試してみよう。

筆者
の部屋だと、部屋の電灯だけの状態
では25くらいになった(一番暗いときの値)。ライトを光センサーの一番近くまで近づけて照らしたときは255となった(一番明るいときの値)。みんな同じ数値になるわけはないので、自分の部屋での数値をしらべてみてね。
天気のいい日に、太陽の光がさしこむ窓際
で試したら、ライトを当てなくても255という数値になるかもしれない。その場合は部屋の暗いほうに移動
したり、カーテンを閉めて明るさが変わるようにしてもいいし、ライトを当てるのではなく、手で影をつくって、暗くすることで音程を変えるプログラムを考えてもいいね。
1つの例として、下のような考え方はどうだろう。「みんなの場合」のところには、キミが調べた数値を当てはめてみてね。
| 周波数(音の高さ) | 0ヘルツ(低音) | …………… | 2000ヘルツ(高音) |
| 明るさ(筆者の場合) | 25(一番暗い) | …………… | 255(一番明るい) |
| 明るさ(みんなの場合) | …………… |
2 光テルミンのプログラムをつくる
光の明るさの変化を調べて、光テルミンをどういうしくみにするかはまとまったかな。さっそく、プログラムをつくっていこう。まず、ホーム画面に戻って、「新しいプロジェクト」をクリックして新しいプロジェクトをつくろう。
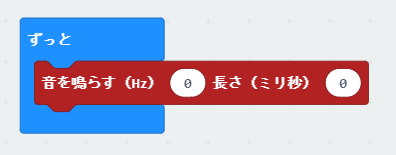
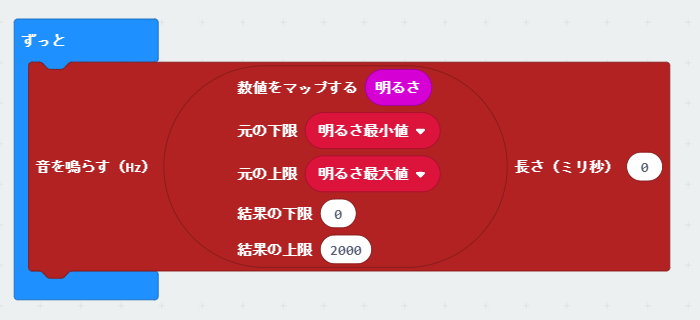
① 「ずっと」ブロックに、「高度なブロック」をクリックしたら表示される「入出力端子
」カテゴリーの「その他」にある、「音を鳴らす(Hz)“0”長さ(ミリ秒)“0”」ブロックを入れるぞ。

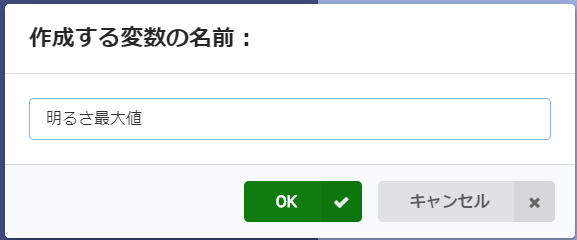
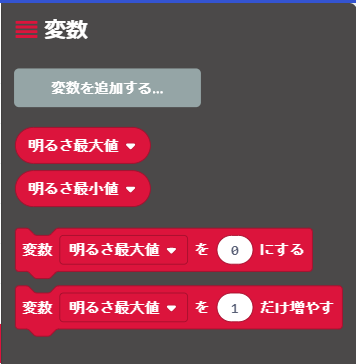
② 周波数は「明るさ」によって決めるので、「入出力端子」カテゴリーの「数値をマップする」ブロックを使う。このブロックは明るさの値を周波数に変換できる。このブロックでは変数を使うので、「変数」カテゴリーの「変数を追加する」をクリックして、新しく変数をつくろう。ここでは「明るさ最大値」と「明るさ最小値」の2つの変数をつくる。


③ 「音を鳴らす(Hz)“0”長さ(ミリ秒)“0”」ブロックの最初の“0”に、「数値をマップする」ブロックを組み込む。「数値をマップする」には「入力」カテゴリーにある「明るさ」ブロック、「元の下限」には変数「明るさ最小値」、元の上限には「明るさ最大値」、「結果の下限」と「結果の上限」には前回調べた、探検ウォッチで鳴らせる音の周波数を入力しよう。ここでは「結果の下限」に一番低い音の周波数の0、「結果の上限」に一番高い音の周波数の2000を入力した。

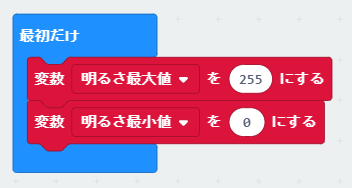
④「最初だけ」ブロックには、「変数」カテゴリーの「変数“明るさの最小値”を“0”にする」ブロックを2つ入れる。1つは「変数“明るさの最大値”を“255”にする」に変更した。
これは、micro:bitの光センサーが測ることができる数値だ。

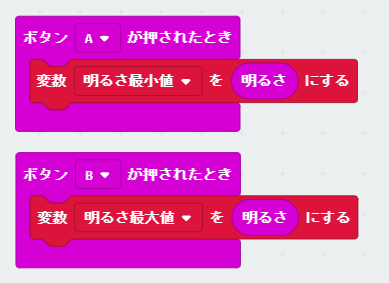
⑤ 光テルミンを使うときには、その場所での実際の明るさをまず設定する必要がある。ここではボタンを押して設定する。
プログラムは、「入力」カテゴリーの「ボタン“A”が押されたとき」ブロックと「変数」カテゴリーの「変数“明るさ最小値”を“0”にする」ブロックを組み合わせる。“0”の部分には「入力」カテゴリーの「明るさ」ブロックを組み込むよ。一番暗いとき(明るさ最小値)はボタンAを、一番明るいとき(明るさ最大値)はボタンBで設定するようにした。

これで光テルミンのプログラムが完成だ! 「光テルミン」という名前を付けて保存し、micro:bitに書き込もう。
3 光テルミンを演奏する
プログラムが書き込めたら、さっそく演奏してみよう。探検ウォッチは腕
につけたり、机の上に置いてLEDディスプレイを上に向けておこう。
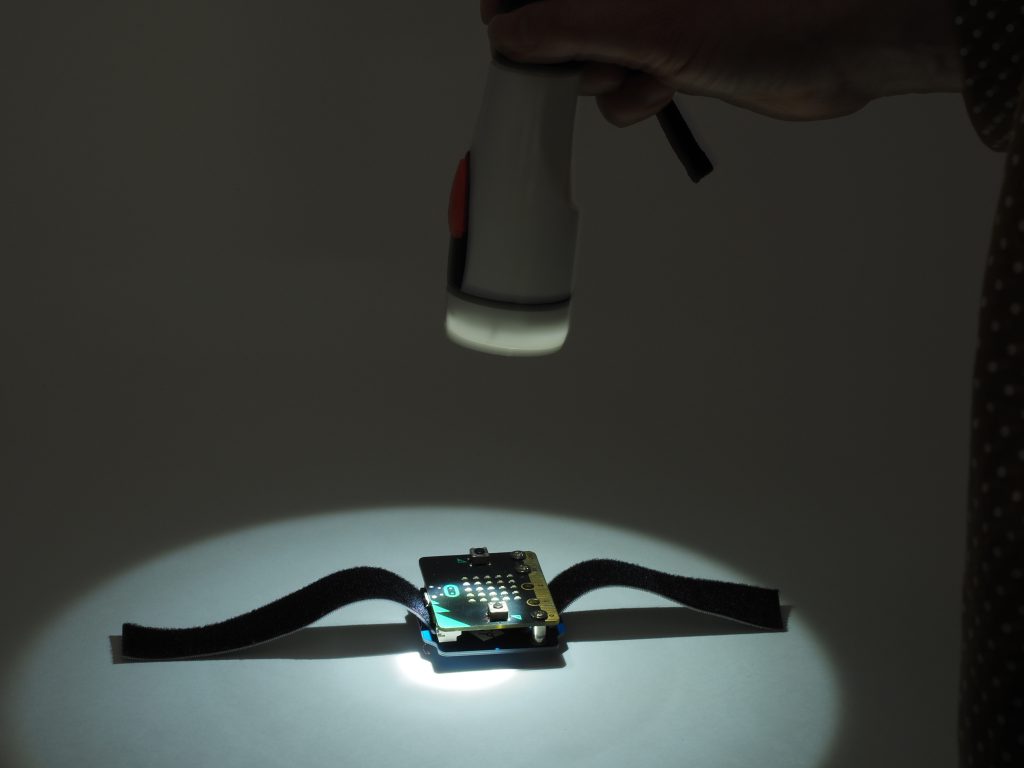
探検ウォッチのスイッチをオンにしたら、ボタンAを押して「明るさの最小値」(一番暗いとき)を設定するぞ。そのときに、LEDディスプレイに手などでよけいな影をつくったりしないように気を付けよう。
終わったら、用意したライト(懐中電灯
でもいいし、スマホについているライトでもOKだ)を点けてLEDディスプレイに近づけ、一番明るいと思える距離
まで近づけたらボタンBを押して、「明るさの最大値」(一番明るいとき)を設定する。これで準備
完了だ。
準備ができたら、ライトを探検ウォッチにかざして、近づけたり遠ざけたりしよう。探検ウォッチからライトまでの距離が遠い場合は低く、近づけると高くなるはずだ。ライトを動かす直線上に音階
が並ぶわけだが、その範囲
や間隔
はどうなっているかな? なんとなくド、レ、ミと聞こえてくるようだったら、演奏してみよう。

ライトを近づけたり遠ざけたりするだけでなく、ちょっと工夫をするといろいろな演奏ができるよ。
ビブラート
探検ウォッチの上で、ライトを揺
らすとビブラート(声を震
わせるような歌い方)のような効果が出るね。
スタッカート
ライトの距離を変えずに、ライトと探検ウォッチの間に手を出し入れして、一瞬だけ暗くしてみよう。歯切れの良い演奏ができるね。
4 音の範囲を調整しよう
音は出るけど、なんだか演奏しにくいなあと思ったら、次のようにプログラムを調整
してみよう。
例えば、部屋の明るさや、ライトの明るさによっては「明るさ最小値」と「明るさ最大値」にあまり差がない場合もある。そうなると、ライトを近づけたり、遠ざけたりしても音の変化がわかりづらかったりするかもしれない。そのときは「数値をマップする」ブロックで、「結果の下限」と「結果の上限」の数値を変えてみよう。例えば「結果の上限」を2000から1000にすると、どう変わるかな。

光テルミンで演奏ができるようになったら、ぜひみんなと共有してほしい。保護者の方と相談してSNSに動画や写真を投稿してみよう。そのときにハッシュタグ #子供の科学 #光テルミンを忘れずにつけてね!
次回もまたおもしろいモノをつくるよ。お楽しみに!
(文/倉本大資 写真/青柳敏史)