前回は、micro:bitと100円ショップでも手に入るようなレンズを使ったかんたんな工作で、オリジナルのプロジェクターをつくったね。MakeCodeで「アイコンを表示」ブロックを使って、LED画面にハートマークを表示させてみたが、今回はプログラムを工夫してみて、もっといろいろな表示をしてみよう。まだオリジナルプロジェクターをつくっていないなら、ぜひ「micro:bitを使って、オリジナルプロジェクターをつくろう!①」を読んでチャレンジしてみてね。
1 自由に模様をつくってみる
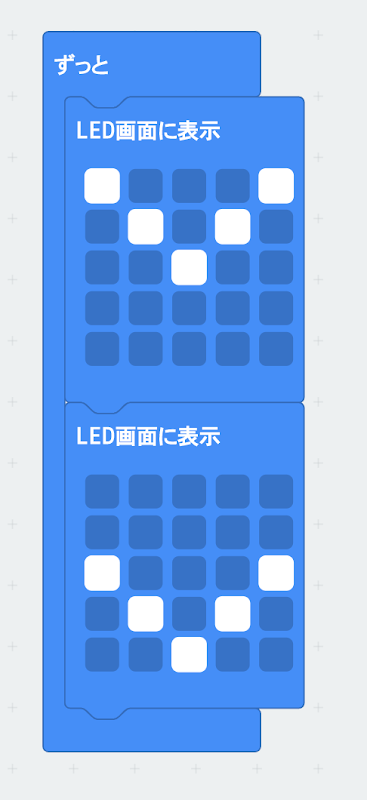
まずは 「基本」カテゴリーの「LED画面に表示」ブロックを使ってみるぞ。MakeCodeを使いこなしているキミならすぐ思いつくだろう。このブロックは四角い穴をクリックして点灯させたいLEDを指定できるぞ。

これで好きな模様をつくって、プロジェクターで壁に写せるだろう。前回、ハートマークが上下逆さまに表示されてしまったけど、このブロックで上下逆さまに描くと解決できそうだ。いくつかブロックをつなげるとアニメーションにもできるぞ。

このプログラムでいろいろな模様やアニメーションをつくってみて、プロジェクターで壁に表示してみよう。
2 明るさを変える
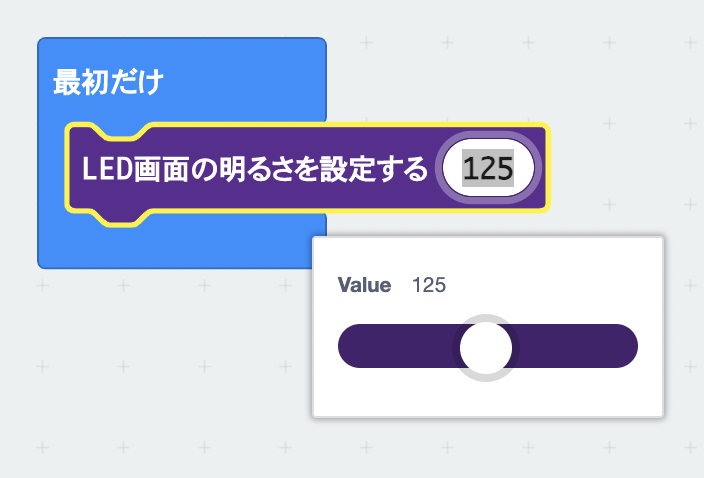
「LED」カテゴリーの「その他」にある、「LED画面の明るさを設定する(255)」というブロックを使ったことがあるかな? ためしに「最初だけ」ブロックと組み合わせて、255以外の数字に変更してみよう。数字の部分をクリックすると、スライダーが出て、数字を変えられる。キーボードで数字を直接入力することで変えることもできるよ。

数字が小さくなると暗くなり、一番明るくなるのが255となる事がわかるだろう。
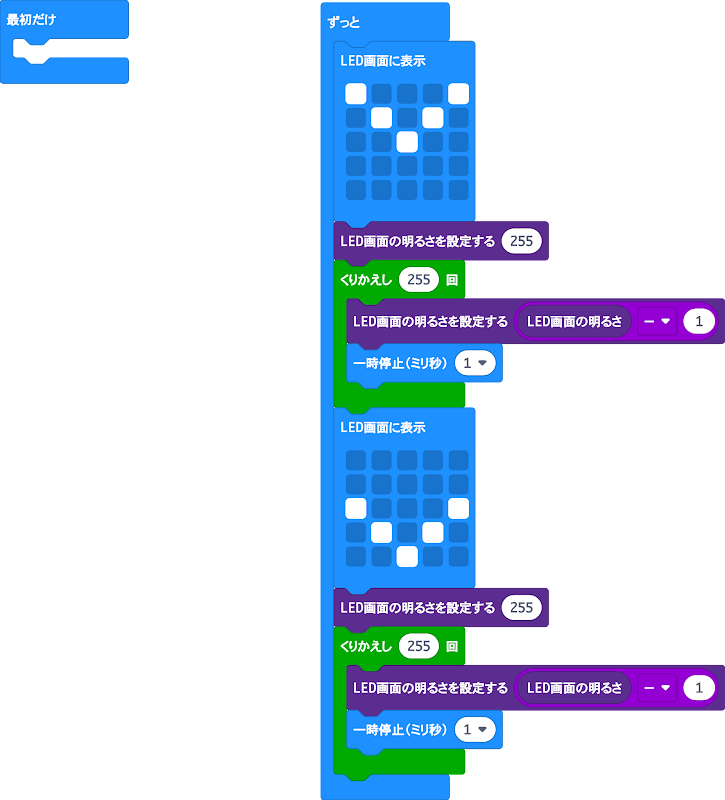
それではこのブロックを使って、「LED画面に表示」ブロックでつくったプログラムを少し改造してみよう。「LED画面に表示」ブロックの下に「LED画面の明るさを設定する(255)」ブロックを追加すると、表示が暗くなる動きになるはずだ。

「ループ」カテゴリーの「くりかえし( )回」ブロックを使って、じわりと暗くなるようなプログラムにしたよ。「LED画面の明るさを設定する(255)」ブロックの(255)に、「計算」カテゴリーの「(0)-(0)」ブロックを入れている。「LED画面の明るさ」を1ずつ引いているよ。
このプログラムを組み合わせて、アニメーションの切り替えを滑らかにしてみるぞ。コード全体は次のようになる。

3 大きな画像を表示
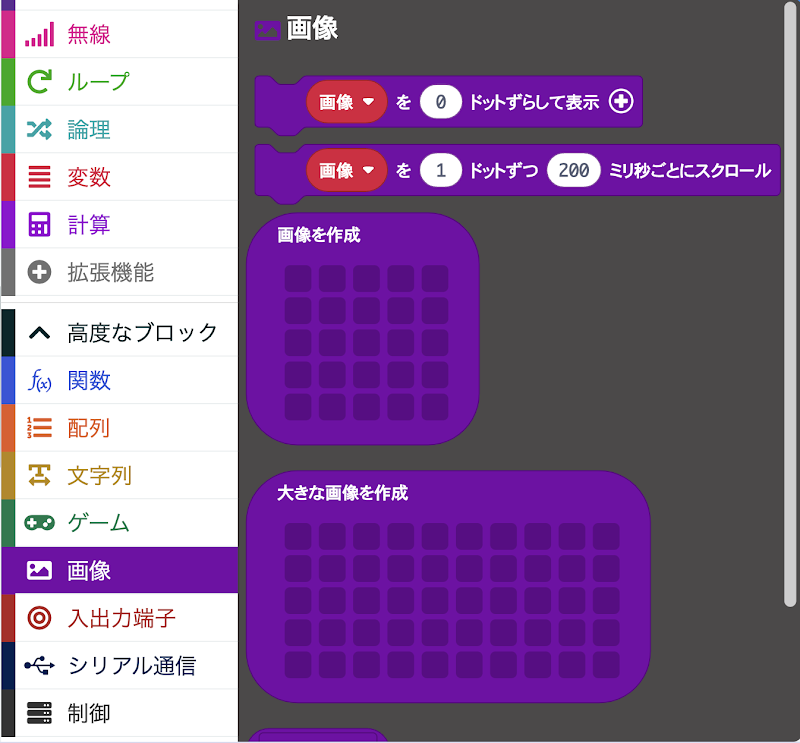
それでは、micro:bitのLED画面に収まらないような、大きな画像を表示するプログラムをつくってみよう。新しくプロジェクトをつくったら、「高度なブロック」をクリックして表示される「画像」カテゴリーを見てみるぞ。

このカテゴリーには、micro:bit のLED画面(5×5)には収まらないくらいの、大きな画像をつくる「大きな画像を作成」ブロックがある。これを使ってみるぞ。このブロックを見てみると上下に他のブロックとつながるための凹凸がない。
では、「画像を作成」、「大きな画像を作成」ブロックは、他のブロックにどのようにしてつなぐのだろう。

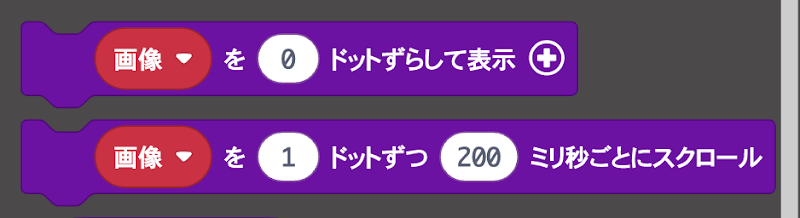
「画像」カテゴリーには下の2つのようなブロックもあって、こちらはほかのブロックにつながることができそうだ。

「(画像)を(0)ドットずらして表示」や「(画像)を(1)ドットずつ(200)ミリ秒ごとにスクロール」ブロックを見てみると「画像」という名前の変数を使っているようだ。
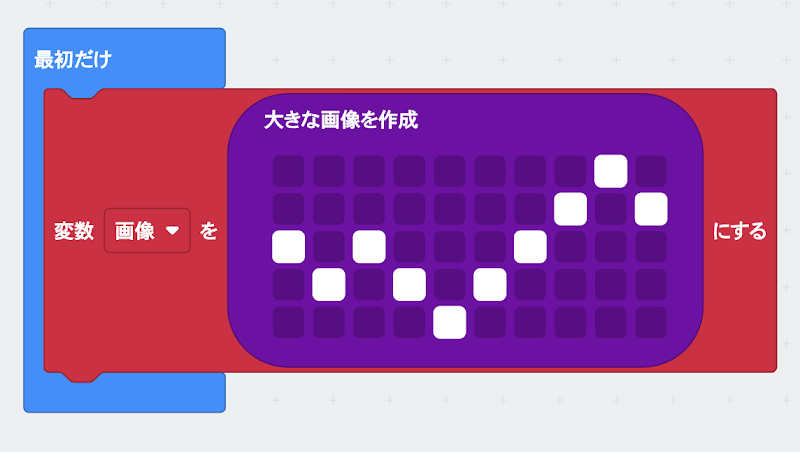
そこで、「変数」カテゴリーで新しく「画像」という変数をつくる。それから、「変数「画像」を(0)にする」ブロックに、「大きな画像を作成」ブロックを入れてみよう。

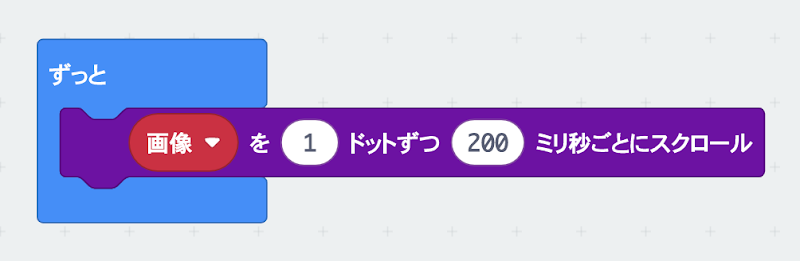
そして「ずっと」ブロックに「(画像)を(1)ドットずつ(200)ミリ秒ごとにスクロール」ブロックを組み合わせて、大きな画像を表示させてみるぞ。一度に全部が表示されないので、自動的にスクロールして表示されたんじゃないかな。

一度、変数「画像」に表示したい画像を入れておけば、その後に変数で呼び出すことができるんだね。
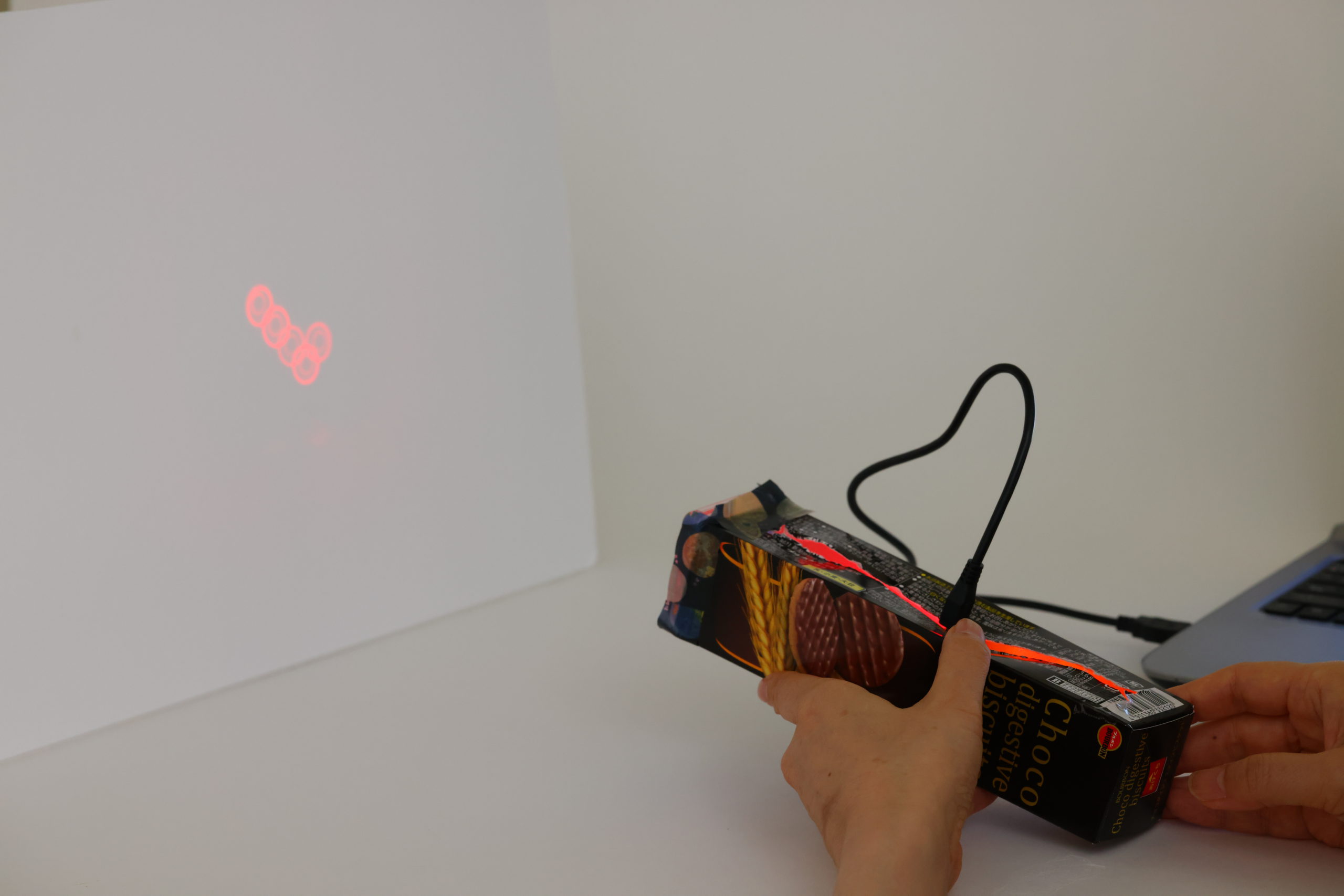
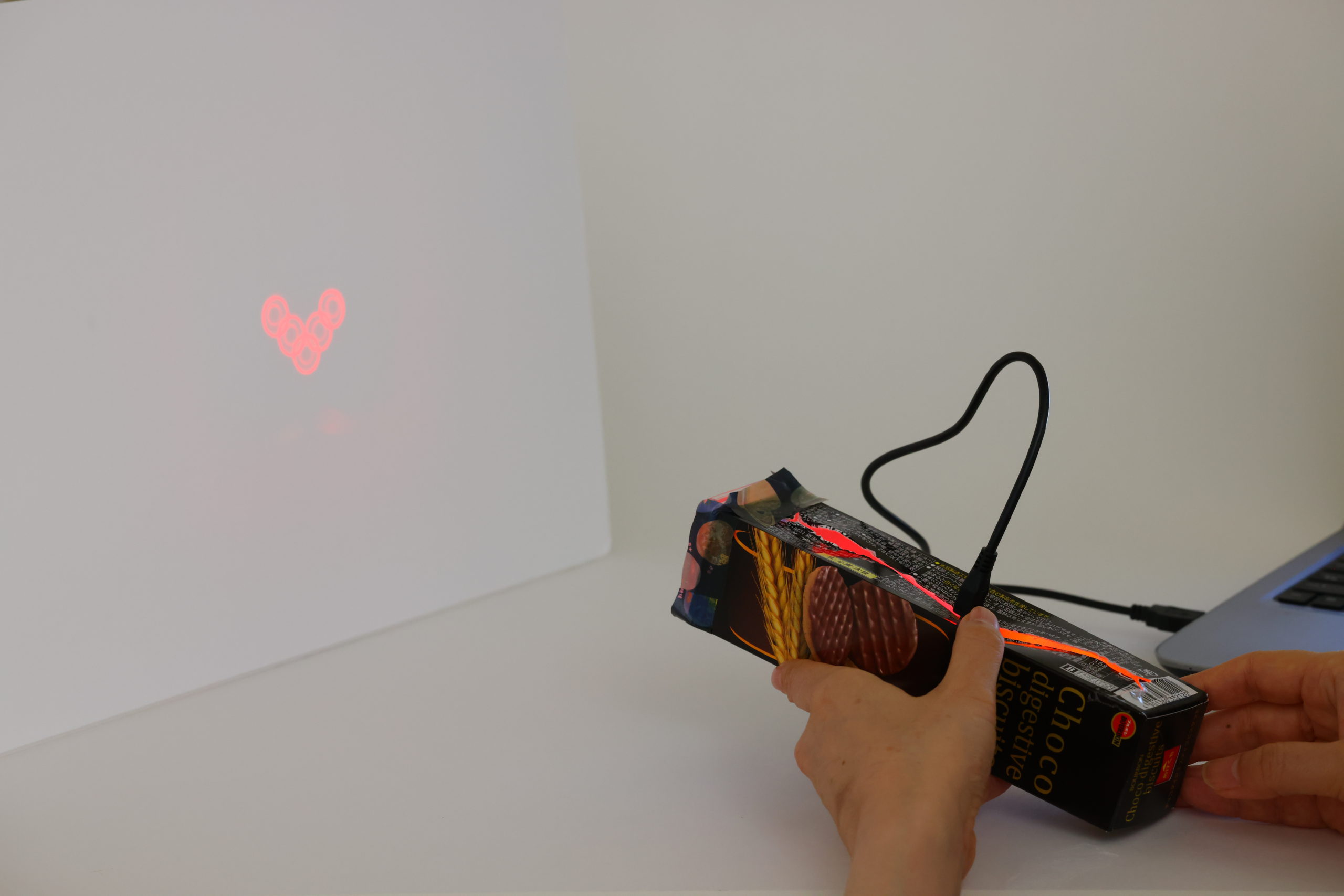
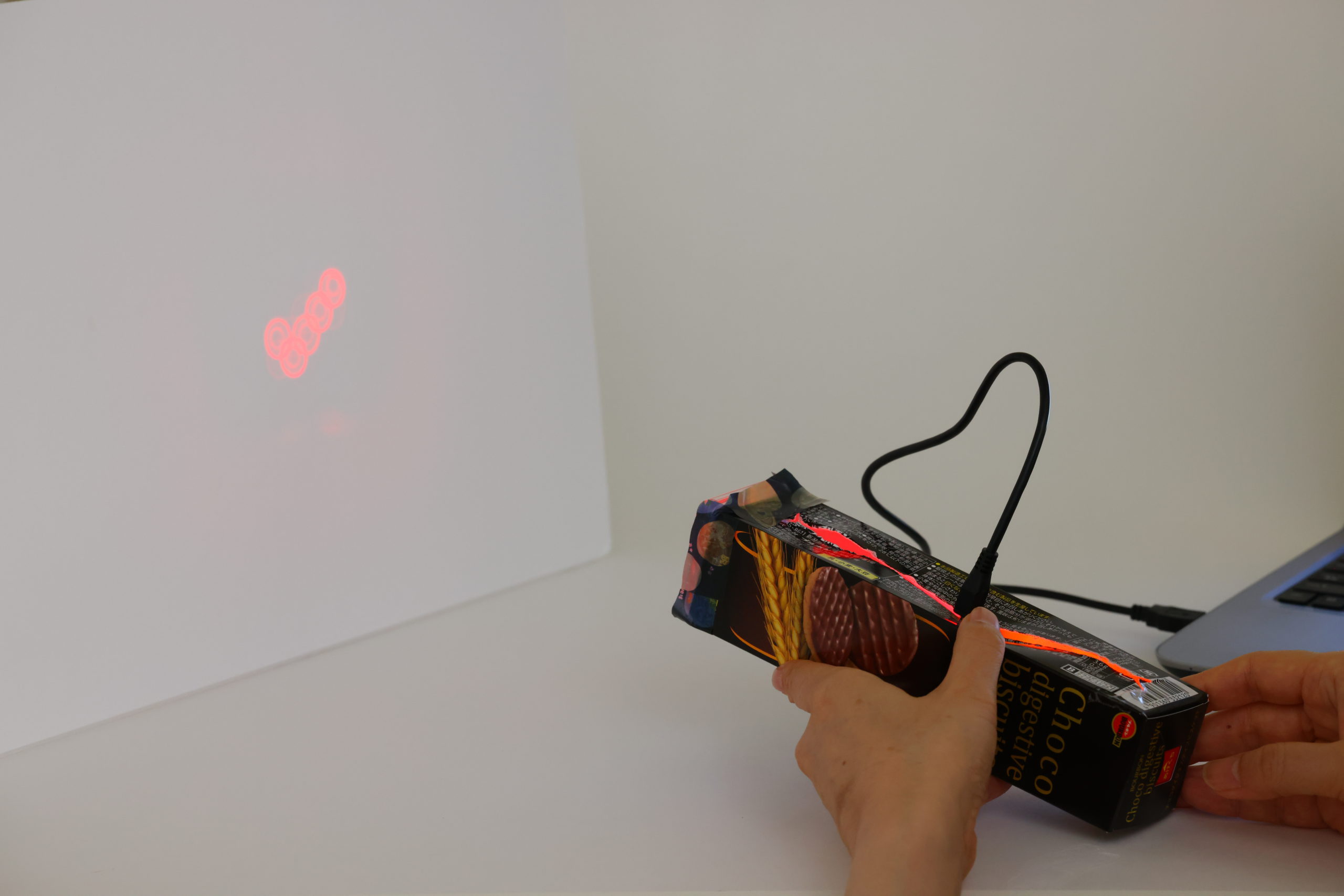
前回つくったオリジナルプロジェクターで映したのが、下の写真だ。アニメーションみたいな感じだったよ。キミもぜひやってみてね。



今回は、2種類のブロックを使って、LED画面に画像をつくって表示させたり、アニメーションさせる方法がわかったね。いろいろな画像をつくって自分でも試してみながら、コードの意味を考えてみたり、自分に合った使い方を見つけて欲しい。
次回はもうちょっと凝った画像をつくるプログラミングに挑戦するよ。LED画面でどのようにLEDを光らせるのか、お楽しみに!
文